
皆さんは、普段どのように ウェブサイトの閲覧をしていますか? 多くの人は SNS や最新のニュースなどをチェックしたりなど複数のタブを開いているのではないでしょうか。複数のタブを開いているときに問題なのは、どのタブがどのサイトなのかが瞬時に判断ができないことです。
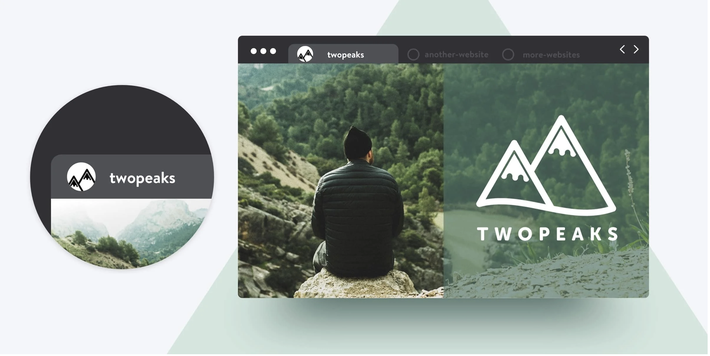
そこで、どのタブがどのサイトなのかを示す役割をするのが「ファビコン」です。ファビコンとは、ブラウザのタブに表示される小さなアイコンのことで、小さいながらもビジュアル的には大きなインパクトを与えてくれます。
たとえブラウザで 10 個のタブを開いていたとしても、ファビコンを設定しておけば、すぐにあなたのホームページを見つけてもらえるでしょう。
そんな重要な役割をしているファビコンですが、意外と
忘れられがちです。今回の記事では、ファビコンを設定することのメリットなど、ファビコンに関する情報を盛り込みましたので参考にしてみてくださいね。
1. ファビコンのメリットとは?
メリット1:目立つので瞬時に何のサイトかが分かる
ファビコンを設定するとまず目立ちます。そのため、ホームページの訪問者に何のページであるかを認識してもらいやすくなります。複数のタブを開いていると、どのタブがどのサイトなのかが分からないためページの離脱に繋がります。そのため、ファビコンを設定することは、ホームページ訪問者であるユーザー目線で考えてホームページ設計ができていると言えます。
メリット2:ファビコンで信頼性をアップ
ブランドに合ったファビコン設定は、ホームページ訪問者に「細部にも気を遣うきちんとした事業者」という印象を与えるため、ホームページへの信頼性をより一層上げてくれます。
ホームページを訪問する際に、ホームページが SSL に対応しているかを確認したことがあるのではないでしょうか。SSL の設定を確認するのは、訪れたページが正しく安全な場所であるという目印を探しているのです。
安全な場所であるかの判断材料という点ではファビコンも同じで、 ブランドイメージやロゴに即したファビコンは、ホームページの信頼性や価値を保証してくれるバロメーターとしての役割を果たしてくれるでしょう。
メリット3:ブランドイメージを印象付けることができる
ファビコンを設定することで、複数のタブを開いている際でもホームページ訪問者にブランドイメージを印象づけることができます。多くの企業が、凝縮されたブランドイメージである企業ロゴをファビコンに利用しているのも当然のことといえます。

2. どのようなファビコンが効果的なの?
上記でもお伝えしたように、ファビコンを設定する意図は、
- なんのサイトかを識別するため
- ブランドをイメージしやすくするため
だとお伝えしました。そのため、ブランドイメージが凝縮されていて、且つ認知度もある企業ロゴをファビコンに設定するのは名案です。
それでは、下記の注意点を参考に企業ロゴをファビコンとして利用してみてください。
シンプルなロゴ
定型化されたグラフィックのロゴはファビコンに最適です。Apple や Twitter を例に挙げればおわかりいただけるでしょうか。Apple ならお馴染みのリンゴのマーク、Twitter だと青い鳥のマークですね。
または、ロゴの一部を使用する代わりに、シンプルなアイコンやブランドの頭文字だけを使用する方法もあります。Google の ”G" を使ったファビコンが良い例です。
ロゴの一部を使う
ロゴが長かったり複雑だったりする場合は、その一部を使用するのもよいでしょう。The North Face やジンドゥーがこのタイプです。もちろんロゴ以外の画像を使用しても問題ありません。ファビコンに適した画像であれば、ロゴ以上にホームページを目立たせることも可能です
鮮やかな色彩を使ったロゴを使う
目を引く大胆な色づかいがファビコンには必須です。このタイプには Windows や Coca-Cola、YouTube などが挙げられます。

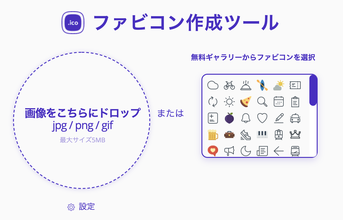
3. 簡単にファビコンを作成したい場合は?
既存のロゴを使ってファビコンを設定する方法もありますが、新たにファビコンを作成したい場合は下記のサービスを使って作成ができます。
4. ジンドゥーでのファビコンの設定方法
もちろん、ジンドゥーでもクリエイターと AI ビルダーの両方のサービスでファビコンの設定ができます。サービスによって設定の方法が異なるのでご自身のサービスでの設定方法をご覧ください。
クリエイターでのファビコンの設定方法
- .png 、.ico フォーマットの画像をアップすることが可能で、画像サイズは 16 px × 16 px もしくは、32 px × 32 pxでご用意ください。
- [管理メニュー] > [基本設定] > [共通項目] > [ファビコン] に進んでいただき、PC 内から写真を選択、「アップロード」ボタンよりファイルをアップロードしてください。
※動くファビコン(アニメーション)はジンドゥーではご利用いただけません。

AI ビルダーでのファビコンの設定方法
AI ビルダーでのファビコンの設定は、Grow または Start プランのみ可能なサービスなので一度プランのご確認の上、下記の設定方法をお試しください。
- 編集画面上部に表示されるホームページ URL の左にある「ファビコン」をクリックしてください。ファビコン設定前、初期の状態ではジンドゥーのロゴマーク M.png が設定されています。
- 「画像を追加」ボタンをクリック。
- 画像ライブラリから提供元(マイライブラリ、ジンドゥー提供画像 など)を選択、または「画像をアップロードする」を選択して、使用する画像をアップロードします。
- 使用する画像を選択します。

AI ビルダーでは編集画面上部に表示されるホームページ URL の左にある「ファビコン」部分に、ドラッグ&ドロップをすると簡単に設定することができるのでおすすめですよ!
ユーザーにとって一番ありがたい点は、使いたい画像をアップロードするだけで自動的にファビコンエリアに合うようにサイズ変更されるという点です。AIが画像を自動的に正しいフォーマットとサイズに変換し調整してくれるため、画像フォーマットを気にする必要はありません!
まとめ
いかがでしたか? オリジナルのファビコンを使って、アイコニックでより一層自分のホームページを目立たせてみましょう。