
就職活動や転職、フリーランスでの仕事や副業、作家活動などをするときに、あなたがどんなことが得意なのか、出来るのかを知ってもらうためにポートフォリオ(事例や作例など)をまとめたWebサイトを作成しておくと、あなたやあなたが作るものに興味を持った人にいつでも得意なことを伝えることができます。
たとえば、
就職活動をする学生
学生時代に学んだこと、賞をとったものや制作したもの
イラストレーター/漫画家
これまで描いてきた作品
ハンドメイド作家
作成したもの、販売したもの
デザイナー/Web制作者
作成したフライヤーやWebサイト
士業、インストラクター、ビジネスマン
これまで経験してきた仕事
主婦・主夫
裁縫や料理、趣味など
クリエイターだけではなく、ビジネスマンや主婦・主夫の方もポートフォリオを作っておくと思わぬときに役にたつかもしれません。
ジンドゥー(Jimdo)はWebサイト制作の技術がなくても、Webサイトが作成できるので、Webでのポートフォリオ作成に向いています。
とくにこれからの時代はよりオンラインでの情報発信が重要になっていくと考えられるので、自分のことをアピールして知ってもらいましょう!
ポートフォリオに必要なこと
ポートフォリオはとくに決められた形はありません、自由に作ってOKです。
ただし、あなたのことを知ってもらうために、見てくれる人のことを考えて作成すると、就活では採用を、お仕事ではあなたに相談をしたくなるかもしれません。
ポートフォリオのWebサイトをつくるときに下記の4つを意識してみましょう。
1:作品などの写真や動画を掲載する
どんなものでも写真がなく、文字の情報だけでは魅力が伝わりません。
Webサイトは画像を見せることができるので、作例として写真や動画を掲載しましょう。
2:細かく見なくてもざっと見てわかるようにする
Webサイトを見に来た人は、細かく隅々までWebサイトを見る前にあなたができることを、おおまかに知りたいと考えます。ですので、まずはざっと見てステキだな、もっと知りたいなと思ってもらえるように、一覧で見やすい構成にしましょう。
3:作品の情報を書く
写真だけでは伝えきれないことを文章などで情報として添えましょう。
たとえば、作品や商品のタイトル、説明、苦労したポイント、力をいれたポイント制作の時期と時間、必要であればコスト(販売価格)などを記載します。写真だけでは伝わらない、制作の背景やあなたの強みやコダワリを伝えましょう。
4:あなたのプロフィールを添える
制作したものや商品を見て興味をもった方は、きっとあなたがどんな人か興味を持ちます。あなたのプロフィールを詳しく掲載しましょう。
たとえば、出身地や性別、あなたの写真(あえて伏せる方もいらっしゃいます)、これまで経験してきたこと学んできたこと、信念や制作物に込める想いなど、あなたが好きな作家さんを思い浮かべて、ファンの視点で知りたいと思うことを書いてみるといいかもしれません。
ざっくり4つお伝えしましたが、これらを押さえておくとポートフォリオとしてきっとあなたを助けてくれるものになります。
また、ここでお伝えしたもの以外にも、あなたらしい遊び心をいれたものを入れてもいいかもしれません。ただしポートフォリオを見る人の気持ちを常に忘れないようにしましょう。
AIビルダーをつかって、ポートフォリオをつくろう
ポートフォリオについて説明してきましたが、実際にポートフォリオを作ってみましょう!
AIビルダーには様々なブロックが用意されていますが、ポートフォリオを作成するには「カバー」「テキスト」「画像」「スライドショー」「カラム」などのブロックが便利です。

ブロックごとに画像の有無や、構成の違いなど様々なレイアウトが用意されていますが、いろいろ試してみて、良さそうなレイアウトを探してみましょう。
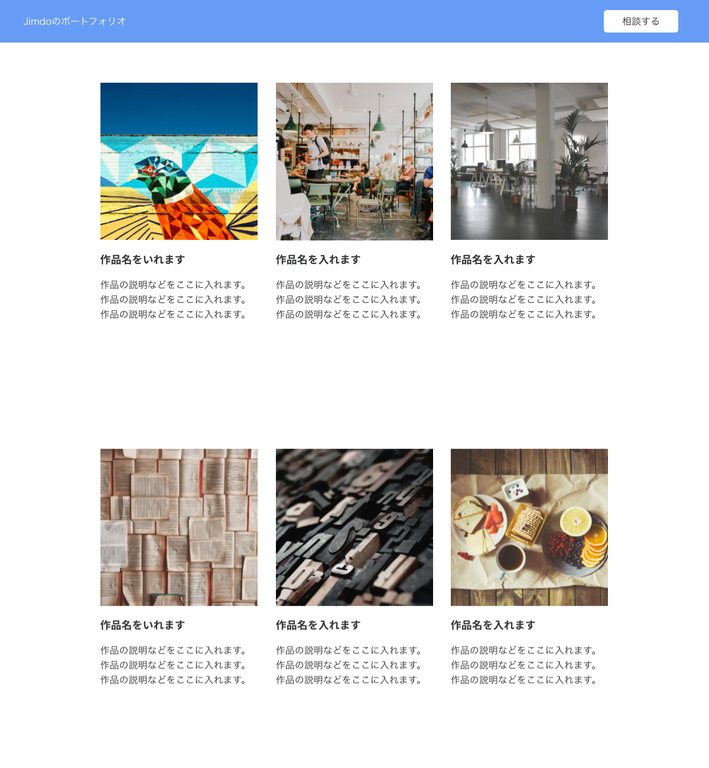
今回作成するポートフォリオの構成

シンプルな構成のポートフォリオを作成しました。それぞれのブロックについて、ご説明します。
1:カバーのブロック

ポートフォリオサイトの第1印象を決める大事な役割のブロックです。
サイトを見た人にどのようなイメージを持ってほしいか考えて最適な画像をいれましょう。作品の写真、作業中のあなたの写真、風景などの写真(あなたに関連のある写真にしましょう)がおすすめです。
また、カバーの画像を見た方に向けてサイト名や、このサイトについて、簡単な紹介を入れます。想いや世界観を表現してみてもいいかもしれませんね。
2:画像のブロック

あなたやあなたの制作したものやお仕事がわかるイメージカットとして、写真をいれてみました。画像のブロックだけではなくスライドショーのブロックもおすすめです。
3:カラムのブロック

作品の写真とタイトル、情報として作品の概要を一覧として簡潔にいれました。
ここにボタンを表示して、写真やより細かく作品の説明をいれたページを作成してリンクするのも良いと思います。カラムは列を増やすこともできますが写真が小さくなるので、今回は3カラムのブロックを2回いれています。
4:サイト概要のブロック

最後に作品をつくったあなたのことを伝えましょう。あなたの写真や紹介などプロフィールを入れます。
構成としては、カバーや画像のブロックでWebサイトの概要、あなたの作風を知ってもらい、カラムのブロックで作品を紹介、最後にこの作品をつくった作者のことを知ってもらう構成としました。
最初に書きましたが、ポートフォリオは自由に作成してOKです。
AIビルダーは自由にブロックを追加できるので、あなたらしい表現でポートフォリオを作成してみてください!

野崎 晃(のざき あきら)
うずまきツクリダス株式会社 / JimdoExpert
愛知県名古屋市を拠点に活動するデザイン、Web制作の会社の代表。
2009年ジンドゥーに出会うことで、だれでもWebを活用できる時代の到来を感じ、ジンドゥーとの出会を機に多くの人にWebの便利さや楽しさを伝える活動をしている。モットーはやさしくたのしく。
著書に『WebデザイナーのためのJimdoスタイルブック』(共著、マイナビ)。

