
ホームページを作成する上で、忘れてはいけないのが「ロゴ画像」と「ページタイトル」の設定です。素敵なホームページができても「あなたの」ホームページだと理解してもらうためには「ロゴ」と「ページタイトル」が必要です! 設定の方法も難しいものではありませんので、一緒に一から見ていきましょう。
1. 「ロゴ」と「ページタイトル」の違い
Jimdo のヘッダーには、「ロゴ」と「ページタイトル」の 2 か所、設定できる部分があります。レイアウトによっては「ロゴ」エリアしかないもの、あるいは「ページタイトル」エリアしかないものもありますが、ここでは両方設置されているパターンを例に解説します。
まずはじめに「ロゴ」と「ページタイトル」の違いを覚えておきましょう。
「Barcelona(バルセロナ)」というレイアウトでは、以下のように「ロゴ」と「ページタイトル」が配置されています。

ロゴは「画像をアップロードする」エリア、ページタイトルはホームページの題名を、「文字を打って」入力するエリアです。
ロゴとは?
会社名や商品名、サービス名、雑誌名、団体名などの文字列を図案化したもの。「ロゴタイプ」の略。
▼ロゴのサンプル(企業名やサービス名が入っている図案・例)



▼「ロゴ」エリアをクリックしたところ

▼「ページタイトル」エリアをクリックしたところ

スマートフォンで確認すると、次のように反映されています。

2. 「ロゴ」エリアに画像を設定してみよう
会社名やサービス名などの正式ロゴがある場合は、Jimdo の「ロゴ」エリアに画像をアップロードして設定しましょう。以下の手順で進めます。
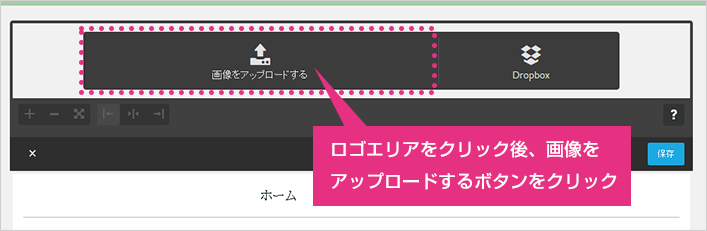
1) ログイン後「ロゴ」エリアをクリックします。

2) ファイルをアップロードする画面が表示されますので、設定したい画像を選んでクリックしましょう。

3)ロゴ画像が設定されました。

3. ロゴをきれいに表示させるコツ
Jimdo にロゴ画像をアップロードした際、レイアウトによっては以下のように背景画像に重なります。
このときロゴの周りに白いフチ(余白)があると、見栄えがよくないことがあります。

ロゴの周りにある白い余白の部分を、「透明」にする処理をし、「gif」もしくは「png」形式で保存してから設定すると、きれいに表示されます。
(※「jpg」「jpeg」形式のままだと透明になりません)

ロゴの余白を透明にする方法
・ロゴを制作した担当者(会社)に「ロゴの余白を透明にしたデータが欲しい」と依頼する
・透明にする機能がついた画像ソフトで、処理をする
・ロゴを透明にするWebサービスを利用する(「ロゴ 透明 サービス」などで検索すると表示されます)
などです。もし難しければ、お近くにあるJimdoCafeで相談してみてくださいね。
▼ロゴの余白を透明にして、再度設定しました。

ロゴを新規で作りたい場合
新規で作りたい場合、自力で制作する、あるいはプロに依頼するのどちらかになりますが、クラウドソーシングというサービスを利用して作るという手もあります。比較的安価で、複数のデザイン提案を受けることができます。
ランサーズ:http://www.lancers.jp/
Canva を使えば無料で自作のロゴ作成もできますよ。
ロゴのサイズを知りたい場合
ロゴを設置するエリアの大きさは、レイアウトごとに異なります。詳しくは、Jimdoのヘルプページに一覧表が掲載されていますので、ご確認ください。
ロゴとヘッダーテキストの設定:https://jp-help.jimdo.com/design/logo-title/
4. タイトルを設定してみよう
今度は「ページタイトル」を設定してみましょう。(「ページタイトル」エリアがないレイアウトもあります。)
1) ログイン後、「ページタイトル」エリアをクリックします。

2)文字が入力できます。あらかじめ入力されていた文字は消して、設定したい文字を入れていきます。入力し終わったら「保存」をクリックしましょう。

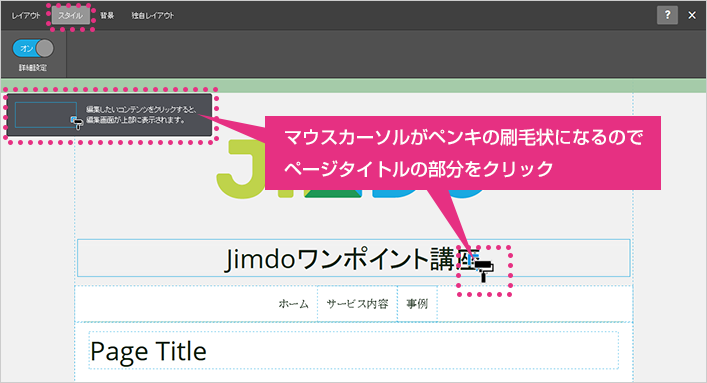
3)ページタイトルの文字の大きさや色などを変更したい場合は、「スタイル」機能を使用します。左側のツールバーから「デザイン」をクリックした後、「スタイル」をクリックしましょう。



4)マウスがペンキを塗る刷毛状になりますので、「ページタイトル」へ合わせてクリックします。

5)以下のような画面が表示されるので、好みに合わせて設定しましょう。

| ①詳細設定 | このボタンを「オン」にすることで、細かい設定ができるようになります。ここでは「オン」にして使用しています。 |
| ②フォント | ページタイトルの文字のフォントを変更することができます。Pro、Business にアップグレードすると、使用できるフォントの種類が増えます。 |
| ③フォントサイズ | タイトル文字の大きさを変更できます。 |
| ④太字 | 文字を太字にします。 |
| ⑤斜体 | 文字を斜めにします。 |
| ⑥フォントカラー | 文字の色を変更することができます。 |
| ⑦配置 | 文字の配置を、左・中央・右へ変更することができます。 |
| ⑧文字設定 | 英字を使ったときの大文字、小文字の設定ができます。 |
「ページタイトル」と「ロゴ」は、必ずしも両方使わなければならないということはありません。「ロゴだけ」、あるいは「ページタイトルだけ」という使い方も可能です。

いかがでしたか? 今回は「ロゴ」と「ページタイトル」の設定方法についてご紹介しました。Jimdo のヘッダー部分には「ロゴ」と「ページタイトル」を設定できる箇所があります。できる箇所があります。(レイアウトによっては、「ロゴのみ」「ページタイトルのみ」のパターンもあります)
この部分はホームページの「看板」ともいえる場所なので、ぜひ有効に使ってくださいね。

