
文字の色を変えたいとき、背景色を設定したいときなど、さまざまな場面で登場するのが「カラーパレット」です。色を変更する機能は使ったことがある方も多いと思いますが、実はあまり知られていない便利な使い方がありますので、ぜひ覚えてくださいね。
カラーパレットの中から同じ色を見つけるのに苦労したことがある方、色にも番号があるのをご存知ですか?それを使えば、統一感のある色合いでのホームページ編集が可能ですよ。
(1)カラーパレットでできること

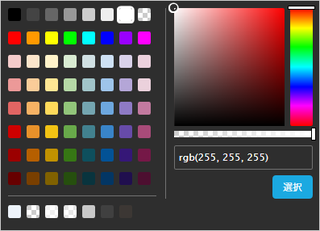
カラーパレットは、「文章」機能で文字の色を変えるときや、「スタイル」機能で背景、ナビゲーション、見出し等のカラー設定をする際に表示されます。
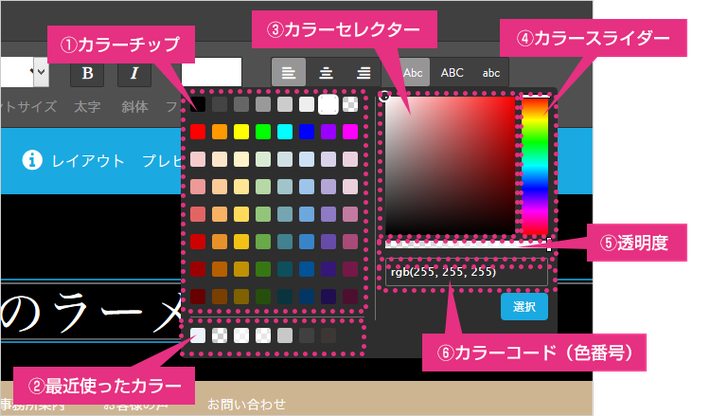
▼カラーパレットの基本機能

| ①カラーチップ | あらかじめ用意されているカラーチップから選ぶことができます。 |
| ②最近使ったカラー | カラーパレット機能で使用したカラーが新しい順に表示されています。 |
| ③カラーセレクター | 表示されているカラースライダー(④)で選んだ色の濃さを選ぶことができます。 |
| ④カラースライダー | スライダーを動かすことで、使用する色を変更することができます。 |
| ⑤透明度 | スライダーを動かすことで、透明度を設定することができます。左に動かすほど透明に近くなります。 |
| ⑥カラーコード(色番号) | 色番号を指定して、カラーを設定することができます。 |
▼カラーコード(色番号)の見方
カラーパレットの⑥番では、カラーコードを指定して色を設定することができます。カラーコードの見方は次の通りです。

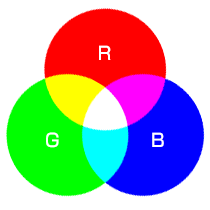
①rgbって何?

「rgb(RGB/アール ジー ビー)」は、色の表現方法の一種で、赤 (Red)、緑 (Green)、青 (Blue) の3つの原色を混ぜ合わせて、いろいろな色を再現する方法です。「光の三原色」ともいわれ、パソコンやテレビ、携帯・スマートフォンなどの画面は、この 3 色の組み合わせで表示させています。
②( )内の 3 つの数字は何?
(250,122,10)のように 3 つの数字が表示されていますが、左から (Red)、緑 (Green)、青 (Blue) を表します。数字が大きいほど、その色を多く使っているということになり、数字が少なくなると黒に近づきます。0~255 の間で指定することができます。
(0, 0, 0) は黒、(255, 255, 255) は白、(255, 0, 0) は赤、(0, 255, 0) は緑、(0, 0, 255) は青です。
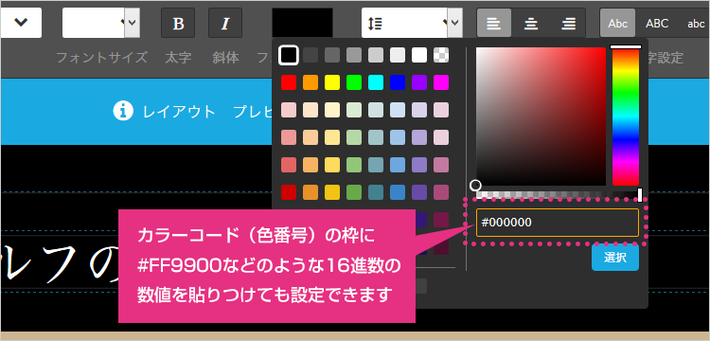
ホームページ上で表現できるカラーに 16 進数表示があります。「#FFCC00」のように、一番前に「#」、その後に 6 桁のアルファベット(A~F)や数字(0~9)を組み合わせて、RGB カラーを表現する方法です。
この 16 進数で表示された数字を、「カラーコード」の欄にコピー&ペーストすることで、色を設定することもできます。

(2)カラーパレットで使える機能
カラーパレットが登場するのは以下の通りです。
①スタイル機能を使用しているとき
スタイル機能を使用する際、「詳細設定」をオンにした状態で、ペンキを塗る刷毛のマークになったマウスカーソルを合わせ、青い枠が表示されるところが、設定可能な箇所です。そのうち、以下がカラーパレットが表示される機能になります。
※レイアウトによって異なることがあります。
※スタイル機能についてはこちらの記事「スタイル機能を活用しよう」で詳しく説明しています。
▼ページタイトル

▼ナビゲーションのバー

▼ナビゲーションボタン

▼見出し(大、中、小)

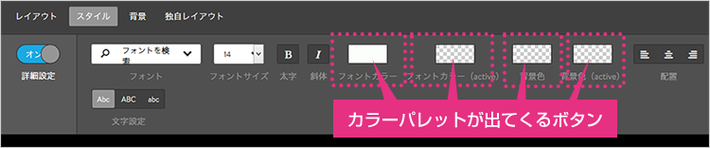
▼本文、フッターのテキストカラー

▼リンクカラー、フッターのリンクカラー

▼水平線

② 背景機能を使用しているとき
「スタイル」⇒「背景」の画面を開いているところです。背景機能のカラーパレットは、機能が少なくなっています。



背景機能のカラーパレットには「カラーチップ」、「最近使ったカラー」、「透明度」の設定機能がありません。
③「文章」機能、「画像付き文章」を使用しているとき
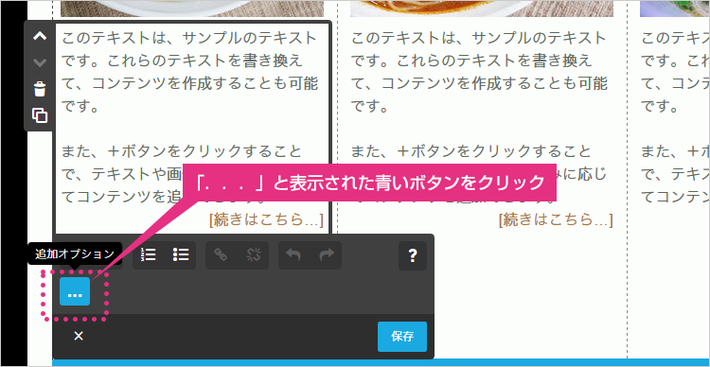
「文章」機能を使用しているところです。「...」の青いボタンをクリックしましょう。

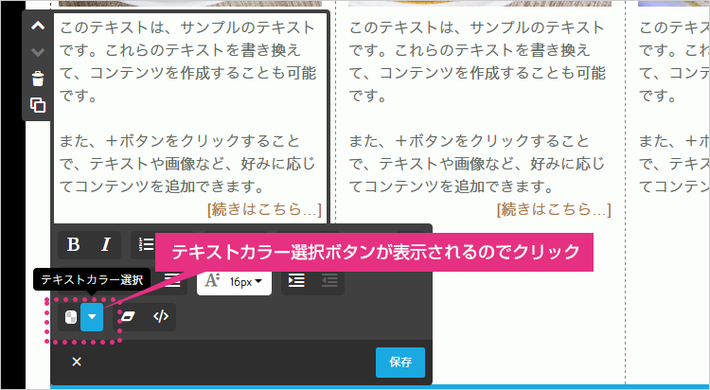
「テキストカラー選択」ボタンが表示されるので、クリックします。

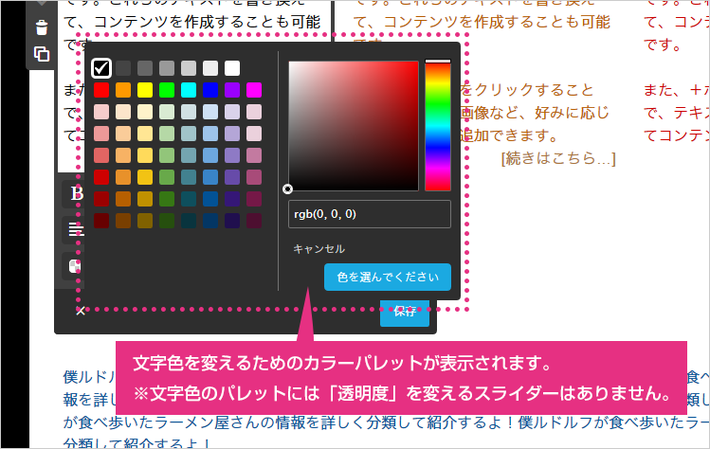
文字色を変えるためのカラーパレットが表示されました。

文字色変更のカラーパレットはスタイル機能のものとほとんど同じですが「透明度」を変えるスライダーと「最近使ったカラー」の設定機能がありません。
3. 「透明度」の設定を使ってみよう
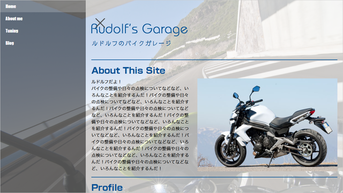
透明度の設定は、カラーパレットが表示されるさまざまな場面で使うことができますが、コンテンツの背景色設定で使用すると、雰囲気を変えることができます。


▼ コンテンツの背景に透明度を設定してみよう
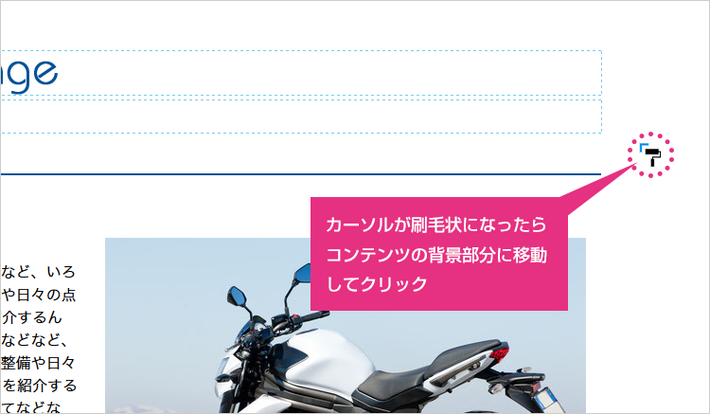
1) ログイン後、右のツールバーから「スタイル」をクリックします。

2)刷毛状のマウスカーソルを、コンテンツの背景部分に合わせて、クリックします。

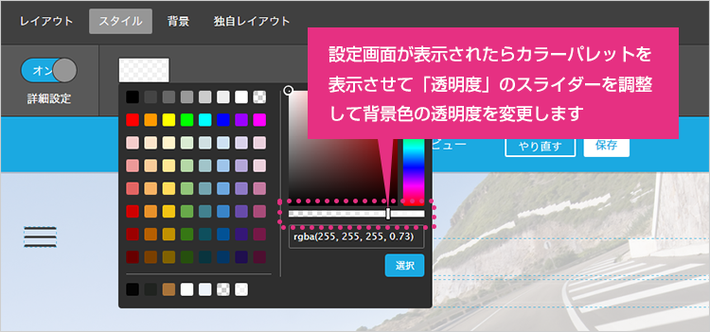
3)設定画面が表示されますので、カラーパレットを表示させ、背景色の透明度を変更します。

4)背景が透けて、雰囲気が変わりました。サンプルでは、透明度を 55 %に設定しています。

カラーパレットの透明度設定、使ってみてくださいね。

カラーパレットは、色を変更できるさまざまな場面で登場しますので、ぜひ基本の使い方を覚えておいてくださいね。特に背景を透明にする手法は、オシャレな雰囲気を演出するのに役立ちますので、活用してみてください。


コメントをお書きください