ジンドゥー AI ビルダー(以下AI ビルダー)は新規登録をして様々な質問に答えていくと、AIが判断してあなたのWebサイトをある程度形にしてくれるところからスタートします。
その後は、
- ブロックを追加する・編集する
- プレビューで確認する
- 公開環境に反映させる
基本的にこの3STEPで簡単にサイトを作成・更新していただけます。
本記事ではパソコンでの編集を元にして説明していますが、AI ビルダーはスマートフォンなどからも編集可能です。表示画角によって若干見た目が異なるのでご留意ください。
途中で扱っているサイト全体のデザインやカラーなどは[後編]の記事で説明しています
トピックス
-
ブロックの追加とコンテンツの編集
- ブロックの追加
- ブロックの変更
-
コンテンツ編集
- ブロックの編集
- テキストの編集
- 画像の編集
- カラムブロックの編集
- 編集した内容を戻す
- ブロックの順番変更、複製、コピー、貼り付け、削除
- まとめ
ブロックの追加とコンテンツの編集
AI ビルダーのページは用意されたジャンルごとに用意されたブロックを積み上げるように構成し、その中身を書き換えることで作成していくことができます。
1つのコンテンツのかたまりをブロックと呼び、数多く用意されいるブロックから最適なものを選んで追加、編集していくことでページを作成します。
AI ビルダーではWebサイトでよく使われる構成のブロックが用意されているので「こんな感じに表示をしたい」というブロックがきっと見つかります。また、ブロックのジャンル名はウェブサイトに必要なものとして区分けされていますが、ジャンル名に囚われない使い方をしていただいて構いません。
ブロックの追加
ブロックは、「+ブロックを追加」というボタン位置であればどこでも追加することが可能です。
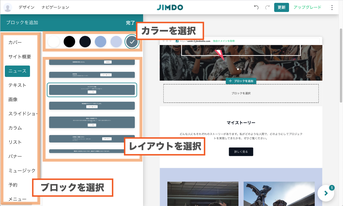
1 追加したい場所で「ブロックを追加」をタップ

2 追加ブロック・レイアウト・カラーを選ぶ
画面左に表示されるブロックのジャンルを選ぶと、ブロックごとに準備されたレイアウトのリストが表示され、任意のものを選択すると追加されます。またカラーも準備された組み合わせを選ぶことで変更することができます。
ブロックの変更
一度配置したブロックは「レウアウトを変更」から種類やレイアウト(構成)、カラーを変更することができます。

コンテンツの編集
配置したブロックの表示項目を変更したり、文章や画像を変更していきます。
編集できる箇所はブロックによって異なりますが、編集したいところをマウスでクリックすると編集ができます。
表示項目の調整(必要に応じて)
レイアウトに掲載できる項目はそれぞれ異なり、配置初期に設定されている表示・非表示は「コンテンツの表示」から変更することが可能です。
テキストの編集
変更したいテキストをタップすると編集モードになるので、直接打ち替えます。
また、文章では、
- 太字
- イタリック
- 右寄せ・中央・左寄せ
- スタイル(見出しなのか標準テキストなのか)
- リスト表示
- テキストへのリンクづけ
などが行えます。

テキストにリンクをつける
テキストにリンクをつけたい場合は、リンクをつけたい文章を選択すると「リンクを挿入」ボタンがアクティブになり下記4種類のリンク設定から選ぶことができます。
- 同サイト内の別ページ
- 外部サイトURL
- 電話番号
- [有料版のみ] ファイル
ファイルへのリンクを設定すると、閲覧者に任意のファイルをダウンロードしてもらうリンクとして利用できます。設置できるファイルの種類についてはヘルプページでご確認ください。
画像の編集
画像の編集も同様に、変更や編集したい画像をクリックします。AIビルダーでは自分で用意した画像(写真)だけでなく用意された素材写真を利用することもできます。
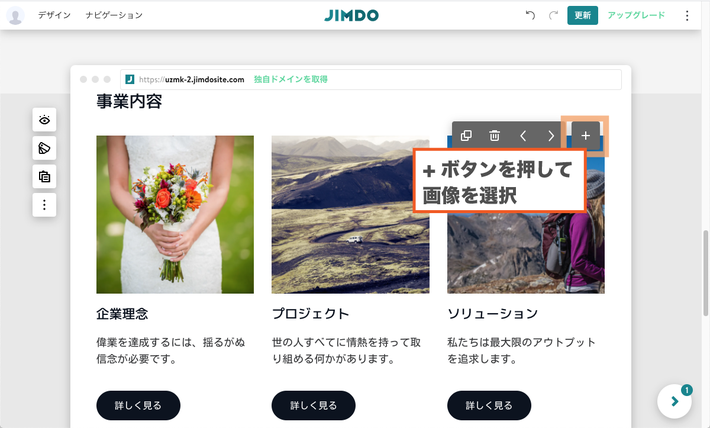
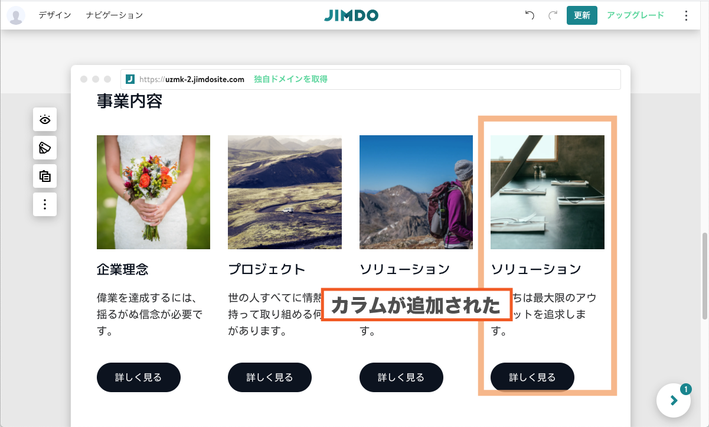
カラムブロックの編集
カラムのブロックではブロック内のカラム(コンテンツ)の数を増やしたり減らしたりできます。


編集した内容を戻す
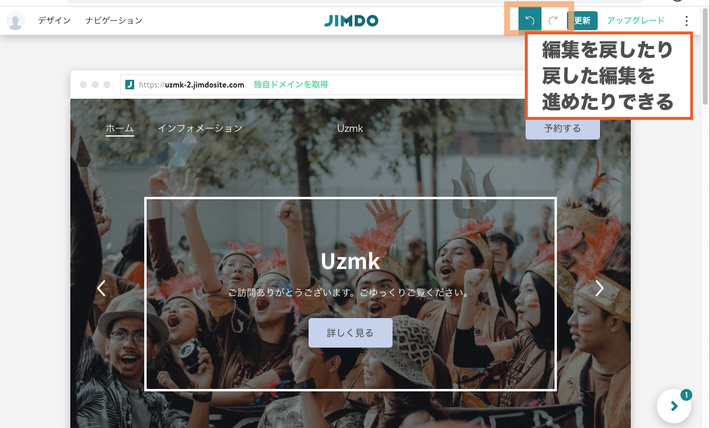
ブロック内の編集だけに限らず、ページを編集していると間違えてしまうことがあります。そんなときは画面右上の「戻す」ボタンを押すことで編集を取り消して前の状態に戻すことができます。
編集してみたけど前のほうがよかった・・・という時もご安心ください。

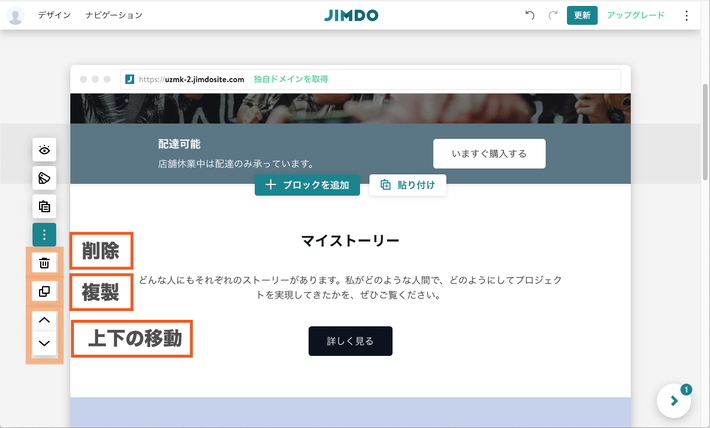
ブロックの順番変更、複製、コピー、貼り付け、削除
AIビルダーでは、ブロックの順番を入れ替えたり、削除が簡単に行えます。

また、ブロックを複製することもできます。

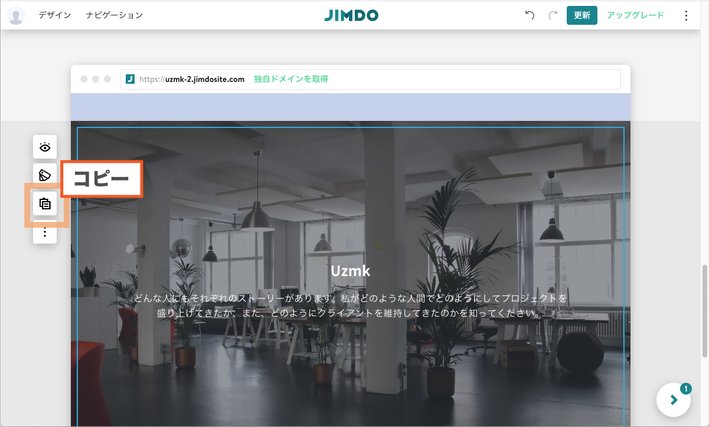
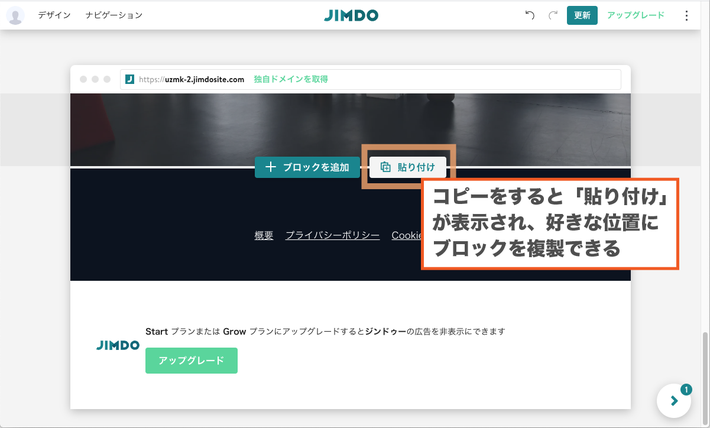
複製はすでにあるブロックのすぐ下に同じものを複製をしますが、ブロックをコピーして、好きな位置に貼り付けることもできます。


ブロックのコピーと貼り付けは複製と違い、コピーしたブロックを他のページに貼り付けることができるので、同じブロックを他のページでも利用したい時に便利です。
まとめ
ざっと AI ビルダーではどんな操作でWebサイトのページを作っていくのかをご説明しました。ブロックとレイアウト、カラーを選び、コンテンツを編集してページを作っていくのが AI ビルダーの基本となります。
AI ビルダーは予め用意されたブロックとレイアウトを利用することになるので、ジンドゥークリエイターのように自由にコンテンツをつくることはできませんが、統一感のあるキレイで見やすいサイトが簡単に作れるというメリットがあります。
クリエイターは AI ビルダーと比べ編集の自由度が高いので、AI ビルダー、クリエイターの双方を触ってみて自分の好みにあう方を利用してみるのもよいかもしれません。
後編では、サイト全体のデザインやカラー、ナビゲーションなどの編集をご案内します。
本記事は2020年野崎氏に執筆いただき、2021年 AI ビルダーの仕様変更箇所などを踏まえ 修正・加筆を行っています

野崎 晃(のざき あきら)
うずまきツクリダス株式会社 / JimdoExpert
愛知県名古屋市を拠点に活動するデザイン、Web制作の会社の代表。
2009年ジンドゥーに出会うことで、だれでもWebを活用できる時代の到来を感じ、ジンドゥーとの出会を機に多くの人にWebの便利さや楽しさを伝える活動をしている。モットーはやさしくたのしく。
著書に『WebデザイナーのためのJimdoスタイルブック』(共著、マイナビ)。