【読了時間:約6分】
「スマホ対応」「モバイルファースト」「レスポンシブデザイン」などを一度は聞いたことがあるのではないでしょうか。街で周囲を見渡せば、ほとんどの人がスマホの画面を覗き込んでいることからも分かるように、スマホを使って情報を探す人が圧倒的に増えている時代です。
そのため、ホームページをデザインする上でもスマホでのユーザー体験を優先的に考えるべきだとされています。スマホでいかにキレイに見せるかは、ホームページ訪問者を惹きつけるためにも、直帰率を最小化するためにも重要なことなのです。
そこで今回は、「スマホ対応ページ」を作成するときのコツを6つご紹介します。
コツ1: ジンドゥーの新レイアウトへ変更しよう
5〜6年前にホームページを作って、しばらくレイアウトを変更していないなら、ジンドゥーの旧レイアウトを使っている可能性があります。旧レイアウトもスマホ対応ではあるものの、新レイアウトの「レスポンシブデザイン」ほどスマホ最適化されるわけではありません。
レスポンシブデザインだと、ホームページ閲覧者の使っている端末に合わせて、解像度、画像、テキスト、メニューバーなどが最適な見え方に調整されるので、ホームページ訪問者はストレスなく、ページを閲覧することができます。
ストレスなく閲覧ができるとホームページの滞在時間が長くなり、売上や集客などに繋がってきます。もし、旧レイアウトをご利用している場合は、すぐにでも新レイアウトへの変更をオススメします。
利用中のレイアウトを確認する方法
現在使っているレイアウトがレスポンシブに対応しているのかどうかを確かめるためには、[管理メニュー]>[デザイン]>[レイアウト]で確認ができます。
レスポンシブデザインに対応した新レイアウトだと、Maiami や Zurich のような都市名が書かれており、旧レイアウトは F4242 のようなコード名がついているので、一目で確認することができます。
コツ2:画像や動画のファイルを小さくしよう
スマホでホームページを見たときに読み込みに3秒以上かかったのであれば、ホームページは重いと言えます。一番に疑うべきは、画像や動画、余分なアドオンなどです。
読み込み時間は SEO にも関係しているので、読み込みに時間がかかりすぎると検索順位にもマイナスな影響を与えます。
また、外部サービスを利用して、ジンドゥー内にウィジェットを組み込むのもホームページの読み込み速度を遅くする原因の一つです。そのため、外部サービスのウィジェットを多用することは控えましょう。ジンドゥーの機能で実現できることもあるので、ジンドゥー内の機能を積極的に活用してみてくださいね。
オススメツール
ページ内の問題点を見つけ出すためには、Google が提供している「モバイルフレンドリーテスト」というツールがオススメです。モバイルフレンドリーテストは、ホームページの URL を入力するだけで、ページ内の問題点と改善策を提示してくれるので、スマホ対応のページを作成するのに役立ちます。
問題点がわかったら、さっそく改善に取り掛かりましょう。画像や動画の大きさが原因なら、画像のリサイズをしたり、圧縮をしてファイルを小さくしましょう。画質を下げずに画像を圧縮できるツールはたくさんあるので活用してみてください。
そして、忘れてしまいがちなのが背景画像です。 背景画像が重いと全てのページの読み込みが遅くなってしまいますので、背景画像のファイルの大きさも見直してみてください。
コツ3:視覚的階層(ビジュアルヒエラルキー)を作ろう
視覚的階層(ビジュアルヒエラルキー)とは、ホームページをデザインする上で、どの情報が重要度が高くて、どの情報がそうでないかを順位付けをすることです。視覚的階層を元にコンテンツを配置していくことで、ホームページ訪問者が重要な情報をすぐに見つけ出すことができます。
反対に視覚的階層がないと、ロゴや見出し、ボタンなど多くなってしまい、どこに注目すれば良いのか分からなくなります。これだと情報を見つけ出すのに時間がかかってしまいます。

視覚的階層(ビジュアルヒエラルキー)を作るためには、ホームページのプランや全体のアウトラインを作り、どのように分類訳けをするかを決めましょう。コンテンツを論理的に分けて整理することで、必要な情報と余分な情報を洗い出すことができるので、必要のないものを削ぎ落とすことができます。
重要な情報はホームページのトップに置き、詳細の情報は各ページで掘り下げていきます。ホームページ訪問者が知りたいことは何かを考え、5W(だれ、なに、なぜ、いつ、どこ)に当てはめてみましょう。
プランと全体のアウトラインが決まったら、まずは「見出し」を使って、各セクションに見出しをつけます。見出しをつけることで、パッとみただけで何について書いているのかが分かりやすくなりますし、コンテンツにまとまりが出てきます。
「感覚的に使いやすい、見やすい」といったユーザー体験(UX)は、ホームページ訪問者をより長く惹きつけることができるので、結果として売り上げにも繋がってきます。
コツ4:文字が読みやすいように工夫しよう
せっかく時間と想いを込めてホームページを作っても、スマホやタブレットなどのような画面のサイズが小さい端末で見たときに、指でピンチしたりズームしなければ読めないような文字の大きさだと、誰も好んで読もうとはしないでしょう。そのため、文字サイズが適切かどうかを確認しましょう。
また、背景画像の中には視認性が悪く文章を読みづらくするものがあるので、 シンプルな背景色と、その色に補完する文字色を使うよう心がけてみてください。

もし、お手元にスマホ端末がない場合でもジンドゥーなら問題ありません! ジンドゥーのプレビューモードを使うことで他の端末からの見え方を確認することができますよ。
■ 確認方法
[管理メニュー]>[デザイン]>[レイアウト]> 右上に表示されるスマホをクリックでスマホ表示を確認できます。
文字フォントに困ったら、「メイリオ」や「Arial」「Helvetica」などのフォントを試してみてください。また、フォントだけでなく文字サイズも適切か見直しましょう。一般的には本文は 16 px 以上を使うのが好ましいですが、使っているフォントによって異なってきますので、実際に確認をしながら見やすい大きさに調整するのがオススメです。

コツ5:コンテンツまわりに充分な余白を取ろう
スマホでスクロールしながらホームページをみていると、おそらく飛ばし読みをしている人が多いのではないでしょうか? スマホで大量の文章はあまり好まれず、文章は短く、飛ばし読みしやすいように段落の間に十分な余白を取ることが必要です。
ホームページが情報で埋め尽くされていると感じないよう、各要素や文章の周りに十分な余白を取るようにしましょう。また、タップしやすくするため、重要なコンテンツへのリンクは文字リンクよりボタンを使うようにしましょう。
ジンドゥーの「ボタン」は、目立たせようなサイズと色になっているので、何か特別なことをしなくてもホームページ訪問者の目に留まりやすいボタンを設置できます。
また、色も多用しすぎると雑然とした印象を持つので、使う色は3色以内に抑えることを心がけましょう。
コツ6:最低限の行動で済むよう、カンタンを心がけよう
会社(お店)の情報をワンクリックで探せないのは機会損失に繋がるので要注意です。
よくあるのは、お店の情報が全て画像として掲載されていることです。画像にメニューや会社の情報がしっかり書いてあったとしても、実際に電話で予約をしたいときやお店の位置を確認したいときに、画像として情報が掲載されている場合は、お客さま自ら手打ちで検索し直さなければなりません。
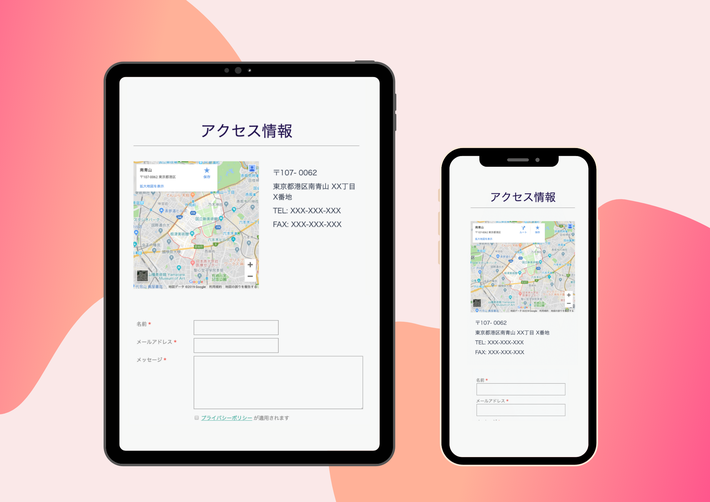
お店の情報はテキストで書いておき、お店の住所を載せるときは、Google マップの情報も一緒に貼り付けておくことで、ホームページ訪問者はワンクリックで具体的な位置情報を確認することができます。

また、お問い合わせフォームでは重要な情報のみを問い、選択で答えきれるものに関してはドロップダウンリストなどを用意することで、ホームページ訪問者の手間を出来るだけ少なくしましょう。
まとめ
スマホ対応のページを作成する上で、ポイントとなるのは「簡潔さ」です。スマホなどの小さな画面では特に、情報が簡潔にまとまっていることが求められます。ホームページ訪問者が重要な情報をすぐに見つけられるようにしましょう! 今回ご紹介した6つのコツを試してみてくださいね。