先日リリースされた複数の質問に答えるだけでホームページが作成できる「ジンドゥー AI ビルダー」はお試しいただけましたか? ジンドゥー AI ビルダーとは、AI があなたにぴったりのホームページを作成してくれる近未来的なホームページビルダーです。
AI が作成したホームページはデザインの変更ができないのでは? と思われているようですが、もちろんホームページ完成後も自由に変更することができます!
今回の記事では、ジンドゥー AI ビルダーをもっと活用していただけるように見落とされがちな AI ビルダーの機能とホームページ改善のためのヒントやコツをご紹介していきます。
1. システムページのカスタマイズができる
ジンドゥーではシステムページと呼ばれる、自動生成されるページがあります。システムページには、404 ページやエラーページとも呼ばれるホームページ訪問者が URL を間違えて入力したり、ページ内のリンクが非表示のページに設定されているなどで上手く機能しなかった場合に、「ページが見つかりません」と表示されるページなどが含まれます。
ジンドゥー AI ビルダーではシステムページを自由にカスタマイズすることができます。システムページをカスタマイズできることのメリットは、ブランディングや会社のスタイルに合わせてシステムページを作成できることにあります。
また、サイトマップを追加したり、アクセスの多いページなどを追加することでホームページを訪れたお客さまの離脱を防ぐことにも有効です。
システムページの作成手順
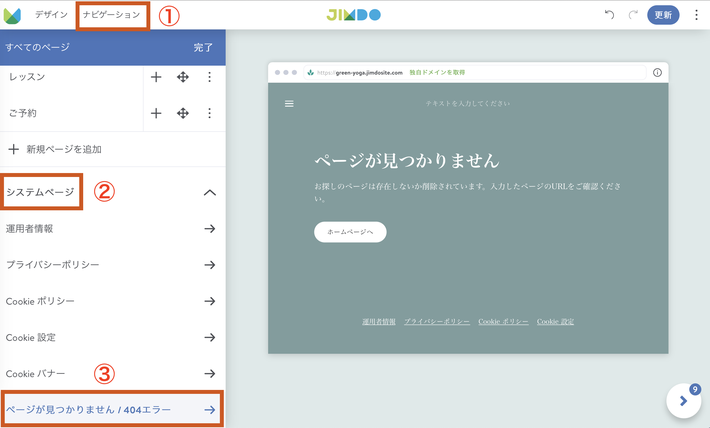
1. 編集画面内左上に表示されている「ナビゲーション」をクリックします。
2. 「システムページ」をクリックします。
3. メニュー部分をスクロールして一番下にある「ページが見つかりません / 404 エラー」をクリックして、システムページをお好みにカスタマイズができます。
2. ブロックのレイアウト変更ができる
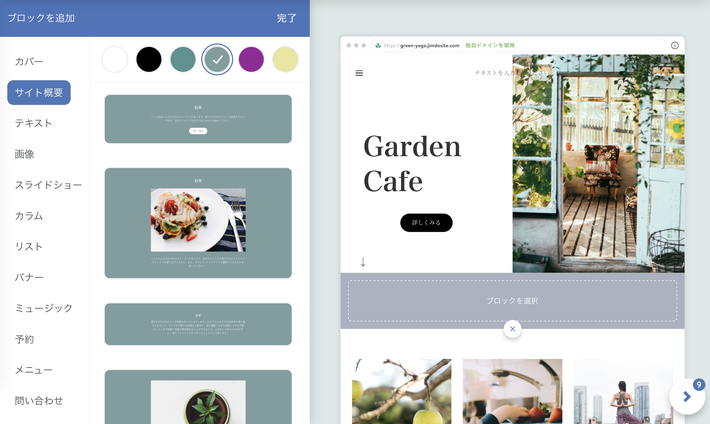
ブロックとは、AI ビルダー内でホームページのデザインを構成する部分のことです。このブロックは、追加した後にもレイアウトや色を自由に変更することができるので、見た目の印象をガラッと変えることができます。
背景色の変更はもちろんのこと、画像とテキストの位置を入れ替えるといったように、コンテンツのレイアウトの変更が行えます。

ブロックの変更手順
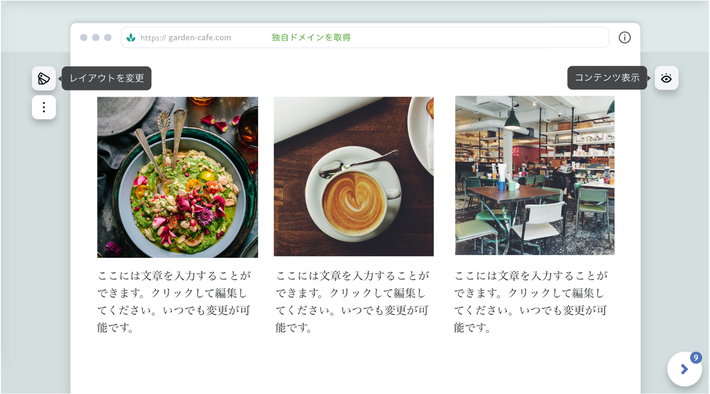
1. 編集を行いたいブロックの右側に表示される、目のアイコンをした「コンテンツ表示」をクリックします。
2. ブロック内に表示するコンテンツを選択し、左側に表示される「レイアウトを変更」ボタンをクリックしてレイアウトを選択してください。

3. フッターを自由に編集ができる
フッターエリアは、全てのページに表示されるため簡潔に要点のみを表示するようにしましょう。長々とした文章の表示には適していません。
初期設定では法的に必要なリンクのみが設定されていますが、これでも必要最低限は満たしているのですが、サイトマップや必要に応じて SNS へのリンク(アイコン)を追加することでホームページ訪問者のとってページの構造が分かりやすくなるのでおすすめです。
フッターの編集手順
1. フッターブロックをクリックすると右側に表示される目の形のアイコンの「コンテンツ表示」をクリックするとブロック内に表示するコンテンツを選択ができます。
2. 左側に表示される「レイアウトを変更」のアイコンをクリックするとレイアウトを選択してください。
https://www.livmoreinterior.com/
ジンドゥーユーザーさんの事例ですが、フッターエリアに会社情報やSNSへのリンクなどを載せています。
4. ビジュアルの設定・調整ができる
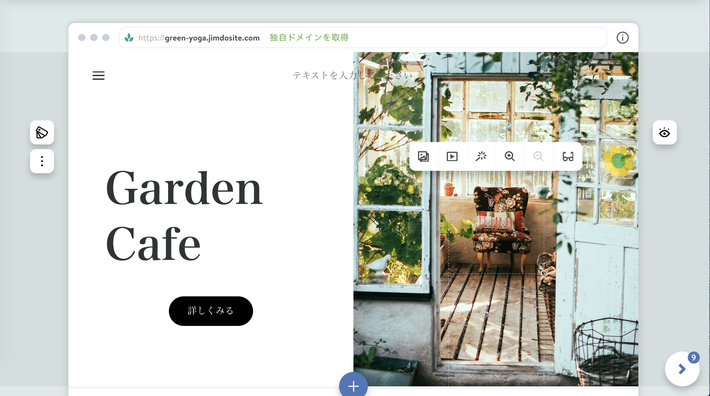
画像をアップロードした後、画像をクリックすると以下の方法を使って見え方を調整することができるメニューが出てくるので、お好みで画像の調整が可能です。

画像を追加や変更
画像を追加をクリックすると、好きな方法で画像を変更することができます。
マイライブラリ:お客さまがお持ちの画像をアップロードできます
SNS:連携した SNS の画像を読み込めます
ジンドゥー提供画像:ジンドゥーが提供する綺麗な画像を取り揃えています

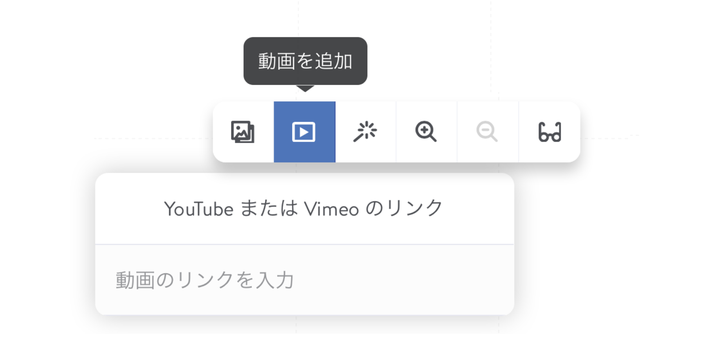
動画を追加
Youtube または Vimeo のリンクを入れるだけで動画の挿入ができます。

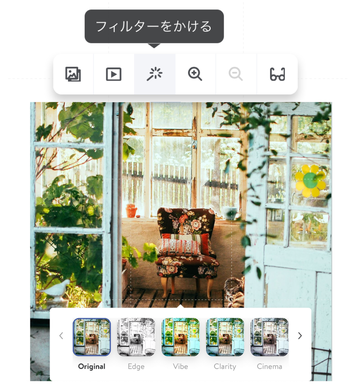
画像フィルターの追加

フィルターを設定すると画像をより印象的に見せることができるようになります。フィルターを使って画像をよりカラフルに、あるいはドラマティックに演出してみましょう。フィルターはページ内のすべての画像に設定可能です。
フィルターを使用すると、ホームページ上のすべての画像に一貫したスタイルを作成できるので、さらに本格的な印象をホームページの訪問者に与ることができるでしょう。
また、他と雰囲気が異なる画像があったとしても、それらの溝を埋めて雰囲気を合わせるには、フィルターを使用することがおすすめです。
フィルターを設定する画像をクリックして、「フィルターをかける」ボタンをクリックすると、フィルターの追加ができます。
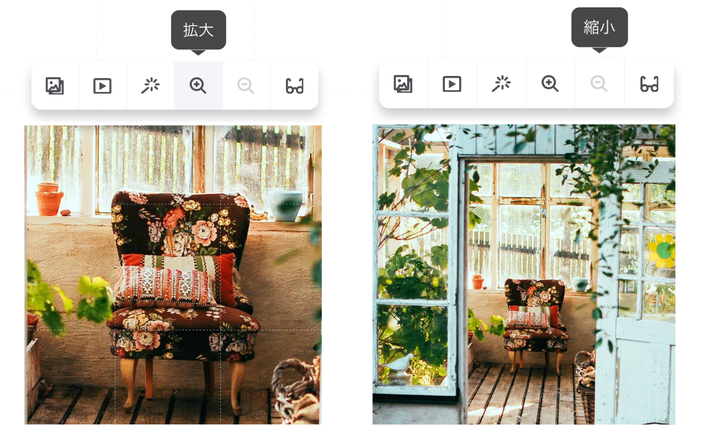
画像のサイズ拡大・縮小
画像のサイズを拡大・縮小することで表示させたい画像のフォーカルポイントを設定することができます。画像を拡大する際は、鮮明な高解像度の画像におすすめです。画像をクリック & ドラッグし、中央に表示させたい部分を調整し、先ほどの拡大ボタンと組み合わせることで、画像をトリミングすることが可能です。

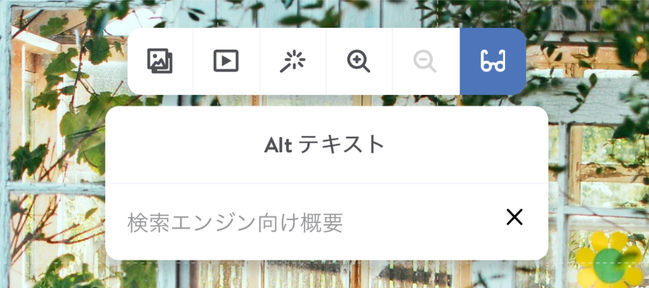
画像への代替テキスト(Alt テキスト)の追加
代替テキスト(Alt テキスト)とは、ページ上の画像について説明するテキストのことです。ホームページに掲載されている画像がどんなに素敵でも、Google のクローラーはそれを見て何の画像かを判断することができません。掲載している画像も含めて検索結果に反映させたい場合は、検索エンジンに画像を読み取ってもらう必要があります。
そこで、代替テキスト(Alt テキスト)を追加することで、検索エンジンが画像を認識できるようになります。画像にとってのみ重要なだけでなく、ページ全体にとっても重要なキーワードを使用することによって、検索エンジンにページ上のすべてのコンテンツが同じトピックに関連していると認識され、検索結果が上がることも期待できます。

代替テキストを追加する画像をクリックして、メガネのマークの「Alt テキスト」ボタンをクリックし、テキストを入力してください。
5. アニメーションの変更

ホームページをスクロールして各コンテンツが画面に表示される際、アニメーションが使われていることにお気づきでしょうか。目立たないながらも、ホームページをおしゃれに演出してくれる機能です。
たとえばコンテンツが「フェードイン」しながら画面上に表示させることも可能です。暗めの設定から、閲覧者が画面をスクロールするにつれてコンテンツが明るくフルカラーで表示されます。アニメーションは二種類のタイプから選択、または設定をオフにすることも可能です。
編集画面左上に表示されている「デザイン」をクリックして、デザインメニュー内の「スタイルを変更」をクリック、下部にある「アニメーション」から設定してください。

6. プレビュー機能でスマホ表示が確認できる
編集画面では編集用のメニューやボタンを表示するために、ホームページ画面の周りに余白がある状態での表示となっています。実際のホームページ画面を確認したい場合は、プレビューモードを利用しましょう。
プレビューモードでは、訪問者が閲覧するのと同様の見え方を確認することができます。デスクトップとモバイルのプレビュー画面を切り替える事ができるので、スマホの画面でホームページがどのように表示されるかも確認してみましょう。

編集画面内上部、「更新」ボタンの横に「プレビュー」ボタンがあります。「デスクトップ」と「モバイル」を切り替えて、異なるデバイスでのホームページの見え方の確認が行えます。
7. 「やり直し/元に戻す」ボタンで元に戻せる
画像などのコンテンツをうっかり削除してしまっても大丈夫。「やり直す / 元に戻す」ボタンを使って元に戻すことが可能です。
ホームページの編集中に誤った操作をしてしまっても、簡単に元に戻す事ができます。元に戻すボタンをクリックすると、直前の編集箇所が編集前の状態に戻ります。そのままクリックを続けると、一つずつ遡りながら変更箇所が元に戻っていきます。一度のログイン中であれば、編集を始めたところまで遡ることが可能です。
編集画面上部の、「プレビュー」の左側にある二つの矢印のうち、「左向きに回転するような矢印」が「元に戻す」ボタンで、その右側にある「右向きに回転するような矢印」が「やり直す」ボタンとなっています。
8. お好きなタイミングでページの更新ができる
ホームページに新たな項目や企画を追加したい場合、準備に時間がかかることがあります。あるいは新規ページを追加するにあたり、完成するまでは見られたくないといった場合もあるでしょう。
AI ビルダーでは「更新」ボタンをクリックするまで、編集中の内容は訪問者の目に触れることはありません。ですので満足が行くまで文章を書き直したり、デザインの変更したりすることが可能です。準備が整ったら「更新」ボタンをクリックして、訪問者へと公開しましょう。公開前にページの見た目を確認したい場合は、プレビューモードを利用することで確認が行えます。
9. ドラッグ&ドロップでファビコンの設定ができる
ファビコンとは、ブラウザのタブに表示されるアイコンのことです。ページにロゴを設定するように、ファビコンを設定することで複数のタブを開いていても一目であなたのホームページであることが分かります。
AI ビルダーでは、ファビコンの設定もとてもカンタンです。編集ページでファビコンの位置にドラッグ&ドロップするだけで、ファビコンの設定ができます。

まとめ
今回の記事では、ジンドゥー AI ビルダーをさらに活用するために「見落としがちな機能」についてご紹介しました。この他にも、ジンドゥーのお気に入りの機能があれば是非お知らせください。
※ クリエイターと AI ビルダーは、異なるサービスのため両サービス間でのホームページの移動はできかねるのでご注意ください。