Jimdo を操作する中で、「画像」機能は非常によく使われる機能の一つではないでしょうか。写真を一枚添えるだけで、内容が伝わりやすくなったりしますよね。一枚だけじゃなく、複数アップロードしたり、文章の横に配置したり、いくつかの機能がありますので、使い分けや活用方法について詳しく解説します。
Jimdo で画像をアップロードできる機能には、「画像」「画像付き文章」「フォトギャラリー」「背景」「ロゴ」などがありますが、本コラムでは新しくなった画像アップロード機能のほか、画像に関するコンテンツの活用方法を合わせてご紹介します。
1. 新しくなった画像アップロード機能を使ってみよう
▼画像アップロード機能が新しくなりました。

Jimdo の画像アップロードが、「ドラッグ・アンド・ドロップ」に対応しました。以下の手順で新機能を使ってみましょう。
1)「コンテンツを追加」から「フォトギャラリー」を選択します。

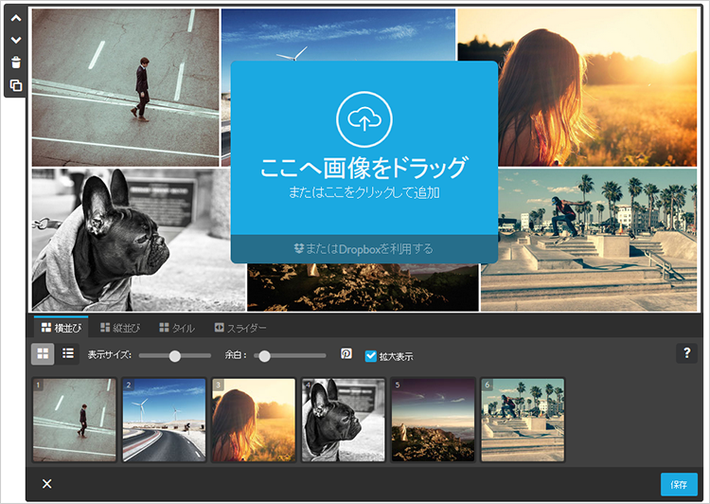
2)「ここへ画像をドラッグ」と表示されます。

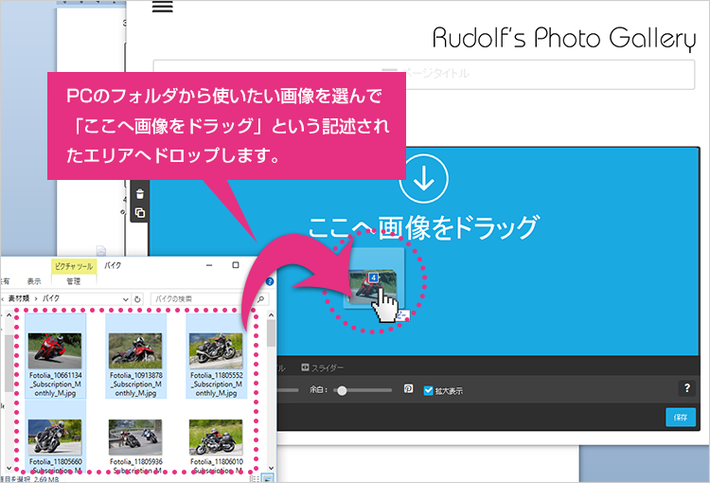
3)画像をドラッグ・アンド・ドロップで追加することができます。

4)画像がアップロードされました。

ドラッグ・アンド・ドロップの機能は、現時点で「フォトギャラリー」と「商品カタログ」(ネットショップ機能)で使用できます(従来通りクリックしてファイルを追加することも可能です)。 随時、他の画像アップロード機能にも対応予定です。
2. 画像の基本機能を覚えておこう
画像をアップロードした後の基本機能を覚えておこう
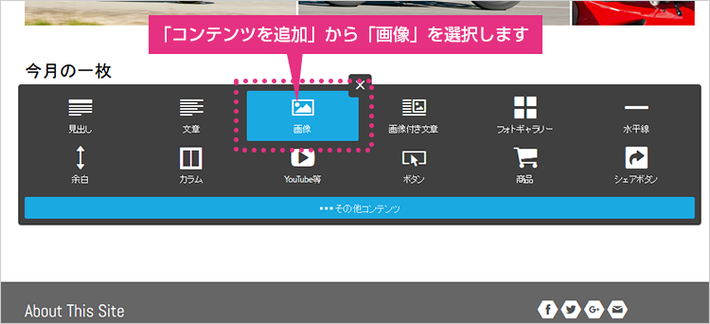
1)コンテンツを追加から「画像」を選択します。

2)アップロードする画面が表示されますので、画像を選択します。

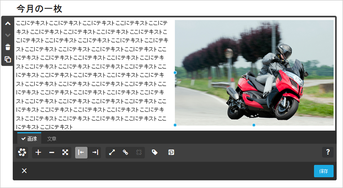
3)画像がアップロードされました。各ボタンの機能を覚えておきましょう。

■画像アップロード機能一覧
| ①フォトエディター |
アップロードした画像を編集・加工することができます。 ※フォトエディターは提供終了となりました。 |
| ②拡大 | アップロードした画像を拡大することができます。 |
| ③縮小 | アップロードした画像を縮小することができます。 |
| ④ページに合わせる | ページの幅に合わせたサイズに変更することができます。 |
| ⑤左揃え | 画像をページの左端に配置します。 |
| ⑥中央揃え | 画像をページの真ん中に配置します。 |
| ⑦右揃え | 画像をページの右端に配置します。 |
| ⑧クリックして拡大させる |
閲覧者が画像をクリックしたときに、拡大表示するアクションを付けることができます。 (※リンクを設定すると、画像を拡大せずリンク先に飛びます) |
| ⑨画像にリンク | アップロードした画像にリンクを設定することができます。 |
| ⑩リンクを削除 | 画像に設定したリンクを解除することができます。 |
| ⑪キャプションと代替テキスト | 画像にキャプション(写真の説明)や代替テキストを挿入することができます。 |
| ⑫Pinterestでのシェアを許可する | Pinterest(ピンタレスト)で画像をシェアすることを許可する場合は、クリックします。Pinterest(ピンタレスト)とは? |
Pinterest(ピンタレスト)は、画像に特化した画像共有サービスです。ネット上で見つけた画像をコルクボードにピン止めし、「好きなファッション」「ステキな景色」「人気の画像」などカテゴリーごとに分けて表示させることができます。
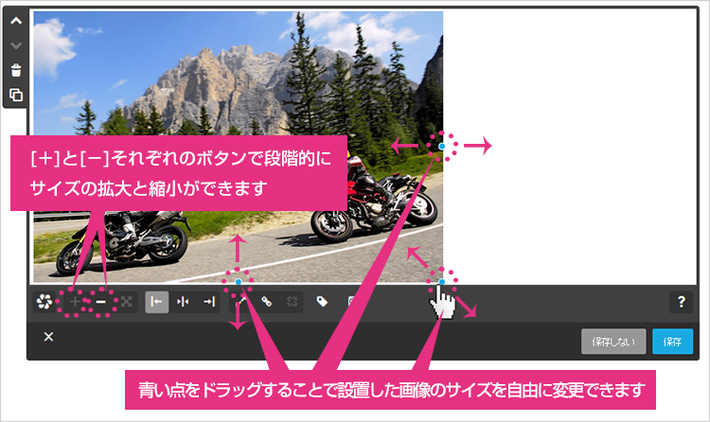
▼画像サイズの変更方法について

画像サイズは「+」「−」ボタンで変更できる他、アップロードした画像の周辺に表示される、青く丸いボタンをドラッグすることでも行えます。一気に大きく(小さく)したい場合や、微妙な大きさに調整したい場合に活用しましょう。
3. キャプションと代替テキストを設定しよう
画像アップロード画面にある「キャプション」と「代替テキスト」は、以下のように使用します。
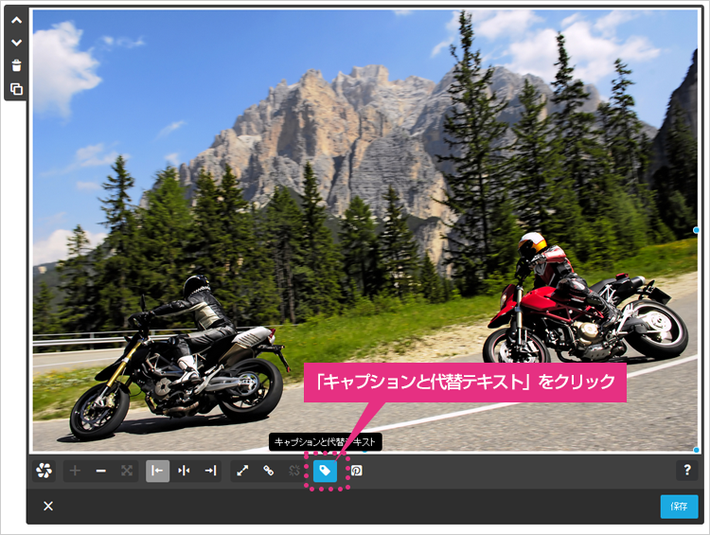
1)画像をアップロードした後、「キャプションと代替テキスト」ボタンをクリックします。

| ①キャプション | アップロードした画像の下に、小さい文字で説明を入れることができます。 |
| ②代替テキスト | アップロードした画像が何らかの原因で表示されなかったときに、代わりに表示するテキストのことです。 |

1.正常にアップロードした画像が表示されている状態
2.代替テキストなしの画像が表示されていない状態(何の画像が本来表示されるのかわからなくなります)
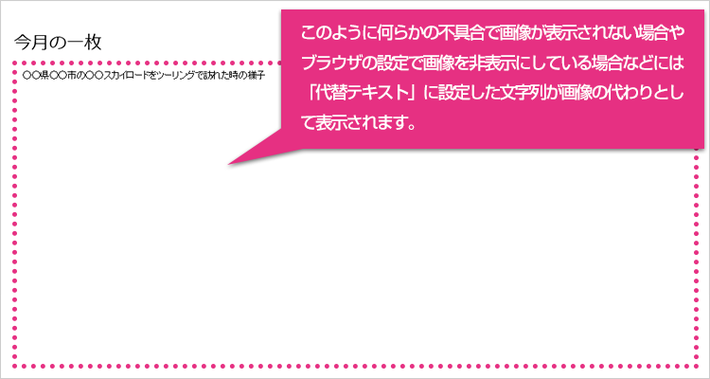
3.代替テキストありの画像が表示されていない状態(何の画像が本来表示されるのかがわかります)
Jimdoにアップロードできる画像ファイルの種類と容量
●アップロードできるファイルの種類:png, jpg または gif形式
●アップロードできる画像の容量:JimdoFree:10MBまで/1枚 JimdoProおよびJimdoBusiness:100MBまで/1枚

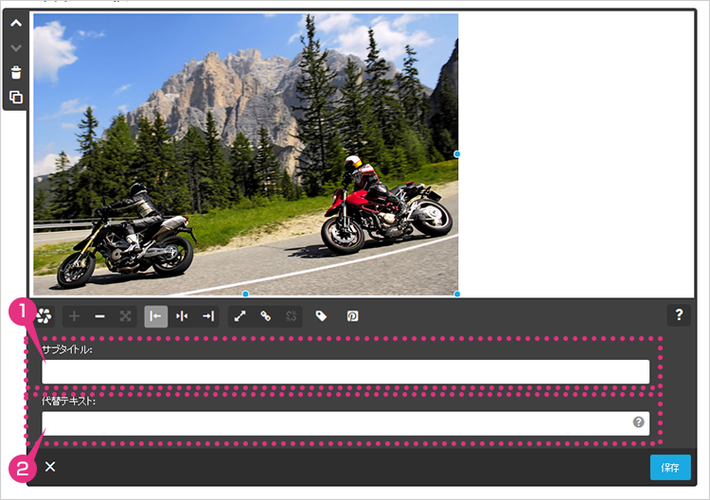
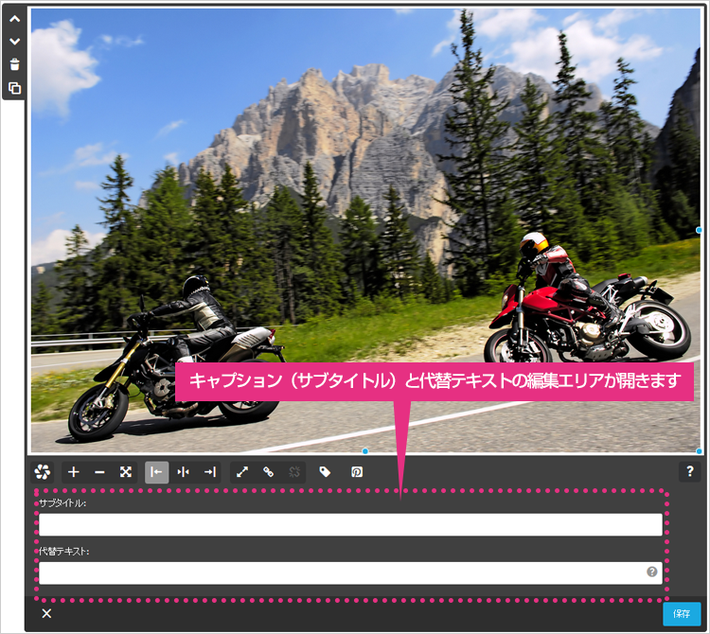
2)以下のような画面が表示されます。

①キャプションには何を入れる?
画像の下に小さな文字で説明文を入れることができる機能です。こちらに入力した文字列は、以下のように表示されます。ちょっとした写真の説明や補足をしたいときに便利ですね。

②代替テキストには何を入れる?
代替テキストは、何らかの不具合で画像が表示されない時に、ここに入力した文字列が画像のかわり表示される他、視覚障害者が音声ブラウザを使用するときに、読み上げるための文章にもなります。何の画像が設置されているかを説明する文字列を、入れておくことをおすすめします。

代替テキストを設定するメリット
代替テキストは、画像の代わりにテキストを表示する、音声ブラウザ利用者に配慮して設定する他、どのような画像であるかを検索エンジンに知らせる役割もあります。サイトにとって意味のある画像であれば、代替テキストは可能な限り設定することを推奨します。詳しくはSEO(検索エンジン最適化)に関するページをご参照ください。
4. 「画像付き文章」を使ってみよう
「画像付き文章」は、画像の横に文章を並べて配置することができる機能です。
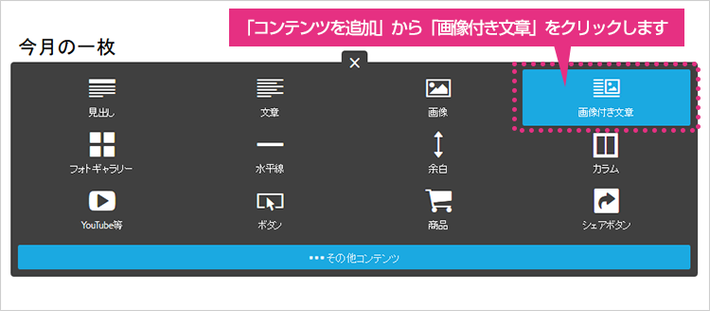
1)「コンテンツを追加」で「画像付き文章」をクリックします。

2)「画像」機能と同様にアップロードします。

3)画像がアップロードされました。

4)拡大・縮小、リンク等は「画像」機能とほぼ同じですが、「画像付き文章」にのみ備わっている機能がありますので、覚えておきましょう!

| ①左揃え | 画像が左側、文章が右側に配置されます。(通常はこの状態) |
| ②右揃え | 画像と文章の位置を逆にしたいときに使います。このボタンをクリックすると、画像が右側、文章が左側に配置されます。 |
「画像付き文章」とカラム機能を使ったときの違いについて
カラム機能を使用すると、画像の横に文章を並べることができます。「画像付き文章」と見かけは似ていますが、以下のような違いがありますので、覚えておきましょう。好みに合わせて使い分けてくださいね。
5. たくさん写真を掲載して作品集を作りたい!そんな時は「フォトギャラリー」
「画像」や「画像付き文章」は、一枚しかアップロードできませんが、写真をたくさん並べて表示したいときもありますよね。そんな時には、フォトギャラリー機能を使うと便利です。
※フォトギャラリーには他に横並びのパターン、タイルパターンがあります。
6. 画像にリンクを貼ってバナーのように使ってみよう
画像機能の「リンク」ボタンを使うと、画像にリンクを貼ることができます。バナーのように使用できますので、ぜひ活用してみてください。
サイト内のページにリンクを貼りたい場合

別なサイトへのリンクを貼りたい場合やメール送信用として使いたい場合


「画像機能を使いこなそう!」はいかがでしたか?画像をアップロードする機能が新しくなって驚いた方もいるかも知れませんね。今回ご紹介した中で、「キャプションと代替テキスト」については、ご存じないユーザーさんも多いので、ぜひこれを機に覚えておいてください!