ホームページやブログで文章を書くときに、自分が伝えたいことばかりに意識が集中していませんか? ホームページやブログの中で一番重要なのは、閲覧者に情報を届けることです。伝えたい情報を、きちんと届けるためには何を気をつければ良いのでしょうか? 今回のブログでは、読んでもらいやすい文章を作成するコツをご紹介します。
トピックス
文章の改善点を見つけよう
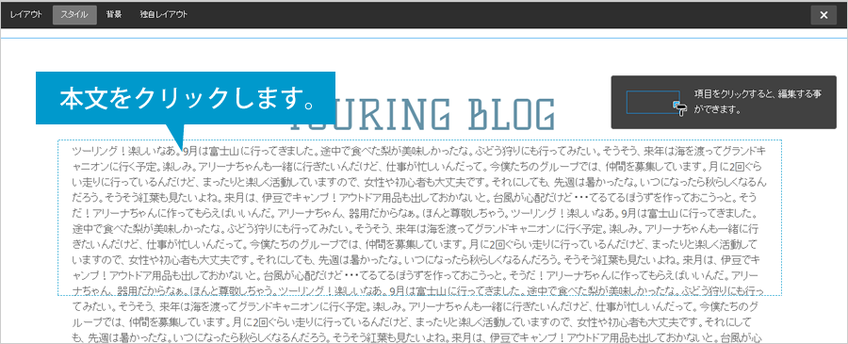
あなたはこのブログをみたときどのように思いましたか? 読みづらいと感じたのであれば、何が読みづらいのかを考えてみましょう。

この文章が読みづらいのは、書きたいことをまとめずに全て文字起こししてしまったことにあります。また、文字のサイズも小さく、文章間の区切りがないため、全体的に「読みづらい」文章になっています。それでは、読みやすい文章とはどのようなポイントを押さえると良いのでしょうか?
読みやすい文章のポイント
文章を読みやすくするポイントは「文字の大きさと色」「適度な改行」「画像の活用」の 3 点あります。
文字の大きさと色
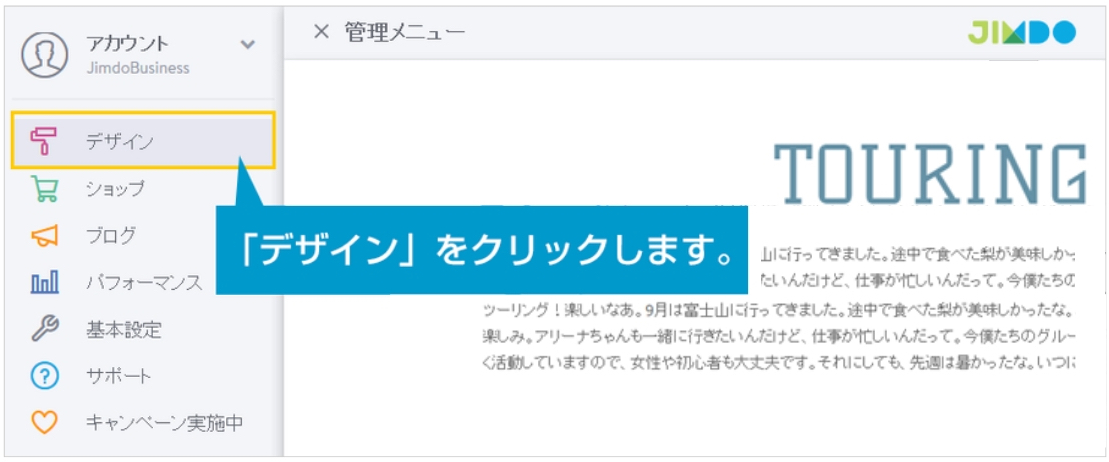
管理メニュー内の「デザイン」をクリックすると表示される「スタイル」ボタンをクリックし、ペンキ型になったカーソルを本文部分に重ねるようにして、クリックします。(「見出し」以外のどこをクリックしても OK です)文字の大きさや色を設定する画面が表示されますので、この画面でホームページ全体の設定を変更することができます。
読みやすくなる設定
・フォントサイズ:14 px以上
・文字の色:黒(rgb(0, 0, 0)、濃いグレー rgb(68, 68, 68))
・改行幅:1.5~1.75
適切な改行
3~4 行ごとに改行するのがコツです。読みやすさが格段にアップします。

画像の活用
文字だけよりも、画像を入れた方が見やすく、伝わりやすくなります。「文章+画像」機能を使うと、文章の横に画像を配置することができるので、ぜひ使ってみてくださいね。


ホームページ上で読みやすい文字の大きさや色などについて解説しましたが、いかがでしたか? せっかくの良いコンテンツも、読んでもらえなければ意味がありません。特に文字の大きさ、色の部分はぜひ見直してみてください。