人の印象は出会ってから2秒で決まるなんてデータもありますが、実はWebサイトもデザインの良し悪しで、見る人に様々な印象を与えます。
Webサイトのデザインは大きく3つの要素で構成されます。
・写真やイラストなどのイメージ
・サイト全体のテーマカラー
・サイトのレイアウトや構成
この3つがうまくバランスしていると、安心感があり信頼を得られやすくなります。本記事では、「サイト全体のテーマカラー」を中心に考えてみましょう!
色ごとが持つ特性を知ろう
人は色によって様々な印象を持ちます。代表的な色とそれぞれの色がもつイメージをまとめてみました。
赤色

情熱的、熱い、祝い事、危険、怒りなど
印象が強い赤色は熱意や情熱を感じさせるエネルギッシュで力強い色です。また、道路標識や信号機などでも使われる危険を知らせる色でもあります。
活発な楽しいイメージを表現できる色なので、飲食店やおもちゃ・ホビーの会社でテーマカラーとしても使われることが多い色です。
青色

清潔、落ち着き、冷たさ、開放感
空や水などを連想させる、清涼感のある落ち着いた色です。一方で氷なども連想させる冷たさを感じる色でもあります。
冷静で知的なイメージを表現できる色なので、IT企業や医療などでも使われ、赤と同じくらいテーマカラーとして利用される色です。
黄色

明るい、楽しい、ポジティブ、フレンドリーなど
ひまわりなどの元気な花や暖かさを連想させる、優しく楽しさを感じる色です。赤よりも落ち着いた温かい色ではありますが、危機を知らせる注意喚起の色でもあります。
ほっとする、暖かさを感じる色なので、親しみやすさを出したいサービス業などでもよく使われる色です。
緑色

安心、安全、健康、自然、平和など
森林や草木など自然を連想させる、雄大で包み込んでくれるような優しさや強さを感じる色です。
緑は様々な色とも組み合わせやすい色ですが、主張が強くない色でもあります。
こちらも飲食店や、おいしさ自然を表したい企業などでもテーマカラーとして使われる色です。
黒色

高級感、強さ、クール、大人、神秘など
光の届かない場所、夜などを連想させる黒は、高級なブランドや製品で使われる色です。黒は光を吸収するいろなので、暗いイメージを与える色でもあります。
白と組み合わせることで、視認性が高い色でもあるので、印刷物などでも使いやすく
高級なものでは黒色をうまく使った表現がよくされます。堅く堅実なイメージを伝えたい企業で使われることもあります。
白色

清潔感、信頼、新しい、シンプルなど
雲や雪、医療をイメージさせる清潔感のある何者にも染まっていないキレイな印象を与える色です。他の色と組み合わせることで、様々な印象を与える色です。
どのような色とも組み合わすことができ、ほかの色を引き立たせる色です。
最近はパソコンやスマートフォンでダークテーマ(黒を基調とした色彩)が増えてきましたが、
Webサイトでは背景の色の基本色として使われます。
「購入を促すボタンは青よりも赤のほうが押されやすい」など、色によって人は様々な印象と行動を起こすのって面白いですよね。また、塗りの面積、色が占める割合や面積でも印象が異なることも覚えておきましょう。

左が赤2:白8、右が赤8:白2の割合で赤を入れました。
実は色は全体の少しだけ入れるだけても「赤いサイト」「青いサイト」などの印象を残す事ができます。
Webサイトで大事なのはコンテンツ(内容)であり、それを補う写真なので、それらを邪魔しないことも大事です。画面いっぱい赤色のサイトはきっと、ずっと見ていると目がつかれますよね。
色の決め方、メインカラーを決めよう
色が持つ様々な印象などをお伝えしましたが、あなたがつくるWebサイトのメインとなるカラーを決めましょう。メインのカラーの決め方はおおきく3つあります。
1. ロゴや企業のテーマカラーを利用する
あなたの会社にロゴマークやいつも使う色があれば、それをメインカラーにします。ロゴマークと同系色をメインカラーとして利用することで、統一感のあるWebサイトになります。
2. 業種や商品やサービスに合わせたカラーを利用する
あなたの企業の業種や製品、サービスでよく使われる色をメインカラーにします。ネットなどで同業他社を検索して調べてみましょう。業種や商品によってなんとなく共通で使われている色が見えてきます。よく使われている色はお客様も見慣れているので安心感のある色として親しみを持ってもらいやすくなります。
3. あえて全然違う色を利用する
企業のテーマカラーや同業他社がよく使う色ではなく、あえて違う色や奇抜な色を使って印象に残りやすくするカラーの決め方です。上級者向けのセンスが問われるテーマカラーの決め方でもありますので、少し難しいかもしれませんが、うまくできた場合の効果は抜群です。
Web制作のプロは統一感、企業イメージをうまく表現しやすいため、1もしくは2でデザインの提案をすることがほとんどです。広告ページ(ランディングページ)など、瞬間の効果を高める場合には3の奇抜な色を使うこともあります。
AI ビルダーでカラーの設定をしてみよう
色の特長、メインカラーの決め方を学びましたので、早速AIビルダーでカラーの設定をしてみましょう。
AI ビルダーはメインカラーを選ぶだけでAIが自動的にプロが決めるような色を提案してくれます。
画面右上の「デザイン」のボタンを押して、「カラーテーマを編集する」を押します。

メインカラーをクリックして、メインカラーとして決めた色を選びます。カラーレベルのスライダーを移動させて、好みの色調を探してみましょう。
「あなたにピッタリ」から選択することで、あなたのサイトの色が決められます!

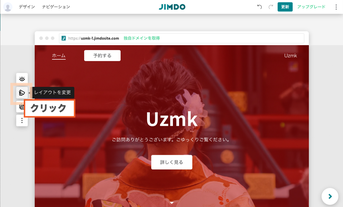
赤をテーマにしたサイト
メインカラーを赤、カラーレベルをモノクロにしたサイト

青をテーマにしたサイト
メインカラーを青、カラーレベルを低めにしたサイト

テーマカラーを決めたなかで、ブロックによってはテーマカラーから決められた中でカラーを選択して変更することもできます。
※クリックで画像を拡大表示で確認できます。
AI ビルダーでは1つ1つ自由に好きな色を指定することはできませんがテーマカラーを設定することで、とても手軽にプロが選んだような配色を手軽に利用することができます。色が決まったら、ブロックとレイアウトでページコンテンツを作って、写真を入れてステキなデザインのサイトを作りましょう!

野崎 晃(のざき あきら)
うずまきツクリダス株式会社 / JimdoExpert
愛知県名古屋市を拠点に活動するデザイン、Web制作の会社の代表。
2009年ジンドゥーに出会うことで、だれでもWebを活用できる時代の到来を感じ、ジンドゥーとの出会を機に多くの人にWebの便利さや楽しさを伝える活動をしている。モットーはやさしくたのしく。
著書に『WebデザイナーのためのJimdoスタイルブック』(共著、マイナビ)。