
Jimdo では、カラーやフォント、背景色などを設定できる「スタイル」という機能が用意されています。「見出し」の大きさやカラーを変えたり、リンクの色を変更したり、実はいろいろできることがあるのです。今回は便利な「スタイル機能の活用方法」についてご紹介します!
トピックス
1. スタイル機能の使い方(共通)
1)右側のツールバーから「スタイル」をクリックします。

2)マウスカーソルがペンキを塗る刷毛状になりますので、スタイルを変更したいエリアで合わせてみましょう。
※「詳細設定」が「オフ」になっているときには、マウスカーソルは刷毛状にはなりません。

3)重ねたときに、青い線が表示されるエリアは、「スタイル」の変更ができます。

4)保存ボタンをクリックすることで、設定が反映されます。

スタイルの設定作業が終わったら、「保存」ボタンをクリックします。「やり直す」をクリックすると、再度設定変更ができます。
ここまでが、(2)以降の共通作業になります。
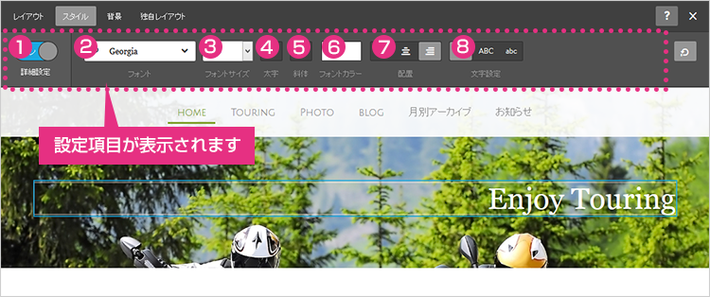
2. 「ページタイトル」のスタイル設定について
マウスカーソルを「ページタイトル」のエリアに合わせてからクリックすると、以下の画面が表示されます。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②フォント | ページタイトルの文字のフォントを変更することができます。Pro、Business にアップグレードすると、使用できるフォントの種類が増えます。 |
| ③フォントサイズ | タイトル文字の大きさを変更できます。 |
| ④太字 | 文字を太字にします。 |
| ⑤斜体 | 文字を斜めにします。 |
| ⑥フォントカラー | 文字の色を変更することができます。 |
| ⑦配置 | 文字の配置を、左・中央・右へ変更することができます。 |
| ⑧文字設定 | 英字を使ったときの大文字、小文字の設定ができます。 |
Before



※ 「フォント」を変更しました。
3. 「ナビゲーション」のスタイル設定について
ナビゲーションのスタイルについては、大きく分けて 2 か所設定できるエリアがあります。ナビゲーションの「背景」部分と「ボタン」部分です。ここでは分けて解説します。

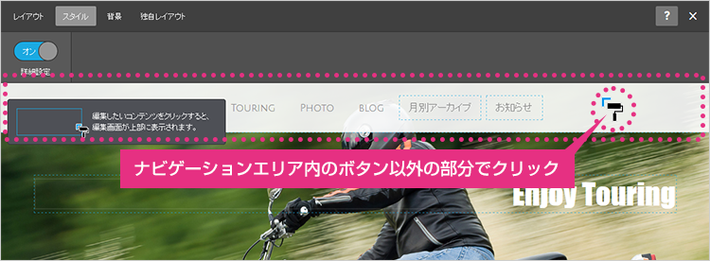
●「ナビゲーション」(背景)のスタイル設定について
マウスカーソルを「ナビゲーション」のエリアに合わせてからクリックすると、以下の画面が表示されます。まずは「ナビゲーション」の「背景」を設定してみます。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②背景色 | ナビゲーションの背景色を設定することができます。 |
| ③配置(横方向) | ナビゲーションボタンの配置(横方向)を変更することができます。 |
| ④配置(縦方向) |
ナビゲーションボタンの配置(縦方向)を変更することができます。 |
※設定できる箇所は、レイアウトによって若干異なる場合があります。ここでは「Miami」というレイアウトを使って解説しています。
Before


After

ナビゲーションの位置を左に、背景の色を水色に変更しました。
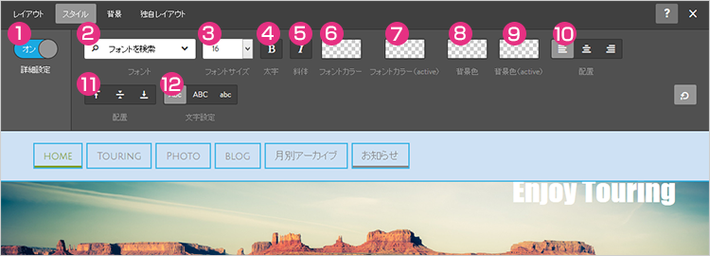
●「ナビゲーション」(ボタン)のスタイル設定について
マウスカーソルを「ナビゲーション」の「ボタン」部分に合わせてからクリックすると、以下の画面が表示されますので、設定してみましょう。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②フォント | フォントの種類を変更することができます。Pro、Business にアップグレードすると、使用できるフォントの種類が増えます。 |
| ③フォントサイズ | 文字の大きさを変更できます。 |
| ④太字 | 文字を太字にします。 |
| ⑤斜体 | 文字を斜めにします。 |
| ⑥フォントカラー | 文字の色を変更することができます。 |
| ⑦フォントカラー(active) | 現在いるページ、もしくはマウスオーバーしたときのボタンの文字色を変更することができます。 |
| ⑧背景色 | ボタンの背景色を変更することができます。 |
| ⑨背景色(active) | 現在いるページ、もしくはマウスオーバーしたときのボタンの背景色を変更することができます。 |
| ⑩配置(横) | ナビゲーションボタンの配置を、左・中央・右へ変更することができます。 |
| ⑪配置(縦) | ナビゲーションボタンの配置を、上寄せ・中央・下寄せへ変更することができます。 |
| ⑫文字設定 | 英字を使ったときの大文字、小文字の設定ができます。 |
Before


After

ボタンの背景色(通常時、active)、フォントカラーを変更しました。
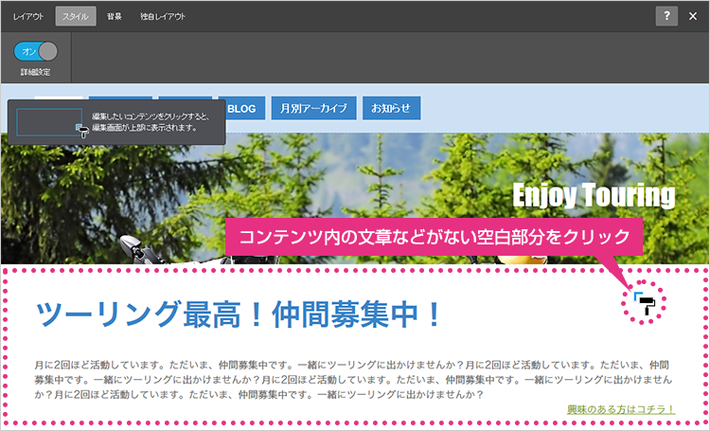
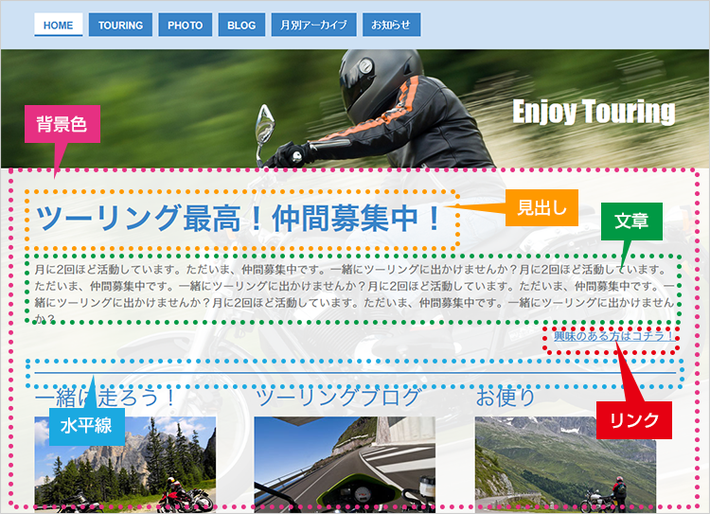
4. 「本文」(コンテンツ部分)のスタイル設定について
本文(コンテンツ部分)では、複数の設定できる箇所があります。下図のように、マウスカーソルを合わせてクリックすると、以下の画面が表示されますので変更してみましょう。
「背景」「文章」「リンク」「見出し」「水平線」のスタイルを変更することができます。

本文(コンテンツ)部分のスタイルの変更を行うと、全頁に同じスタイルが適用されます。
●「背景」のスタイル設定について
本文の「背景」エリアをクリックしたときに表示される設定画面です。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②背景色 | 本文部分(コンテンツ部分)の背景色や(※)透明度を変更することができます。 |
※背景の透明度の設定について

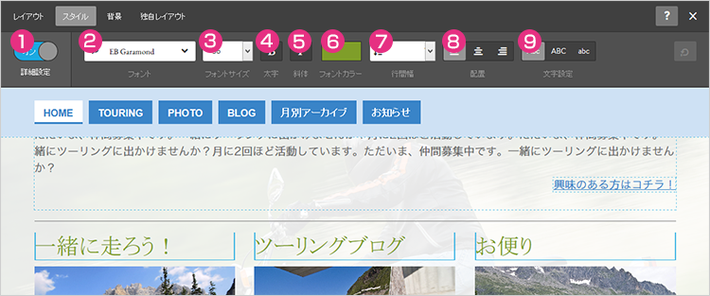
●「文章」のスタイル設定について
文章機能で作成されたエリアをクリックしたときに表示される設定画面です。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②フォント |
フォントの種類を変更することができます。Pro、Business にアップグレードすると、使用できるフォントの種類が増えます。 |
| ③フォントサイズ | 文字の大きさを変更できます。 |
| ④フォントカラー | 文字の色を変更することができます。 |
| ⑤行間幅 | 行と行の間にある余白(高さ)を設定できます。 |
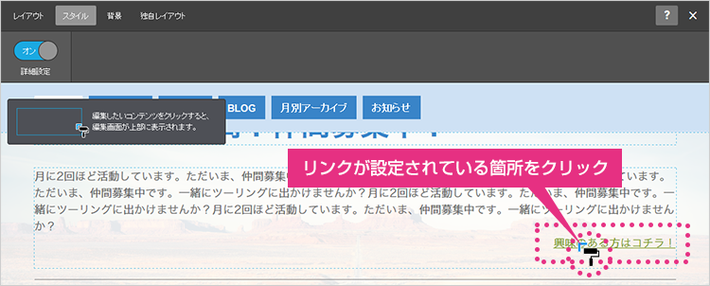
●「リンク」のスタイル設定について
文章機能で作成された中で、「リンク」が設定されているエリアをクリックします。下記の画面が表示されますので、必要があれば変更しましょう。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②リンクカラー(active) | マウスオーバーしたときの文字色を変更することができます。 |
| ③リンクカラー | リンクが設定されている文字の色を変更することができます。 |
●「見出し」のスタイル設定について
「見出し」機能を使って作成したエリアをクリックします。下記の画面が表示されますので、必要があれば変更しましょう。
(見出し大・中・小とも操作方法は共通ですが、個別に設定が必要です。)



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②フォント | フォントの種類を変更することができます。Pro、Business にアップグレードすると、使用できるフォントの種類が増えます。 |
| ③フォントサイズ | 文字の大きさを変更できます。 |
| ④太字 | 文字を太字にします。 |
| ⑤斜体 | 文字を斜めにします。 |
| ⑥フォントカラー | 文字の色を変更することができます。 |
| ⑦行間幅 | 行と行の間にある余白(高さ)を設定できます。 |
| ⑧配置 | 文字の配置を、左・中央・右へ変更することができます。 |
| ⑨文字設定 | 英字を使ったときの大文字、小文字の設定ができます。 |
●「水平線」のスタイル設定について
「水平線」機能を使って作成したエリアをクリックします。下記の画面が表示されますので、必要があれば変更しましょう。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②背景色 | ここで背景色を変更すると、本文(コンテンツ)部分全体の背景色が変更になります。(水平線の背景色を設定するボタンではありませんので、ご注意ください) |
| ③線の太さ | 水平線の太さを設定します。 |
| ④スタイル | 水平線のスタイルを変更することができます。「罫線」「点線」「ハイフン線」の 3 種類です。 |
| ⑤線の色 | 水平線の色を変更することができます。 |
本文(コンテンツ部分)のスタイルを変更しました。

背景色、見出し、文章、リンク、水平線の設定を変更しました。
5. 「フッター」のスタイル設定について
フッターにも、複数の設定できる箇所があります。下図のように、マウスカーソルを合わせてクリックすると、変更することができます。
「背景」「文章」「リンク」「見出し」「水平線」のスタイルを変更ができます。やり方については、それぞれ「(4)「本文」(コンテンツ部分)のスタイル設定について」と同じですので、ご参照ください。
※背景は、一番広いエリア、内側のエリア等、複数箇所の変更が可能です。

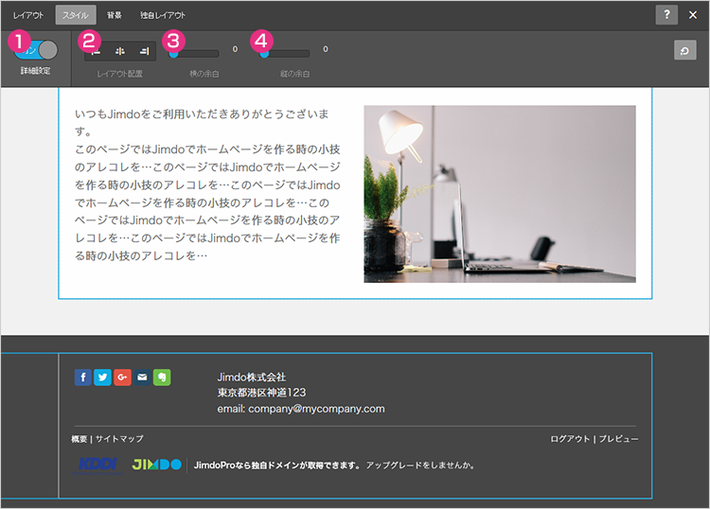
●「フッター」の一部をクリックした時に表示される「レイアウト配置」について
フッターに表示される青い枠にマウスカーソルを合わせてクリックしたときに「レイアウト配置」と記載された設定画面が表示されます。これは、フッターだけでなく、ホームページ全体の配置を設定する画面になりますので、ご注意ください。
※この機能は使えるレイアウトと使えないレイアウトがあります。下記の例では「Barcelona」を使用しています。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②レイアウト配置 | ホームページ全体の配置を、右・中央・左へ変更することができます。初期設定では「中央」に設定されているレイアウトが多いです。 |
| ③横の余白 | レイアウト配置を「左」もしくは「右」に設定した際、それぞれ「左側」もしくは「右側」の余白を設定することができます。 |
| ④縦の余白 | この数値を大きくすることによって、ホームページの一番上部の余白、フッター部分の余白を変更することができます。 |
6. 「ボタン」のスタイル設定について
「ボタン」機能を使って作成したエリアをクリックします。フォントやボタンの色、枠などが設定可能です。(スタイル1・2・3、共通です)



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②フォント | ボタン内に表示される文字のフォントを設定できます。 |
| ③フォントサイズ | ボタン内の文字のサイズを変更できます。 |
| ④フォントカラー | ボタン内の文字のカラーを変更できます。 |
| ⑤フォントカラー(active) | マウスオーバーしたときの文字のカラーを変更できます。 |
| ⑥背景色 | ボタンの背景色を変更できます。 |
| ⑦背景色(active) | マウスオーバーしたときのボタンの背景色を変更できます。 |
| ⑧罫線の色 | ボタンの周りにある枠線の色を変更することができます。 |
| ⑨枠の色(active) | マウスオーバーした時の枠の色を変更することができます。 |
| ⑩罫線のサイズ | ⑧の枠線のサイズを変更することができます。 |
| ⑪角丸 | ボタンの角の形(丸さ)を調整することができます。 |
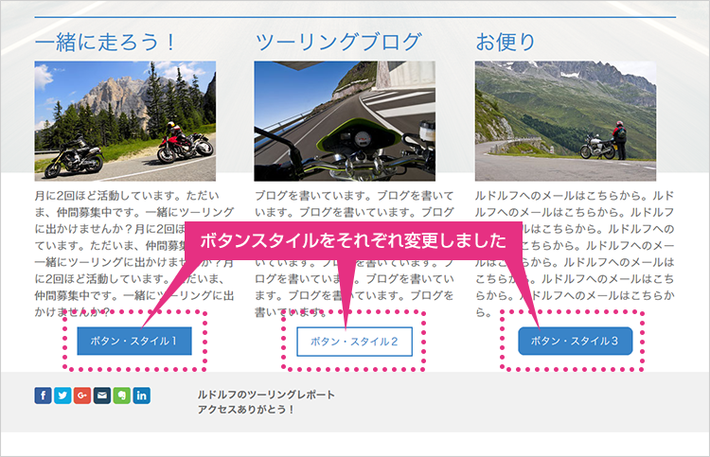
ボタンのスタイルを変更しました。

7. 「フォーム」のスタイル設定について
「フォーム」機能を使って作成したエリアをクリックします。枠のスタイルやボタンの色などが変更可能です。
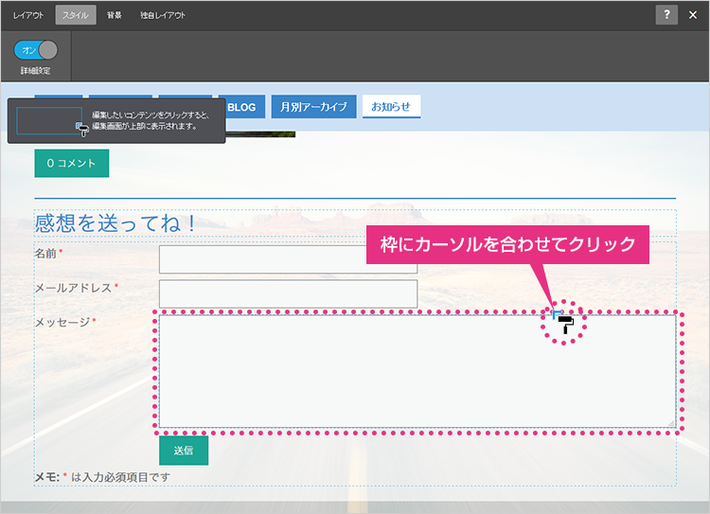
●「罫線」「枠の色」の設定について
枠にマウスカーソルを合わせてクリックした時に表示される画面です。



| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②フォントカラー | フォームの入力欄に、文字を入力したときのカラーを変更できます。 |
| ③罫線の色 | 入力欄の枠の色を変更することができます。 |
| ④枠の色 | マウスカーソルがある入力欄の枠の色を設定することができます。 |
フォームの「罫線の色」を変更すると、以下も同様に変更されます。
・「Googleマップ」の「目的地までのルートを検索」⇒「ここから:」の入力欄
・ブログのコメント入力欄の枠のスタイル
●「送信ボタン」の設定について
「送信ボタン」にマウスカーソルを合わせてクリックした時に表示される画面です。



こちらの設定は「(6)「ボタン」のスタイル設定について」とやり方は同じですので、ご参照ください。
「送信ボタン」のスタイルを変更すると、以下も同様に変更されます。
・「Googleマップ」の「検索」ボタン
・「ブログ表示」の「続きを読む」「コメント」ボタン
・ブログ記事の下に表示される「コメントをお書きください」ボタン
・ブログ記事、コメント入力欄下の「送る」ボタン
・「ダウンロード」機能のボタン

Jimdoのスタイル機能を活用すると、同じレイアウトでも「見た目」を大きく変えることができます。レイアウトにもよりますが、本文(コンテンツ)部分の背景色などは、以前ご紹介した「背景画像を活用しよう」と組み合わせて考えてみると、いろいろ表情を楽しむことができるでしょう。ぜひ活用してくださいね。



