フッターと言われて、すぐにどこか分かりますか? 一般的には、ページの下に表示されているエリアのことを指します。このエリアは、記事を読み終わった後に目に入る部分のため、記事を読んだあとの行動を誘導する部分になります。また、どのページでも表示されるため、上手く使って見ましょう! 今回はそのフッターエリアの活用方法を解説します。
1. フッターエリアとは?
Jimdo のホームページには、大きく分けて 2 種類のレイアウトがあり、サイドバーが、コンテンツ部分の横に配置されているパターンと、コンテンツ部分の下に配置されているパターンです。今回は、1 カラムのレイアウトを例にし、まとめて「フッター」という名称として、活用方法を解説します。
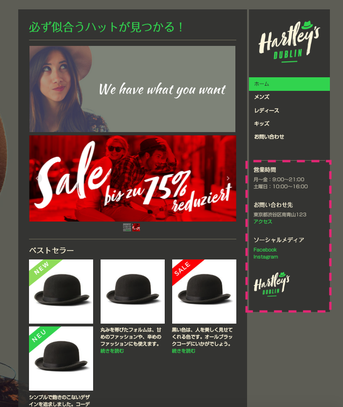
フッターエリア(2カラムの場合はサイドバーエリア)は、全ページに同じものが表示されます。
2. 1 カラムの「フッター」に、文字や画像を配置してみよう
1 カラムレイアウトのフッター部分は、下図の枠が自由に編集できるエリアです。コンテンツ部分と同様、文章や写真、スライドショー、フォームなどを配置できます。
全ページに表示されるので、屋号や電話番号、お問合せ先の掲載などを掲載すると良いでしょう。また、シェアボタンなどを設置すると、ページごとに設置する必要がないので効率的です。


1)フッターの編集可能エリアにマウスを近づけると、「コンテンツを追加」と表示されますので、クリックします。

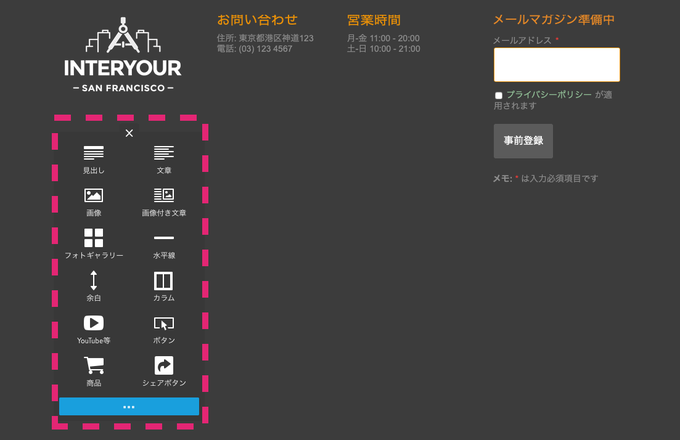
2)追加したいコンテンツをクリック

3)追加したコンテンツが反映される
ここで編集したフッターの編集可能エリアは、スマートフォン版にした際にレイアウトによっては、表示されません。スマートフォンでフッター部分も表示させたい場合には、レスポンシブに対応したレイアウトをおすすめします。
以下のページでは、レスポンシブに対応している Jimdo レイアウトを探すことができます。ご活用ください。
▶︎ https://jp-help.jimdo.com/design/designfilter/
※ レスポンシブとはブラウザのウィンドウ幅に合わせて、自動的にページのデザインを最適化したものに切り替える技術を「レスポンシブデザイン」あるいは「レスポンシブウェブデザイン」と呼びます。
3. 1 カラムの「フッター」で「カラム機能」を使ってみよう
「カラム機能」を使うと、更にいろいろな要素を配置することができます。フッターには、「お問い合わせフォーム」や「住所や店名」「Google マップ」「SNS のシェアボタン」などそのページでも表示させたい情報を載せるのが良いです。また、情報量をシンプルにすること、スマホからでも見やすいページになります。
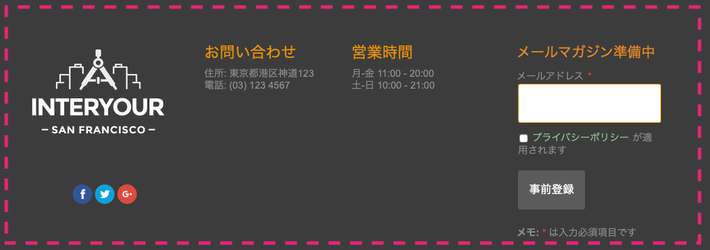
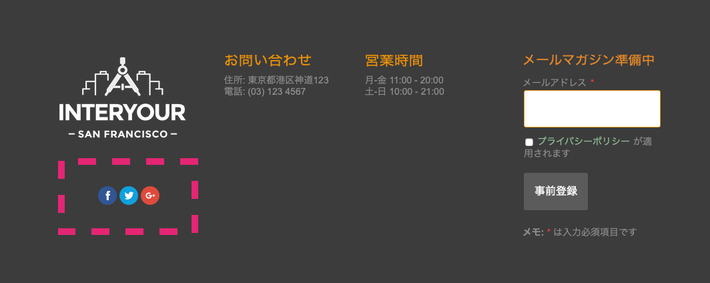
▼カラム機能を使って、2 列に分割し項目を並べました。

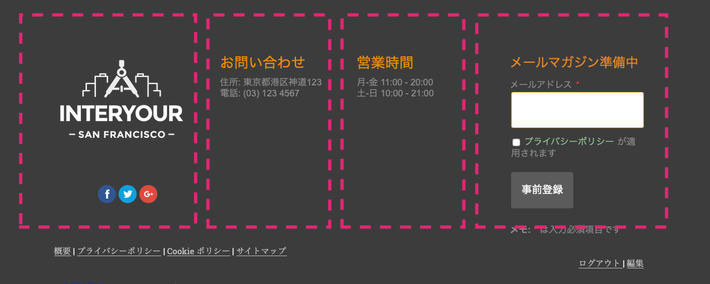
▼カラム機能を使って、4 列に分割し項目を並べました。


1 カラムのレイアウトは、今回ご紹介したように「フッター」エリアが編集可能領域として、自由に項目の設置ができます。Facebook ページを表示させたり、地図を入れたりと、アイディア次第でいろいろな使い方をしてみてくださいね! スマホからのアクセスも増えています。スマホ対応表示を重視している場合は、フッターの項目量は少な目にしましょう。