
前編ではジンドゥー AI ビルダーでのページの作成、ブロックについてご説明いたしましたが、後編ではデザインの変更や文字フォントなど、サイト全体に関わる設定についてお伝えします。
ナビゲーションでページを操作しよう
Webサイトは一般的に複数のページを作り、ナビゲーションというメニューから各ページを遷移して様々な情報を整理、見やすくして発信します。AI ビルダーではナビゲーションの設定からページを追加したり、編集、削除することができます。
Webサイトは一般的に複数のページを作り、ナビゲーションというメニューから各ページを遷移して様々な情報を整理、見やすくして発信します。AI ビルダーではナビゲーションの設定からページを追加したり、編集、削除することができます。
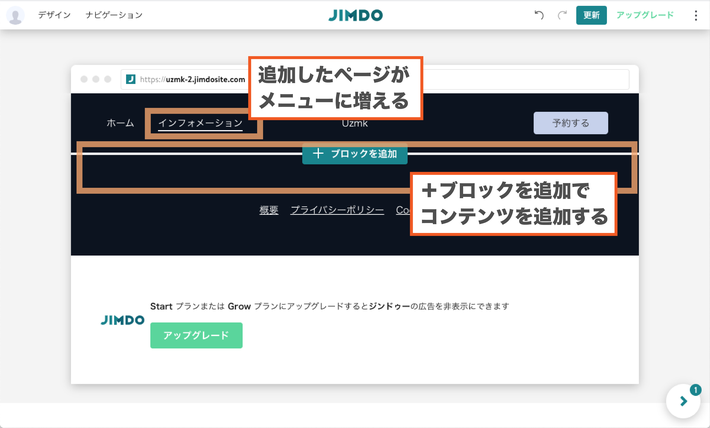
ページの追加
ページ上部の「ナビゲーション」のボタンを押すと、画面左にメニューが表示されます。「+新規ページを追加」を押して、メニューに表示する名前を入力すると何もない新しいページが追加されます。このページにブロックを追加してページを作成していきます。


ページの複製、削除
メニュー名の横にある「+」ボタンを押すと下層ページを追加することができ、十字マークをドラッグするとメニューの並べ替えができます。また、その横の縦に点が3つ並んだボタンを押すと、ページの複製や削除ができます。

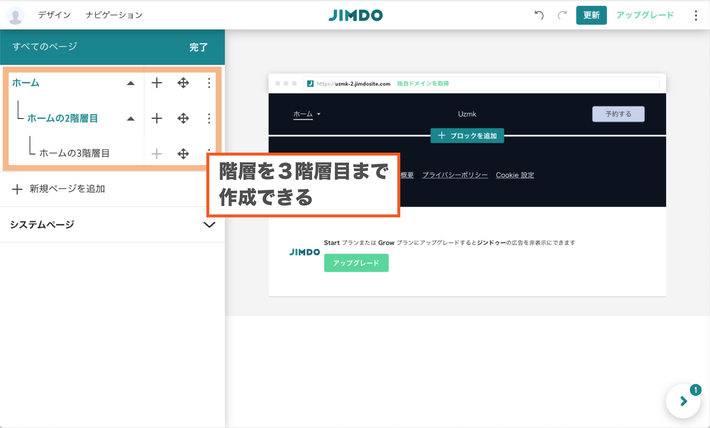
Webサイトにはパソコンのフォルダに似た「階層」という考え方があます。
AIビルダーでは、3階層目まで階層をつくることができます。


1階層目のメニューにマウスカーソル合わせると、2階層目が表示されます。
飲食店であれば、1階層目を「メニュー」、2階層目に「サラダ」「メイン料理」「ドリンク」のように階層を使うと便利です。1階層目に属した内容の2階層目をつくるイメージです。
AI ビルダーには3つのプランがあり、無料のPLAYは5ページまで、STARTは10ページ、GROWは50ページまでページを作成できます。
▼関連ページ
ページの移動と階層の操作
ページを増やしていくと、ナビゲーションの順番を入れ替えたり階層の操作をしてページをわかりやすくまとめる必要が出てきます。AIビルダーではいつでもページの順番や階層を変更することができます。
ページの並べ替えは、ナビゲーション名の横にある十字の矢印をドラッグすることで順番や階層を変更できます。

デザインの変更
デザインから「カラー」「フォント」「ボタン」「アニメーション」が変更できます。

カラーテーマの設定
AI ビルダーでは、メインカラーとカラーレベルを選ぶとAIが自動的に「あなたにピッタリ」という形で、Webサイトのカラーの提案をいくつか提案してくれます、そのなかから良さそうなものを選びましょう。
フォントの設定
文字の書体であるフォントは、ゴシックや明朝など様々なものがありますが、フォントによってWebサイトの印象が変わります。
AI ビルダーではWebフォントを利用しており、Webサイトを見る方のパソコンの環境に左右されず、どのパソコンやスマートフォンからでも、同じ書体でWebサイトを表示できます。
また、書体の選択はAIビルダーが見出しや本文に最適なフォントのセットを用意しているので、書体を選択するだけで見出しや本文など個別にフォントを設定することなく、サイト全体のフォントを設定できます。
Webサイトの内容にあわせて適切な書体を選択しましょう。
文字のサイズを「小」〜「大」まで選び、「あなたにピッタリ」からサイトに合った書体を選びましょう。ここで選択した書体はサイト全体に反映されます。
角張ったゴシックや明朝は堅い印象、丸みを帯びた丸ゴシックなどの書体は柔らかい優しい印象を与えます。
ボタンの設定
クリックすると他のページへ飛ぶ「ボタン」のデザインを3種類から選ぶことができます。堅くしっかりした印象のサイトであれば長方形を、優しい印象のサイトであれば角丸や丸型のボタンを選びましょう。

アニメーション
画像や文字などコンテンツを表示する際にアニメーション(動き)をつけるかどうかの設定ができます。「なし」はアニメーションをしない設定、「スライドイン」は画像などが下から上へ動きながら表示される設定、「フェードイン」はうっすらと表示される優しい表示になります。
アニメーションはさりげなく表示されるので、好みで選んでみましょう。
更新とプレビュー
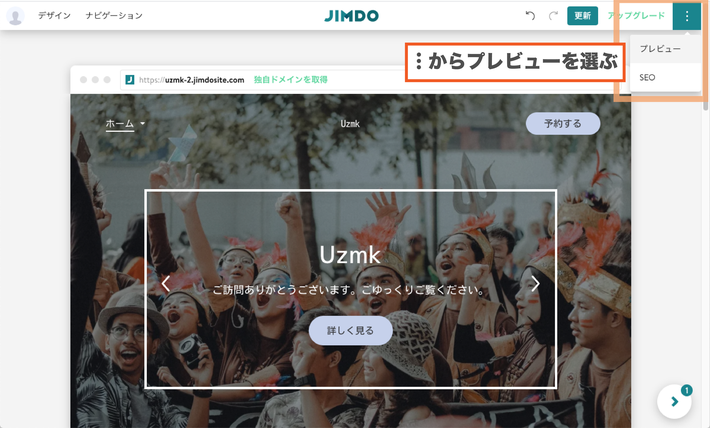
アニメーションがどのように動くのか、また編集の画面ではなく実際の表示がどのような表示になるかを確認したい場合は、プレビューを利用しましょう。


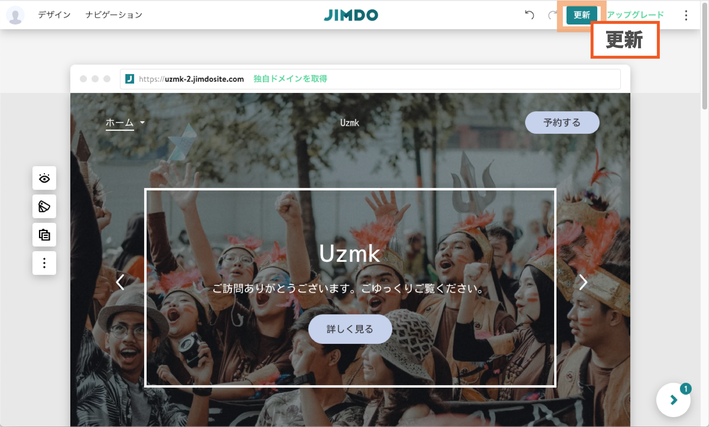
また、サイトを編集した内容を実際の表示に反映するためには、更新ボタンを押してサイト更新をする必要があります。


AI ビルダーは複雑な操作をすることなく非常に洗練された画面や操作で、手軽にとてもキレイなWebサイトをつくることができます。有料プランでは検索サイトの順位に影響する独自ドメイン(ホームページのアドレス)の取得やSEOの設定などもできるようになります。ビジネスでWebサイトを使う場合は有料プランの導入も検討しましょう。
まとめ
AI ビルダーの使い方、前後編、いかがでしたか?
AI ビルダーでは以下のような操作でサイトを構成・更新していくことができます。
- ブロックを積み上げるように構成する
- ブロックごとに準備されたレイアウトを利用する
- プレビューで確認する
- 更新をして表示環境に編集を適応する
一つ一つの操作はとてもシンプルなので、ぜひサイト作りのお役立てください。
本記事は2020年野崎氏に執筆いただき、2021年 AI ビルダーの仕様変更箇所などを踏まえ 修正・加筆を行っています

野崎 晃(のざき あきら)
うずまきツクリダス株式会社 / JimdoExpert
愛知県名古屋市を拠点に活動するデザイン、Web制作の会社の代表。
2009年ジンドゥーに出会うことで、だれでもWebを活用できる時代の到来を感じ、ジンドゥーとの出会を機に多くの人にWebの便利さや楽しさを伝える活動をしている。モットーはやさしくたのしく。
著書に『WebデザイナーのためのJimdoスタイルブック』(共著、マイナビ)。







