
ジンドゥー AIビルダーは、いくつかの質問に答えていくだけであっという間にウェブサイトが制作できる画期的なサービスです。AIが自動で制作したウェブサイトは、そのままでも高い完成度ですが、自分で手を入れて編集することでより魅力的なサイトになります。
そこで本コラムでは、ジンドゥーエキスパートとしてこれまで200以上のジンドゥーサイトに携わった筆者が、AIビルダーを使用してウェブサイトを制作する際につまづきやすい、「ファーストビューの画像設定のコツ」について解説します。
ファーストビューはウェブサイトの顔
ウェブサイトの顔とも言える「ファーストビュー」はサイトの第一印象を決める非常に大切な要素です。ファーストビューとは、閲覧者がサイトを訪れたときに最初に表示されるエリアのことで、多くの場合、画像や動画+キャッチコピーのような少ない要素で構成され、閲覧者にサービスの内容や特徴を「端的に」伝えることが求められます。
そこで今回は、その中でも特に印象を決定づける「画像」の使い方について、気をつけたいポイントや設定のコツを見ていきます。
デバイスによって見え方が異なることを理解する
まず最も重要なポイントをお伝えします。それは「閲覧者はどんな端末でサイトを見るか分からない」ということです。つまり、パソコンで見る人もいれば、スマートフォンで見る人、タブレットで見る人もいるということをしっかりと意識してください。
ウェブサイトを制作する際、パソコンで作業をする方は多いかと思いますが、サイトを訪れる人の大半はスマートフォンで見ているかもしれません。「作ったときは綺麗だったのにスマホで見るとうまく表示されない!」実際にこんなケースは多くあります。
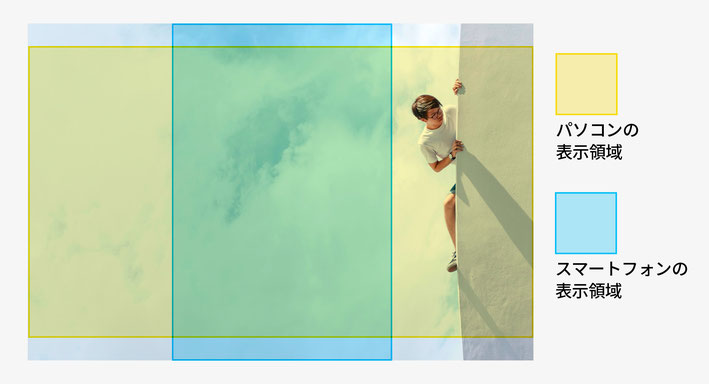
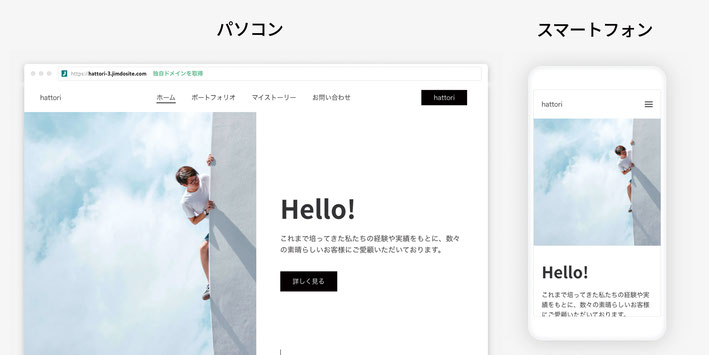
例として、以下のような画像をファーストビューに大きく掲載した場合の表示を見ていきましょう。

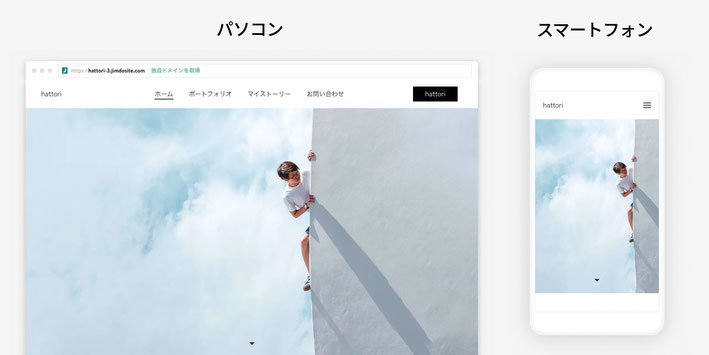
ファーストビューに配置されている[カバー]というブロックに画像をアップロードします。アップできたら、パソコン、スマートフォンの画面でそれぞれ表示させた状態を見てみます。
※ここでは分かりやすいように、テキストやボタン等は非表示としています。

プレビュー画面を見ると分かる通り、パソコンでは問題なく表示されている画像が、スマートフォンでは右側の人物が表示されず、空だけが表示されています。なぜこのようなことが起きるのでしょうか。
それはAIビルダーの仕様によるものです。AIビルダーで画像を全画面表示にすると、パソコンでは画像が「ブラウザの横幅いっぱい」に合わせて表示され、スマートフォンでは「画面の高さいっぱい」に合わせて表示されます。

このため、元画像の構図に近い横長のパソコン画面では問題のない表示でも、縦長のスマートフォンでは画像の真ん中付近だけが表示されるため、人物が見切れてしまったというわけです。
これを解決するにはいくつかの方法があります。
解決策1.画像を加工して構図を変更する
もし、Photoshopのような画像編集ソフトを使えるのならば、画像自体を加工してしまうのが最も簡単です。この場合は人物を中心付近に配置するため、右側の壁を引き伸ばして画像の構図を変更します。

このように、表示させたい対象物(この場合は人物)を構図の中心付近にもってくることで、見切れを回避することができます。プレビュー画面を見てみましょう。

先ほどまでスマートフォンでは空だけが表示されていましたが、このように人物も表示させることができました。パソコン表示では右側の壁の領域が大きくなるので、もともとの表現とは少しニュアンスが変わってしまいますが、この程度であれば許容範囲ではないでしょうか。
解決策2.レイアウトを変更する
画像編集ソフトがない場合、レイアウトを変えるのも一つの手段です。
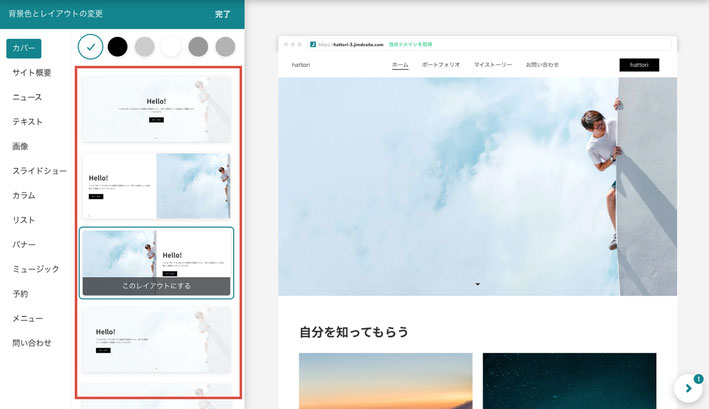
AIビルダーには、各ブロックの中にいくつかのレイアウトパターンがあらかじめ用意されています。画像の構図的に全画面表示がうまくハマらない場合は、[レイアウトを変更]メニューから別のレイアウトを検討してみましょう。

表示されたレイアウトパターンの中から、左右に二分割されたレイアウトを選んでみます。
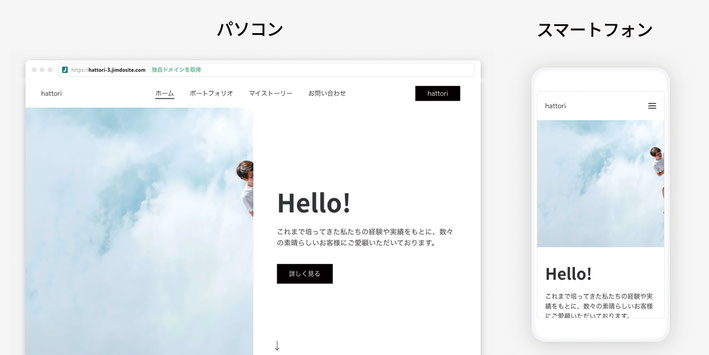
パソコン表示ではファーストビューエリアが左右に分割され、スマートフォン表示では、上下に分割されました

しかし、このままではパソコン、スマートフォンともに人物が見切れてしまっているため、調整の必要があります。
ここで注目してほしいのが画像の構図です。先ほどの全画面レイアウトではパソコン=横長、スマートフォン=縦長の構図となっていたため、両方で成立する配置が難しかったですが、この分割レイアウトではパソコン、スマートフォンともに正方形に近い構図となっており、これなら比較的簡単に調整できそうです。
ということで、元の画像をトリミングして正方形にしてみます。画像編集ソフトがなくても、トリミング程度であれば最近はスマートフォンのアプリ等を使えば簡単に加工が可能です。

画像がアップできたらプレビュー画面を見てみましょう。

これでパソコン、スマートフォンともに綺麗に配置されました。
このように、選択するレイアウトのパターンによって画像の表示や配置が異なるため、パソコンとスマートフォン、どちらでも成立しやすいレイアウトパターンを選択するというのも、きれいなデザインを作る上で非常に重要です。
解決策3.画像を変更する
「レイアウトは変更したくないけど画像編集はできない」「やっぱり画像を全画面で表示したい!」というケースもあるかもしれません。そういった際には、掲載する画像を変更することをお勧めします。
全画面レイアウトでは画像の中心部分が表示されるため、うまくハマりやすいのは、いわゆる「日の丸構図」と呼ばれる、被写体が中心に配置された構図の画像です。例えば、以下のような画像は典型的な日の丸構図です。

こういった画像であれば、パソコンでもスマートフォンでも綺麗に配置することが可能です。実際のプレビュー画面を見てみましょう。

このように、各デバイスの表示領域を意識して、その両方に収まる箇所に重要な被写体が写っている画像を選べば、最初の画像のように見切れてしまうということはありません。

こうした特徴をうまく利用すれば、「あえて見切れさせる」などのテクニックも使えます。大切なことはやみくもに画像を配置するのではなく、仕様を理解した上で設定するということです。
ファーストビューはウェブサイト全体の印象を左右する
ファーストビューはウェブサイトの印象を決める非常に大切なコンテンツです。ここでつまづいてしまうと、それに続くコンテンツがすべてしっくりこなくなってしまうこともあります。逆に、ここがうまくまとまっていると、その他のコンテンツも綺麗に見えるものです。
ぜひ、今回紹介した仕様を理解して、画像やレイアウトを選定する際の参考にしてみてください。

服部 雄樹(はっとり ゆうき)
株式会社服部制作室 代表取締役/JimdoExpert
https://www.hattori-studio.jp/
愛知県名古屋市出身。2014年までインドネシア・バリ島で活動し、世界各国のクリエイターと交流。多くの海外案件に携わる。帰国後、服部制作室を設立。Webサイトの制作だけでなく、各種WebサービスのテンプレートデザインやUI設計、セミナー登壇、コラムへの寄稿など精力的に活動中。"かっこいいを簡単に"をモットーに、海外のWebデザインを日本向けにローカライズした新しいデザインを提案している。

