様々な業種でオンライン対応の需要が高まっている昨今、飲食店などでも新たに始めたデリバリーやテイクアウトの受付や情報発信に、ジンドゥー AI ビルダー を利用したホームページを開設されている店舗を目にすることが増えました。
AI がベースを作り、さらにブロックごとに用意されたレイアウトと、コンテンツ表示を組み合わせれば様々な表現が可能な AI ビルダー。新しい店舗や取り組みの情報をすぐに発信したい場合など、AI
ビルダーは、何よりも簡単にスピーディーに公開したい方におすすめなサービスです。
利用が増えるにつれ、実際はどのように組み合わせて作成しているのか、何かを参考にしたいという声も耳にするようになりました。
そこで今回は、ブロックやレイアウト選びの参考として、AI ビルダーで架空の飲食店舗ホームページを作成し、そのページがどのブロックを組み合わせて構成しているかをご紹介します。
- ブロックとレイアウトのおさらい
- 飲食店サイト(サンプル)のブロック構成
ブロックとレイアウトのおさらい
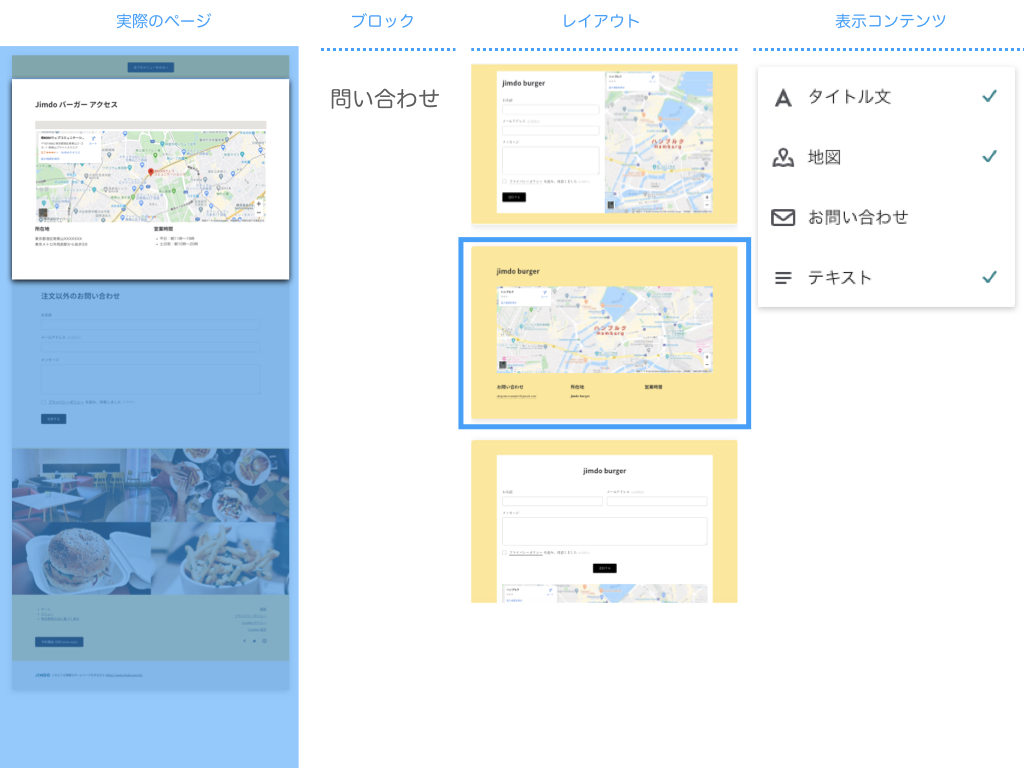
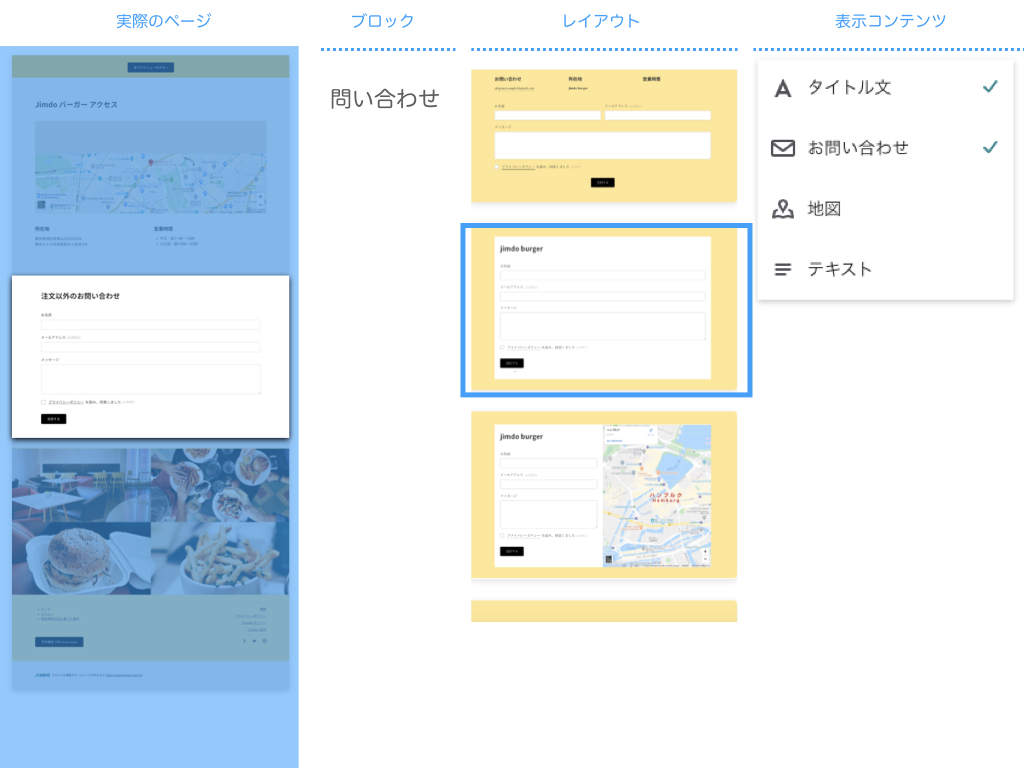
まずはじめに、AI ビルダーでホームページを構成する「ブロック」「レイアウト」「コンテンツ」について簡単におさらいをしておきましょう。
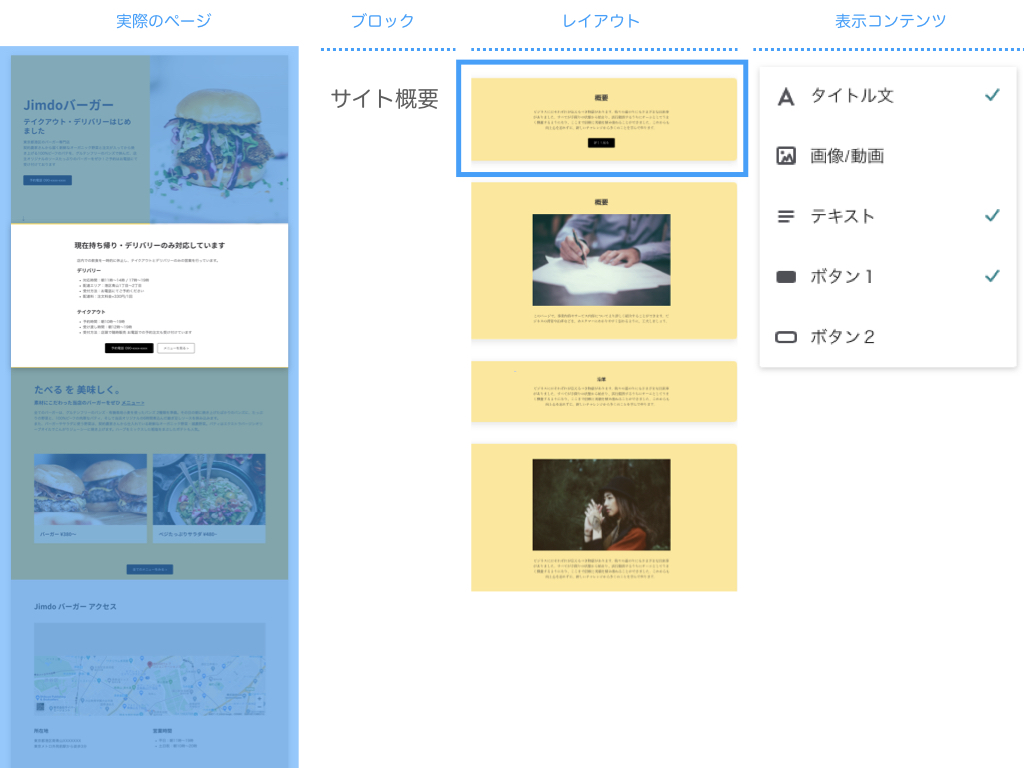
AI ビルダー では「ブロック」を積み上げてページを構成します。
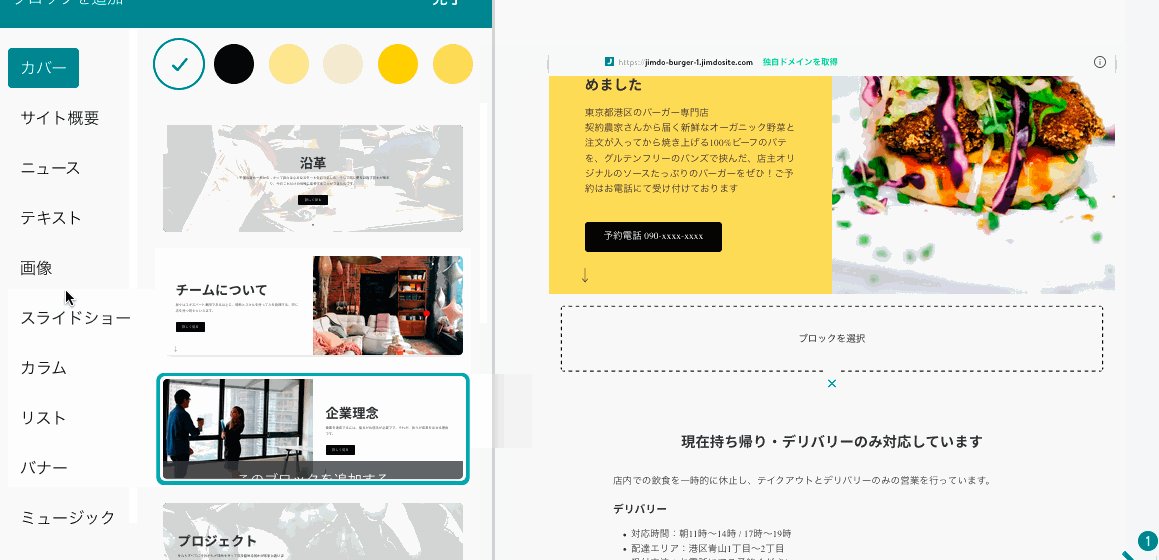
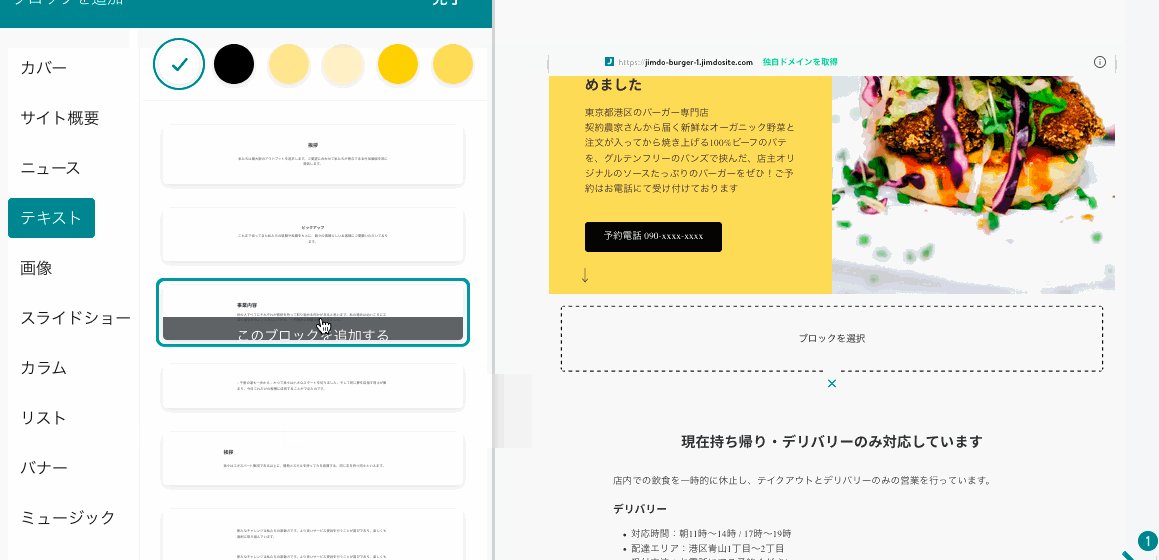
「ブロック」はジャンルごとにデザインされた「レイアウト」が用意されており、好きなものを追加したり、後から別のブロックやレイアウトに変更することができます。
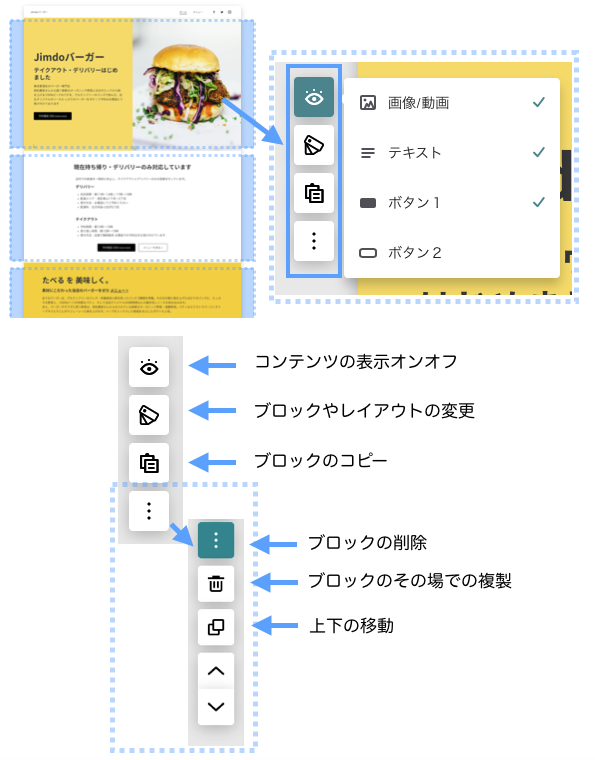
レイアウトごとに表示できる「コンテンツ(内容)の種類」があり、項目のオンオフが行えるので同じブロックから選んでも、様々な組み合わせを実現できるようになっています。
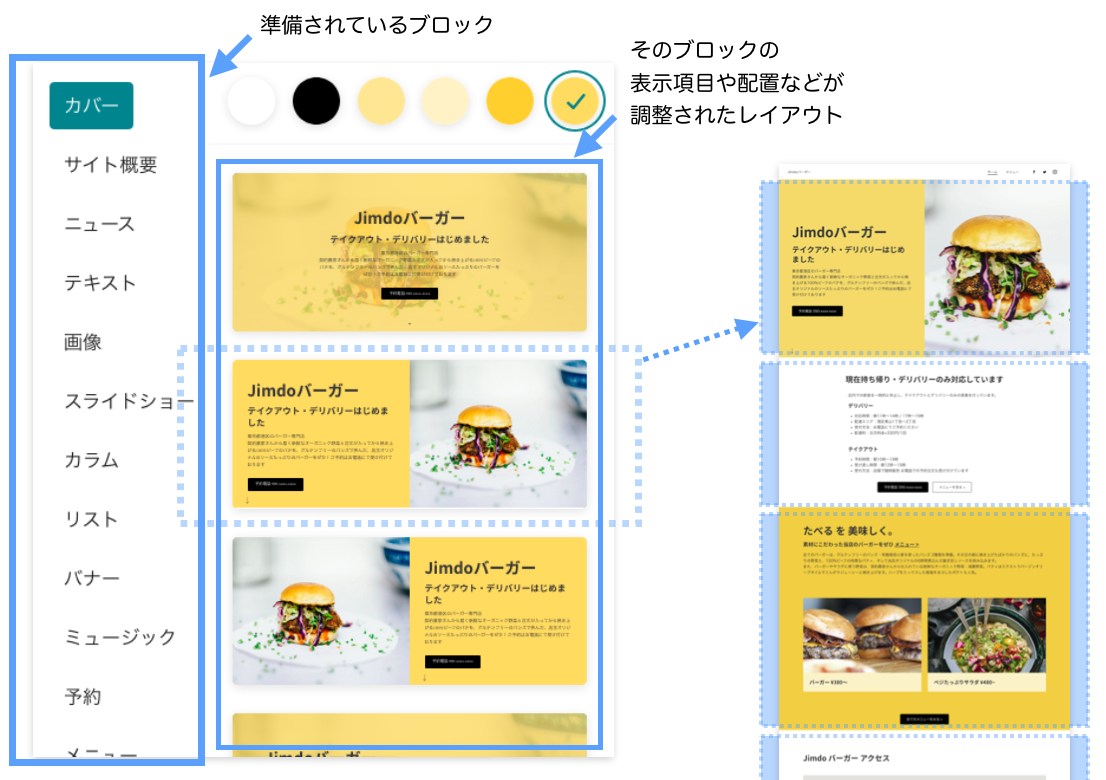
- ブロックを積み上げて構成していく
- ブロックはジャンル別に「レイアウト(項目の調整など)」されたものが準備されている
- ブロックごとに「コンテンツ(内容)」が決まっていて、表示を自由にオンオフできる
AI ビルダーで作ったお店のホームページ
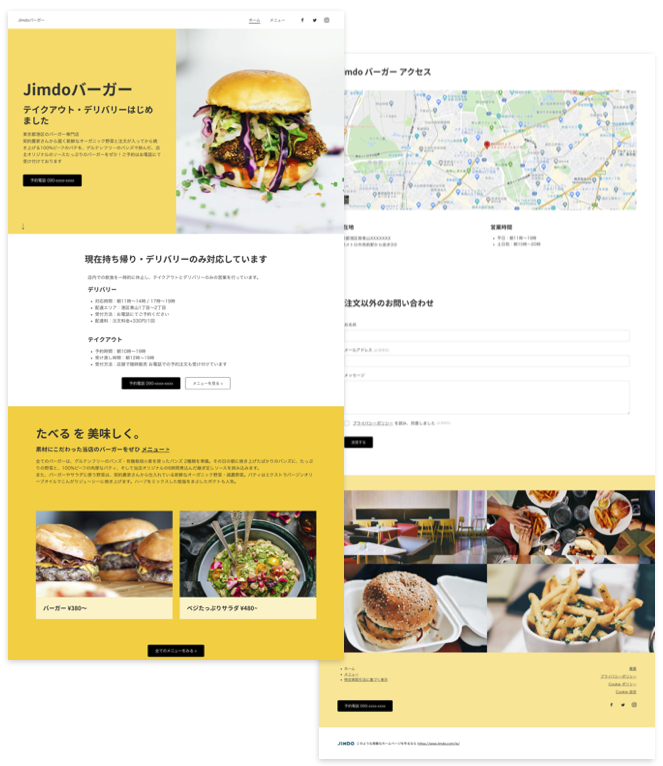
では早速、AI ビルダーで作成した「最近デリバリーとテイクアウトを始めたバーガーショップ」のサンプルサイトを見ていきましょう。
▼お店
名称:Jimdoバーガー
- 東京都港区の席数15席くらいのハンバーガーショップ
- 普段は店内飲食もしているが、デリバリーとテイクアウトに切り替えて営業中
- トップページ
- メニューページ
- 概要(特定商取引法に基づく表示)

*サンプルをご覧いただけます
いかがでしょうか?
このサンプルページは、スタッフが30分ほどで作成しました。
(もちろん、ホームページの骨組みは数分で完了します。)
クリエイターと同じくレスポンシブデザインなので、パソコンやスマートフォンなど訪問者の閲覧環境に合わせて表示を自動調整するため、スマートフォン用の調整は必要ありません。
ブロックとレイアウト
ではページごとに、どのようなブロックやレイアウトを利用しているのか、パーツごとに分解して見ていきましょう。
-> トップページの構成

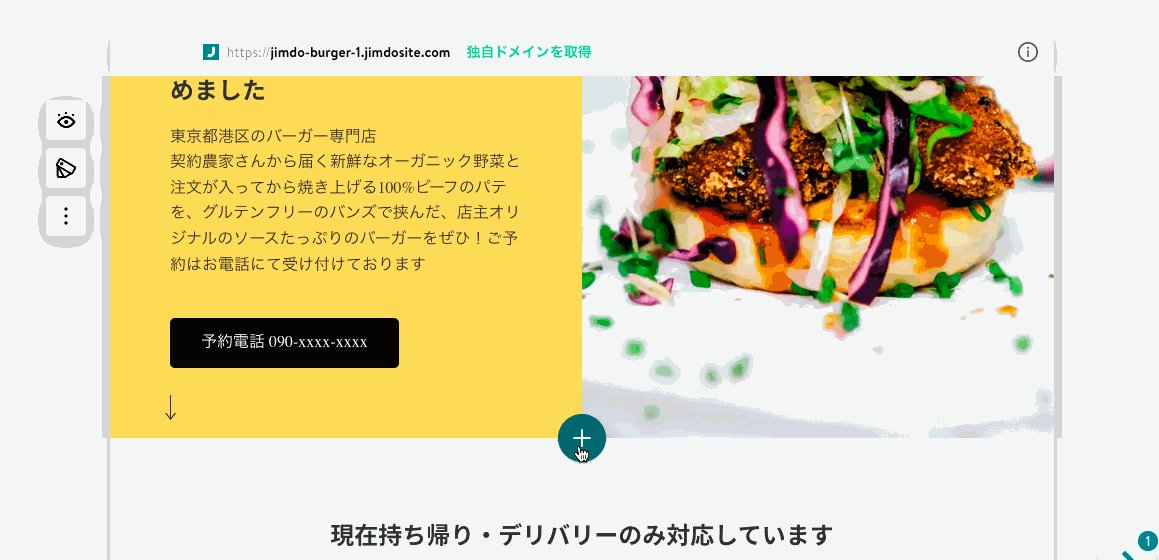
トップページでは、訪問者に下記項目を伝えるように組み立てています。
- 何を扱うページなのか
- どのような営業をしているか
- 購入したい時どうすればいいのか
- 連絡・来店手段
ナビゲーション(全ページ共通)
ナビゲーションとフッター(ページ最上部と最下部)は全ページ共通の項目です。ブロックの変更はできませんが、それぞれいくつかレイアウトが準備されています。
ページの内容
トップページは、共通項目のナビゲーションとフッターを除いて、6種類の7ブロックで構成しています。
フッター(全ページ共通)
フッターもナビゲーションと同様に、全ページ共通の項目でブロックは専用です。こちらもいくつかのレイアウトが準備されています。
いかがでしょうか?
トップの内容は、全ページ共通のナビゲーションとフッターを除けば、たった6種類7つのブロックで構成されています。
準備されているブロックのジャンルは別の用途で利用しても問題ありません。
また、同じページの中に何度も配置することができます。
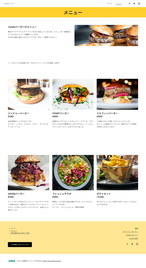
-> メニューページの構成

次に、メニューページを見ていきます。
メニューは仕入れなど状況に応じて変更する可能性もあるのでトップページではなく、今回はメニューページとして作成。
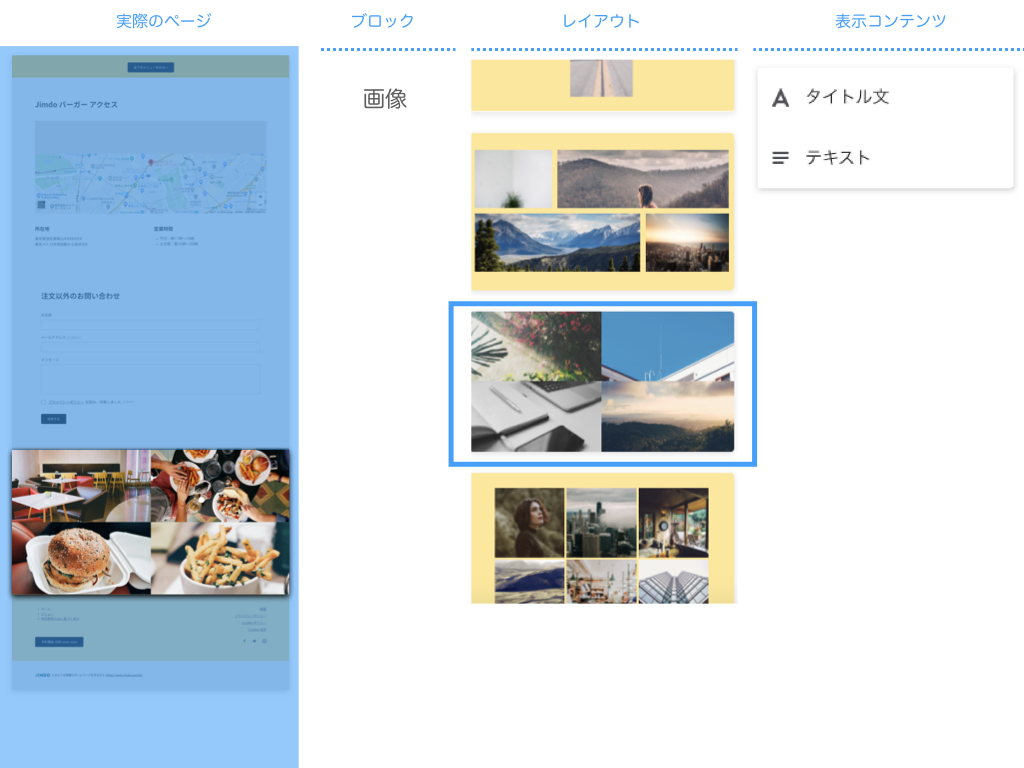
写真と一緒に掲載することで、どんな商品なのかを視覚的にも伝えやすくなります。
ページの内容
このページは3種類のブロックで構成しています。
ページタイトルには「ニュース」ブロックを利用して、シンプルにタイトルを表示させています。
カバーなどでも同じ表現ができますが、ブロック全体の余白などが異なります。今回はブロックの中でも一番縦幅が小さいメニューブロックでシンプルにページタイトルを配置しました。
同じフォーマットで並ぶメニューは、ブロック単位で複製もできるので後から増えても、簡単に追加することが可能です。画像があれば商品を伝えやすくなりますが、画像をオフにして使うこともできます。
また、 AI ビルダーではブロック内の画像やボタンの位置が揃うように設計されているので、情報の目線が揃い、見やすいページ作りを行えます。
-> 特定商取引法に基づく表示ページ

最後に、特定商取引法に基づく表示のページです。
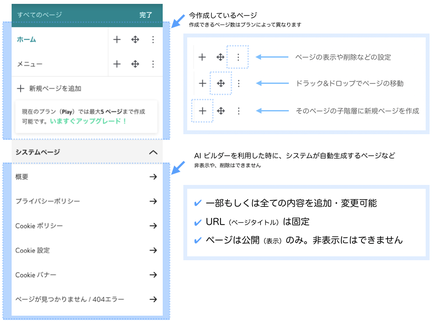
このページは AI ビルダーで自動生成されるシステムページの「概要」を利用しているため、非表示にはできませんが、特定商取引法に基づく表示はお店の概要や提供内容を掲載するので概要ページに記載しても役割として違和感なく掲載することができます。
システムページはプランごとのページ上限数に含まれないので、ぜひ活用してください。
Q:特定商取引法とは?
A;事業者による違法・悪質な勧誘行為等を防止し、消費者の利益を守ることを目的とする法律です
[参考] 特定商取引法ガイド
ページの内容
このページでも、ページタイトルとして「ニュース」ブロックを利用しています。
トップページ以外のページ全てで、同様にタイトルを追加しているので、サイト全体のトーンとマナーが揃い統一感を作っています。
最後に
いかがでしょうか?
今回は、ジンドゥー AI ビルダーのブロックに関するおさらいと、AI ビルダーで作成した飲食店のサンプルサイトとその構成をご紹介しました。
たくさんのブロックが用意されていますが、名称にこだわる必要はありません。こんな感じを追加したい、と思ったブロックを追加して、コンテンツの表示などで調整していきましょう。
- ブロックの名称に限らず利用
- ブロックとコンテンツ表示項目などを組み合わせて使う
- システムページなども活用
新しい店舗や、取り組みの情報をすぐに発信したい場合など、AI ビルダーは、何よりも簡単にスピーディーに公開したい方におすすめです。難しい配置を考えなくても、スマートフォンにも最適化されたスタイリッシュなページが仕上がります。
ですが、もし、どのブロックをどう組み合わせようか悩むことがあれば、ぜひ参考にしてみてください。