
メインビジュアル部分に表示される画像は、ジンドゥー(Jimdo)の背景で設定します。背景画像には、画像や動画、単色の設定が可能です! 今回はジンドゥーの背景画像の設定方法についてご紹介します。
1. Jimdo の背景は大きく分けて2つのスタイル
Jimdo には「背景」を好きな画像に設定したり、色を変えたりできる機能が備わっていますが、大きく分けて下図のように 2 つのスタイルが存在します。
(A)背景がコンテンツの「バックグラウンド」になっているタイプ

(B)背景がコンテンツの「メインビジュアル」になっているタイプ

2. 背景機能の基本画面を確認しよう
Jimdo のアカウントを開設すると、テンプレートによってはあらかじめ背景画像が設定されています。削除や変更をしてみましょう。
1)Jimdo にログイン後、左側のツールバーから「デザイン」を選択後、「背景」を選択します。

▼

2)画面の上部にボタンが表示されますので、「背景」をクリックします。

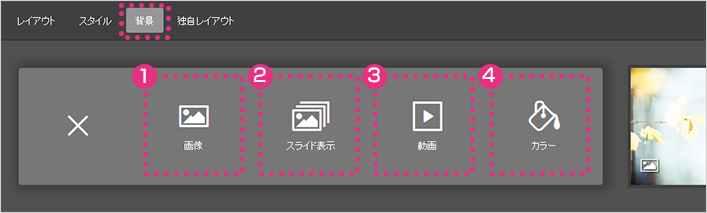
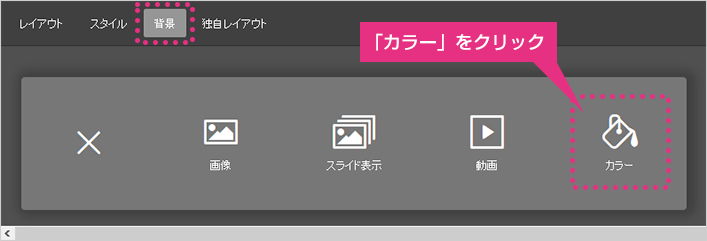
3)「+」記号が表示されているボタンをクリックすると、以下の画面が表示されます。

▼

| ①画像 | 画像を一枚、静止状態で表示させます。 |
| ②スライド表示 | 画像を複数枚設置することで、スライド形式で表示させることができます。 |
| ③動画 | あらかじめYoutubeやVimeoにアップロードされている動画を、背景画像として表示させることができます。 |
| ④カラー | 単一のカラーを背景に設定することができます。 |
3. 背景画像(静止)を変更してみよう
背景画像を変更する際、1枚だけ変更する方法と、複数枚を設定してスライド表示にする機能があります。ここでは1枚だけ変更し、静止画の状態で表示を変更する方法を解説します。
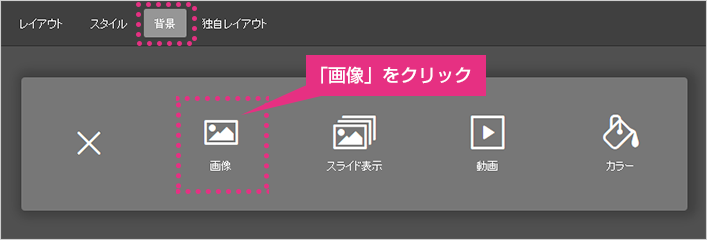
1) 背景の設定画面で「画像」を選択します。

2) ファイルをアップロードする画面が表示されますので、設定したい画像を選んでクリックしましょう。

▼

3)背景画像が変更されました。
(A)背景がコンテンツの「バックグラウンド」になっているタイプ

(B)背景がコンテンツの「メインビジュアル」になっているタイプ

4. 複数枚の画像を設定してスライドにしてみよう
背景画像を複数枚設定し、スライドのように表示させる機能を使ってみましょう。
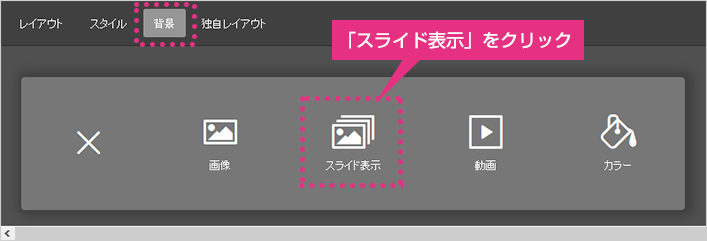
1) 背景の設定画面で「スライド表示」を選択します。

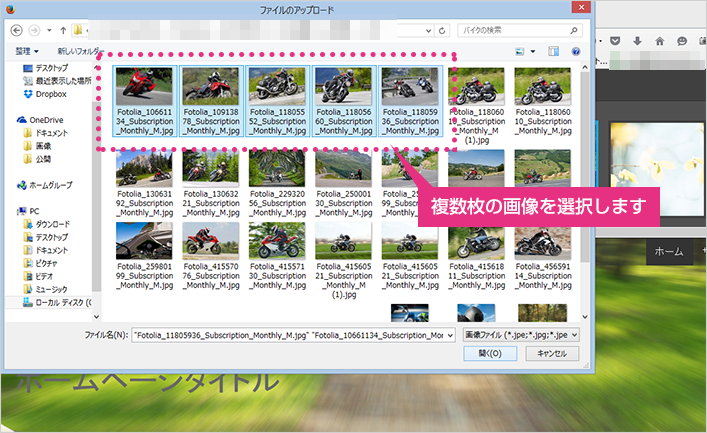
2) ファイルをアップロードする画面が表示されますので、設定したい画像を複数選んでクリックしましょう。
スライド表示では、最低2枚以上の画像をアップロードする必要があります。Windowsではキーボードの「Ctrl(コントロール)」を押しながら、画像をクリックすると複数枚選択できます。

▼

3) スライド表示を切り替えるスピードを設定しましょう。

4)背景として設定した画像がスライドショー形式になりました。
(A)背景がコンテンツの「バックグラウンド」になっているタイプ

(B)背景がコンテンツの「メインビジュアル」になっているタイプ

イメージ画像を使う際のポイントについて
Jimdoの公式サポートページ内に「イメージ画像を使う際のポイント」として、画像形式や背景画像に最適な画像のサイズなどが解説されています。更に、無料で利用できる背景画像も提供中!ぜひ活用してください。
5. 動画を設定してみよう
前項では複数の静止画像を使用しましたが、ここでは「動画」を使って、更に動きのある作り方を解説します。使用する動画はあらかじめ準備しておきましょう。
1) 動画を準備しよう
Jimdoの背景として動画を設置する場合には、あらかじめ作成した動画を、YoutubeかVimeoにアップロードしておきます。


Youtube や Vimeo は、動画共有サービスです。どちらも無料で利用できますが、動画をアップロードするためには、事前にアカウントを取っておく必要がありますので、準備段階で契約しておきましょう。
利用方法や規約については、各サービスごとの案内ページにてご確認ください。
2)準備した動画をアップロードし、URL(アドレス)をコピーしておきます。

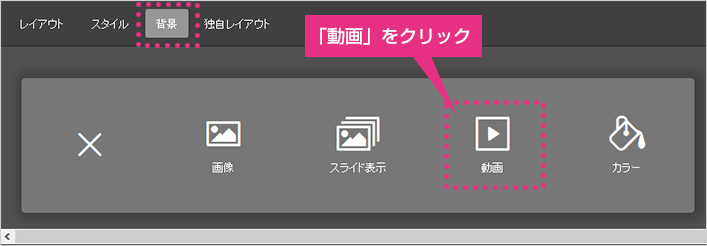
3)Jimdoにログインし「スタイル」⇒「背景」を選択します。背景の設定画面が表示されたら「動画」をクリックしましょう。

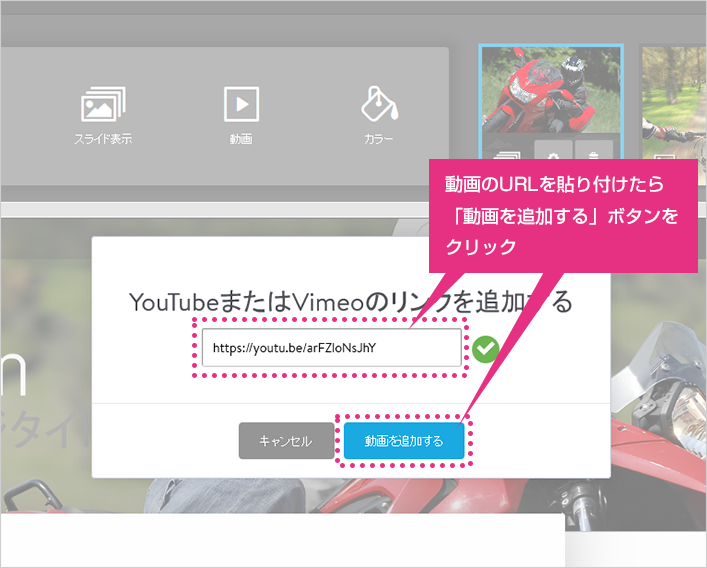
4)動画のURL(アドレス)を貼り付ける画面が表示されますので、さきほどコピーしておいたURLを貼り付けます。

5)背景に動画が表示されました。
(A)背景がコンテンツの「バックグラウンド」になっているタイプ

(B)背景がコンテンツの「メインビジュアル」になっているタイプ

第三者が作成した無料動画素材を使用する場合は、著作権や利用規約に注意しましょう。
※動画の配信元が、規約を用意しているケースが多いので、確認の上使用してください。
6. 背景に色をつけてみよう
(2)~(4)までは、画像(写真)や動画を使用しましたが、写真を使用せず単一のカラーを設定することもできます。
1) 背景の設定画面で「カラー」を選択します。

2)カラーを変更できる画面が表示されますので、好みの色に変えてみましょう。

3)背景色が変更されました。
(A)背景がコンテンツの「バックグラウンド」になっているタイプ

(B)背景がコンテンツの「メインビジュアル」になっているタイプ


Jimdo の「背景」機能には、4 種類の機能があります。静止画、スライド、動画、カラーと、作りたいイメージに合わせて活用しましょう!ホームページの雰囲気がガラッと変わって、楽しいですよ。本文中でも解説しましたが、第三者が作成した動画、あるいは撮影した写真などを使用する場合には、著作権や利用規約に注意して、使ってくださいね。

