普段の生活を送る中で、日本のグローバル化を肌で感じることが多いのではないでしょうか。さらに、2020 年には東京オリンピックも開催されるので外国人旅行客が今よりももっと増加することが予想されており、日本のグローバル化に伴って、ホームページもグローバルに対応していくことが求められてきています。
この記事では、そのようなグローバルに対応した「ホームページの多言語化」について取り上げていきます。ホームページを多言語に対応にするべき理由やメリット、そして作成する際のテクニックなどをご紹介します。
ホームページの多言語化とは? どんなメリットがあるの?
ホームページの多言語化とは、複数の言語で作成されたホームページのことです。通常、日本を拠点にしているのであれば、ターゲットは日本人(もしくは日本に住む日本語を話せる外国人)になります。反対に多言語に対応したホームページだと日本を拠点にしながらも、ターゲットは日本人や外国人へと幅広く構えています。
ホームページを多言語に対応させるメリットは、一つのホームページに異なった言語(二ヶ国語もしくはそれ以上)で情報を掲載することで、ホームページに訪れてくれるお客さまの数を増やすことができることです。ホームページへ訪れるお客さまの数が増えると、コンバージョン(購入や来店など)にも繋がりやすくなります。また、複数の言語でコンテンツを持っていると SEO の有効に働きます。
多言語に対応したホームページを作成する際に忘れてはならないことは、「事前に計画を立て、全ての言語でコンテンツを作る必要がある」ということです。
ホームページを多言語で作成する方法については、ナビゲーションメニューの整理や前もってホームページをどのような方向性にしたいかのプランを考える必要があります。
その中でも特に意識すべきことは、ホームページを訪れたお客さまに対して伝わりやすいことと、使いやすいインターフェースであることです。

hreflang タグの設定ってなに?
ホームページを多言語で作成するときは、「hreflang タグ」の設定も一緒にするのがベストです。hreflang タグとは、ホームページで複数の言語を扱う際に検索エンジンに複数の言語で作成されたページをお知らせし、検索者ごとに最適な言語のページを検索結果で表示させてくれるものです。
一口に言ってしまうと、hreflang タグとは、検索をしている人の言語に合わせて、検索結果の表示方法を最適化してくれるということです。
ジンドゥークリエイターであれば、[管理メニュー]>[ヘッダー編集]に「<link rel="alternate" hreflang="言語コード" href="ホームページの URL">」を追加することで設定は完了です。トップページはもちろん、各ページ(下層ページ)ごとに設定をすることも可能です。
(例)
ホームページ:http://example.com
取り扱い言語:英語、日本語
言語コード :en、
■ 挿入するタグ
<link rel="alternate" hreflang="ja" href="http://example.com/japanesepage">
<link rel="alternate" hreflang="en" href="http://example.com/englishpage">
| 言語 | 言語コード |
| 日本語 | ja |
| 英語 | en |
| 韓国語 | ko |
| スペイン語 | es |
| イタリア語 | it |
| フランス語 | fr |
そのほかの国の言語コードは >>こちらから
多言語化(方法1):ドロップダウンメニューを使う
ジンドゥーで多言語に対応したホームページを作成する方法として、ナビゲーションにドロップダウンメニューを使う方法があります。
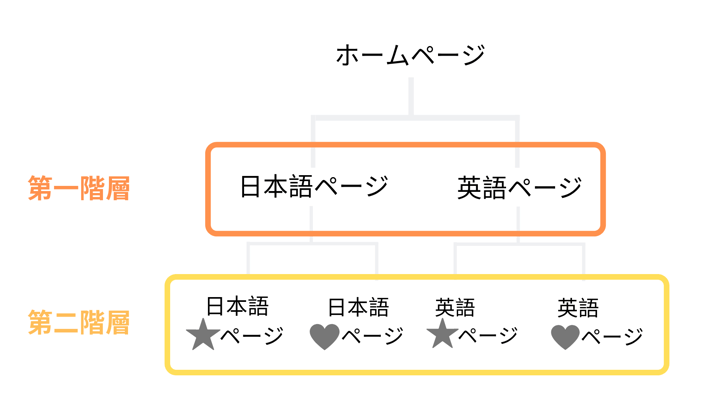
下記の例のように、ナビゲーションの第一階層でページ内で扱っている言語である英語と日本語に分け、それから各言語の下層ページをドロップダウンで表示しています。ホームページに訪れたお客さまは、自分の言語をクリックすることで、その言語の全体メニューを見ることができます。
ジンドゥーのナビゲーションでは第三階層まで作成することができるため、この方法で多言語に対応したページを作成していくには、第二、第三階層で各ページを作成していきます。それゆえ、よりシンプルなナビゲーション構造を持ったホームページの方が情報も探しやすくなるのでナビゲーションをシンプルにすることを意識して作成してみてください。

レイアウト:Roma
作成手順
- ナビゲーションの第一階層に設定したい言語のページを作成していきます。
- ナビゲーションの第二、第三階層に各言語でのページを作成していきます。
上記のホームページを作成する場合、ホームページの構成は以下のようになります。
ドロップダウンメニューを含むジンドゥーのレイアウトは、
Roma、Barcelona、Praha、Helsinki、Cairo、Miami などです。
ドロップダウンのある全てのレイアウトを見るには、レイアウトフィルターを使って上部の「メニュー」でお好みのデザインを選択して、最適なレイアウトを探してみてください。
多言語化(方法2):切り替えタブを利用する
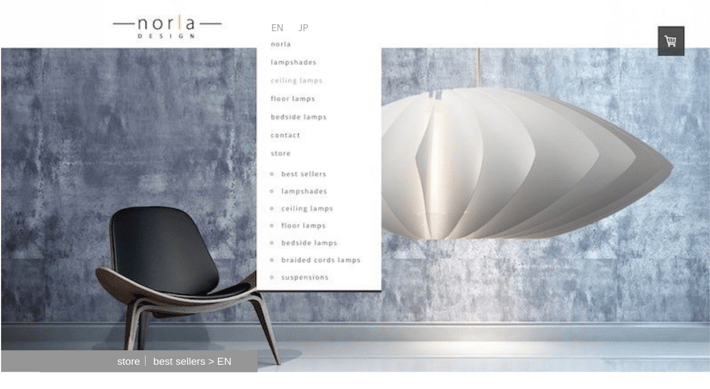
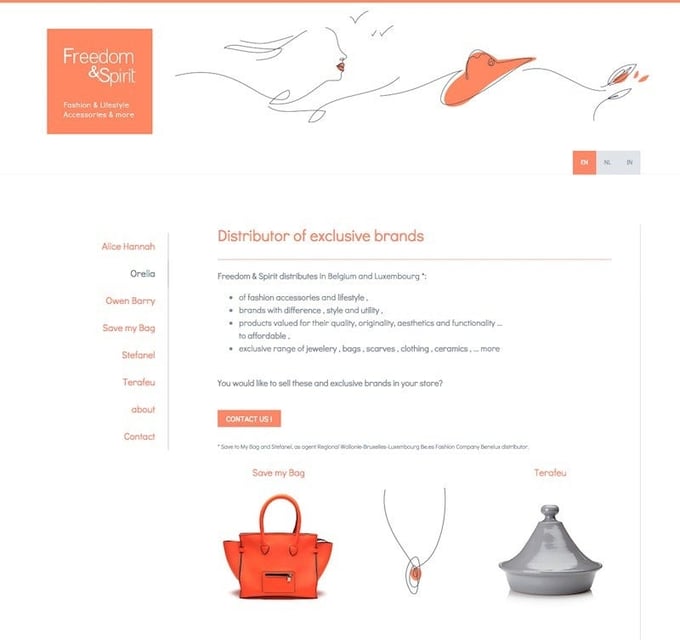
下記のホームページでは、ジンドゥーの Hamburg というレイアウトを使っていて、このレイアウトの特徴は、右上に表示されるナビゲーション(第一階層に設定した項目がこちらに表示されます)をクリックすると、下層ページが左のナビゲーションバーに表示されます。レイアウト:Hamburg の特徴を上手く使うことで、見た目もスッキリとしたページを作成することができます。
また、視覚的にまず左のオレンジのロゴに目が行き、それから自然な流れで右側に表示される言語切り替えタブへ視線が移っていくような配色で上手く誘導をしています。

レイアウト: Hamburg
作成手順
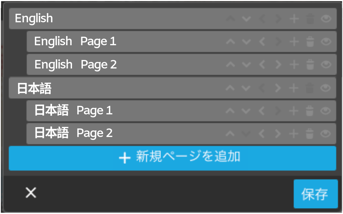
- ナビゲーションの第一階層に設定したい言語を追加します(右上に表示されます)。
- ナビゲーションの第二階層にページを追加していきます(左のメニューに表示されます)。
- スタイル編集を使って、ナビゲーションバーを右寄せに設定し、メニューの色を変更します(この時に選択ページが分かりやすくなるような配色にするとさらにお客さま目線のホームページに仕上がります)。
- 第二階層のページを作成していきます(各言語でそれぞれ同じ内容のページが存在します)。
今回ご紹介した Hamburg のレイアウト以外で多言語対応に向いているレイアウトは、Chicago、Bordeaux、Madrid、Hong Kong などがあります。
多言語化(方法3):国旗のアイコンを使って対応言語を示す
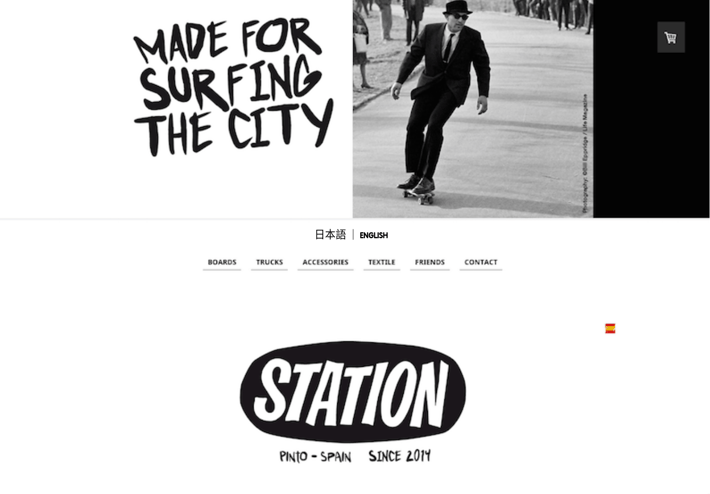
多言語化されたホームページ内で言語選択をする際に、国旗のアイコンを使いたい場合は、下記のホームページを参考にしてみてください。ナビゲーションのメニュー自体に国旗のアイコンを表示させることは、ジンドゥーの標準機能上では再現が難しいのですが、各ページに国旗のアイコンを追加して、視覚で何語のページなのかを伝える構成にすることができます。
下記のホームページで利用されているレイアウト:Zurich では、ナビゲーションの第一階層をクリックすると第二階層はその下の段に表示がされます。そのため、第一階層の文字サイズを 13 px 程度と小さく設定することによって第二階層が強調され、メインメニューのように見せることができます。

レイアウト: Zurich
作成手順
- ナビゲーションの第一階層では、選択できる言語を追加します(ここでは、英語と日本語です)。
- ナビゲーションの第二階層に言語別の下層ページを追加していきます。
- [デザイン]>[スタイル]にて第一階層の文字サイズをお好みのサイズに変更します(第二階層よりも小さい文字サイズにするのがポイントです)。
- 第二階層の全てのページの右側に国旗のアイコンを追加します。ここで追加する国旗のアイコンは、そのページの言語の画像でも良いですし、他のページの言語の国旗を追加し、他の言語のページへリンクさせることもできます。
多言語化(方法4):複数の独立したホームページを作る
複数の独立した全く別のホームページを作成し、一つのホームページにリンクさせて多言語化を実現させる方法もあります。例えば、一つは日本語のホームページ、もう一つはフランス語向け、もう一つは英語向けと、全く異なる独立したホームページを作成することで多言語のコンテンツを提供しています。
複数のホームページは上記の「多言語化(方法3):国旗のアイコンを使って対応言語を示す」のように、国旗のアイコンをアップロードしお互いにリンクをさせ、複数の言語のホームページを行き来できるようにするのも良いですね。
二つの異なったホームページを持つ主なメリットは、違ったドメイン名をそれぞれに持てること( .comや .jp、.en など)です。また、それぞれのホームページは全く別の独立したホームページなので、一つのナビゲーションメニューで多くの言語のコンテンツのバランスをとる必要がありません。
そのため、別々のドメインを使う必要がある場合や、大量のコンテンツを扱っている場合、ホームページをすでに持っていて別の言語のホームページを作成する場合などにおすすめの方法です。また、文化的な違いから、利用する写真や画像など異なるユーザー体験が求められる場合にも最適な方法だと言えるでしょう。
Jimdo のホームページはこの方法で、ジンドゥーの日本語ページとドイツ語ページ(他の言語のページも同様)は独立した別のホームページで作成されています。


まとめ
いかがでしたか? 今回は、グローバル化に対応するためにホームページの多言語化のメリットや作成方法についてご紹介しました。今回4つの方法をご紹介しましたので、みなさんが実現させたい多言語ページに近い方法をぜひ試してみてくださいね。
そのほかにも、皆さんが試してみた多言語対応のホームページの作り方があれば、ぜひコメント欄で教えてください!