
せっかく作ったホームページ、一人でも多くの人に見て、読んでもらいたいですよね。しかし「思うように表現できない」「うまく伝わらない」などのケースが多いようです。表現の方法として、文章も大切ですが視覚で訴えることができる「画像」を上手く使うと効果的ですよ!
今回のブログでは、画像の中でも特に広い面積で使用されている「背景画像」をうまく活用する方法をご紹介します。
1. 背景画像をスライドショーにしてみよう
Jimdo の「背景」には、複数の画像を設定しスライドショーのように自動で切り替える機能があります。
[管理メニュー]>[デザイン]>[レイアウト]からお好みのレイアウトを選択します。どのレイアウトを選択しても同様に背景画像をスライドショーにする機能は使えるのですが、ここでは背景兼ヘッダー画像として利用できる見栄えのよいレイアウトとして「Zurich」を選んでいます。
1. 管理メニューより[デザイン]をクリック
2. [スタイル]より[背景]をクリック
3. [スライドを表示]をクリックし、画像を複数選択
4. 画像の切り替わりスピードの調整をし、全ページに表示させる場合はボタンをクリック

| ①画像 |
一枚の画像を表示させたいときに使います。 |
|
| ②スライド表示 | 複数の画像をアップロードして、スライド表示させます。 | |
| ③動画 | あらかじめ Youtube などにアップロードした動画を背景として設定できます。 | |
| ④カラー | 単一の色を背景として設定するときに使います。 |
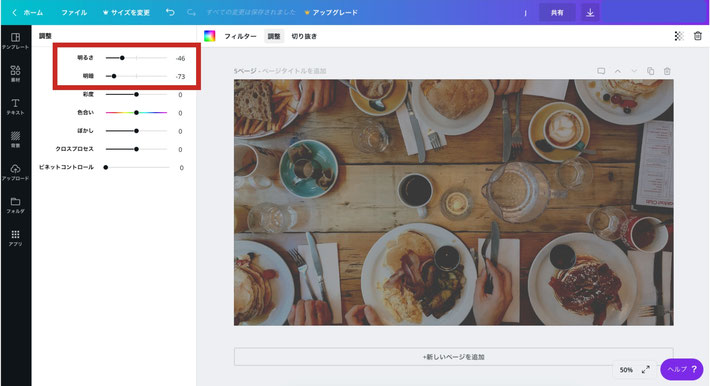
2. 明暗度や明るさを調整!
こちらに関しては、あらかじめ背景に使用する画像を編集する必要があります。画像を編集する際に「明暗度」を調整することで、画像の上に載せるロゴや文字を引き立てることができます。画像編集のツールはたくさんあるので、使いやすいツールを探してみてくださいね。

文字やロゴを目立たせたいのにイマイチ上手くいかない・・・と思った時に効果的ですよ。

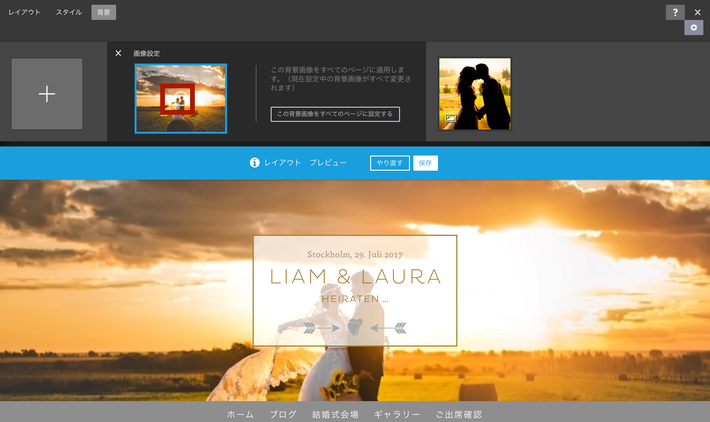
3. フォーカルポイントで中心の場所を決めよう
背景設定で、フォーカルポイントの機能を使うと、アップロードした背景画像の、どの部分を中心に表示するか調整ができます。設定方法は、[管理メニュー]>[デザイン]>[背景]で、アップロードした背景画像の「歯車」アイコンをクリック > 背景画像上の ○ をマウスでお好みの場所に移動ができます。


背景画像には、スライドショーのほか動画を設定することもできます。解説の中でも紹介している新レイアウトの「Zurich」は、ビジネスサイトにも使いやすいレイアウトなので、特におすすめです。背景画像を変更すると、ホームページの印象を簡単に変化させることができるので、ぜひ活用してみてください。

![1. 管理メニューより[デザイン]をクリック](https://image.jimcdn.com/app/cms/image/transf/none/path/s0e84577b02fd7261/image/iff2dc6e842676541/version/1545983716/image.jpg)
![2. [スタイル]より[背景]をクリック](https://image.jimcdn.com/app/cms/image/transf/none/path/s0e84577b02fd7261/image/i60a8c56cf7d8d243/version/1545983567/image.jpg)
![3. [スライドを表示]をクリックし、画像を複数選択](https://image.jimcdn.com/app/cms/image/transf/none/path/s0e84577b02fd7261/image/i0609ffa95cfc87be/version/1545983567/image.jpg)





