新機能が続々とリリースしている Jimdo のブログ機能ですが、今月新たに「ブログテーマ」という機能が追加されました。
ブログテーマとは一体どんな機能なのか?すでにある「ブログカテゴリ」とはどう違うのか?どんな使い方をするのか?など、さまざまな疑問が浮かんでいる方も多いのではないかと思います。そんな疑問にお答えするため、今回は「ブログテーマ」について詳しく見ていきたいと思います。
「ブログ表示」に代わる機能
これまで Jimdo のブログ機能は、「ブログ表示」コンテンツがなければ好きなページにブログを表示することができませんでした。 この問題を解決するため、また「ブログ表示」に代わる機能として開発されたのが「ブログテーマ」です。
ブログ表示を利用されている方へ
「ブログテーマ」 のリリースに伴い、「ブログ表示」コンテンツの提供を終了しました。
▼現在「ブログ表示」を利用している場合
-
「ブログ表示」の追加、設置した「ブログ表示」の掲載ともに引き続きご利用いただけます。
▼ご留意ください
そのため、以下項目の復活はできません。
- 「ブログ表示」コンテンツの追加メニュー
- 以前設置された「ブログ表示」の再表示

ブログテーマで何ができるの?
「ブログテーマ」の名前そのまま、「ブログ」を「テーマ」ごとに分類する機能です。では具体的にどんな機能なのか、要約すると下記になります。
ブログテーマの機能
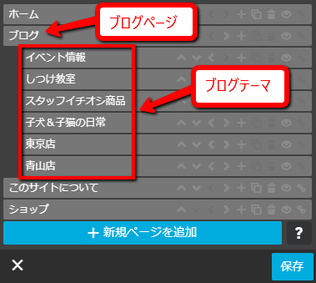
- ブログテーマを作成すると、そのテーマ専用のページが自動的に作成される
- 作成されたページは「ブログページ」の配下に表示される
- 同じテーマに分類されたブログ記事は、そのテーマ専用のページに表示される
ブログテーマとブログカテゴリの機能の違い
ブログを分類するという点で同じように思える両者ですが、機能的には下記のような違いがあります。
上記の通り、「ブログカテゴリ」が1つの記事に複数設定できるのに対し、「ブログテーマ」は1つの記事に1つしか設定できません。これは「ブログテーマ」が「ブログカテゴリ」よりも大きな枠組みになっているからです。例えば「ブログテーマ」が「旅行」だった場合、「ブログカテゴリ」にあたるのは「海外旅行」「家族旅行」「ヨーロッパ」「アジア」など、「旅行」の中に含まれるものになります。下記のように置き換えると分かりやすいのではないでしょうか。
実際にブログテーマを使ってみよう
ブログカテゴリはブログの分類とフィルターはできるものの、ブログを表示させるための機能ではないため、ブログを任意の場所に設置するには別途「ブログ表示」コンテンツが必要でした。しかし新しくできた「ブログテーマ」を利用すれば、そのテーマ専用のページが自動的に作成されるので、「ブログ表示」コンテンツがなくてもテーマごとにブログを表示できます。
ブログテーマの作成
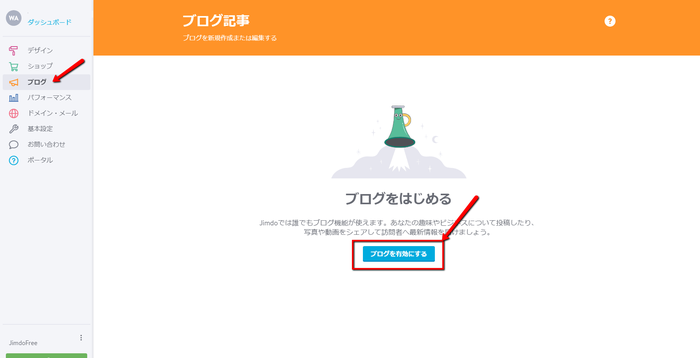
ブログテーマの作成はとても簡単です。まだブログを有効にしていない方は、管理メニューの [ ブログ ] からブログ機能を有効にしましょう。
ブログが有効になっていると、[ メインメニュー ] の下に [ ブログテーマ ] が表示されます。新たにブログテーマを作成するには、右上の [ 新しいブログテーマ ] をクリックします。
任意のブログテーマを入力し「保存」をクリックすると、ブログページの配下にそのテーマ専用のページが自動生成されます。
ブログテーマがメインメニューに表示されない?
ブログを有効にしているのにブログテーマが [ メインメニュー ] に表示されない場合は、[ 基本設定 ] の [ ステータス ] を確認してみてください。
[ ブログページとブログテーマを有効にする ] の項目が無効になっている場合は、これを有効にすることでブログテーマが表示されます。ただし、一度有効にすると無効に戻すことはできませんのでご注意ください。

ナビゲーションの編集
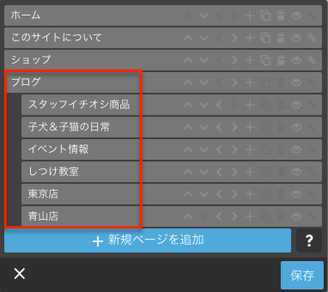
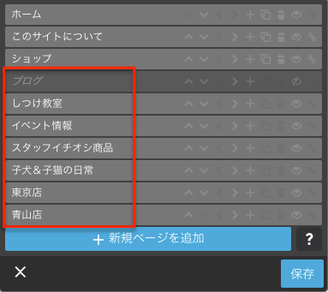
自動生成されたページは初期設定で「ブログテーマ」の配下に表示されますが、「ナビゲーションの編集」で任意の場所へ移動したり、非表示にしたりできます。例えば「ブログページ」を非表示にして、ブログテーマを第一階層まで上げることもできます。

ブログ記事にテーマを設定
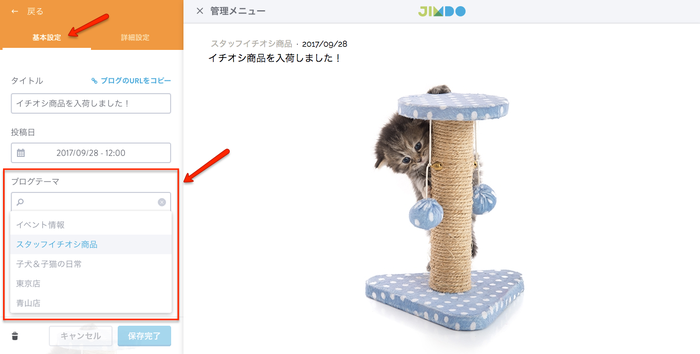
次は、作成したブログテーマをブログ記事に設定する方法です。ブログテーマは新しいブログを書く際に設定できます。[ ブログ ] > [ メインメニュー ] > [ 記事 ] > [ 新しいブログを書く ] をクリックすると、左側に [ 基本設定 ] が自動的に表示されます。その中にある [ ブログテーマ ] で設定します。すでに作成済みのブログテーマがドロップダウンで表示されるので、任意のテーマを選択して保存してください。
まだ作成していないテーマを設定したい場合は、新しいテーマを直接入力して作成できます。
入力欄に、新たに作成したいテーマを入力して「 "入力したテーマ" を作成する」をクリックすると、ドロップダウンにはない新しいテーマも設定できます。
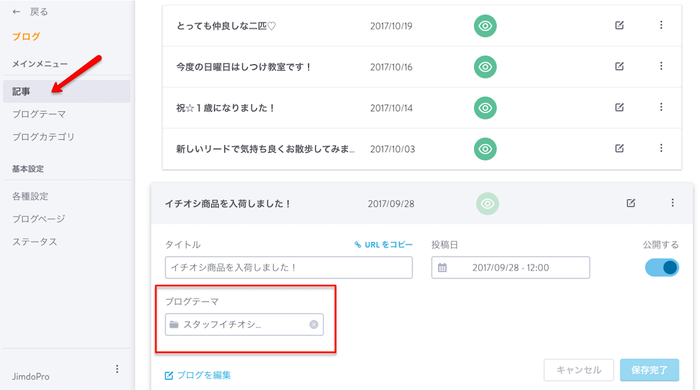
既存のブログ記事にブログテーマを設定する場合や、すでに設定しているブログテーマを変更したい場合は、[ ブログ ] > [ メインメニュー ] > [ 記事 ] からできます。該当のブログをクリックして、「ブログテーマ」の項目で設定(変更)してください。
ブログテーマのレイアウト
ブログテーマのレイアウトはブログページと共通で、[ ブログ ] > [ 基本設定 ] >
[ ブログページ ] で設定できます。レイアウトの種類は全部で下記の4種類です。
- 全幅1
- 全幅2
- カラム
- 横並び
初期設定では「全幅1」が適用されているので、お好みのレイアウトを選択してください。例えば下記では「横並び」を選択しています。
ブログテーマの実際のページの見え方
下記は「子犬&子猫の日常」というブログテーマのページです。このテーマに設定されているブログ記事のみがこのページに表示されます。また、ブログのテーマは自動的に「見出し大 (H1)」でページ上部に表示されます。
ブログテーマの活用方法
「ブログテーマ」ではありますが、必ずしも「テーマ」を設定する必要はありません。ブログテーマは作成すると自動的にページが生成されるという特徴があるので、これを利用して「月別アーカイブ」なども簡単にできます。
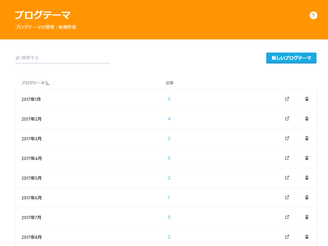
ブログテーマの管理画面でできること
ブログテーマの管理画面でできることは、全部で8つあります。
- 新しいブログテーマの作成
- ブログテーマの検索
- ブログテーマのソート
- 各テーマに対するブログ数の確認
- ブログテーマのページへ移動
- ブログテーマの削除
- ブログテーマのページ(URL)をコピー
- ブログテーマの編集
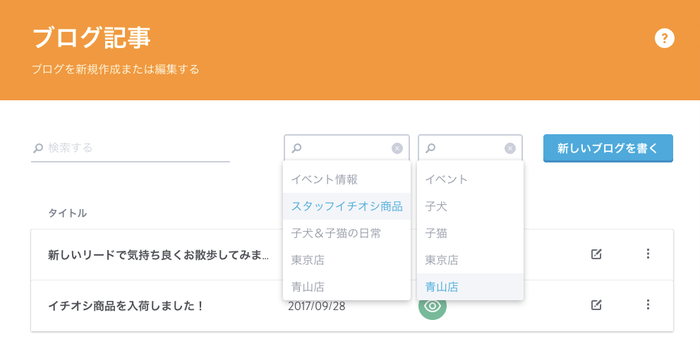
ブログの検索機能がさらに強化されました
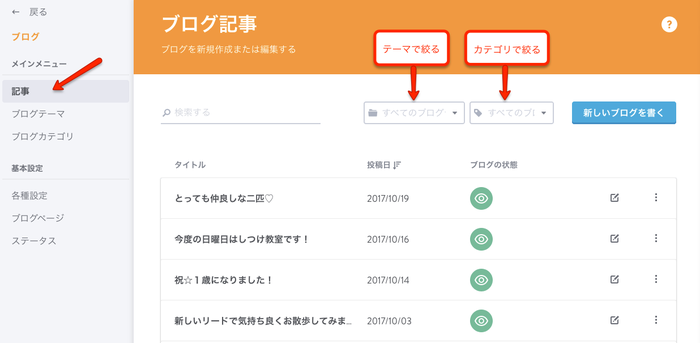
ブログテーマのリリースに伴い、ブログ記事を「ブログテーマ」や「ブログカテゴリ」を利用して検索できるようになりました。
テーマとカテゴリの両方を利用することで、検索結果を絞り込むことができます。例えば下記の場合、「スタッフイチオシ商品」というテーマの中で「青山店」のカテゴリに設定されているブログのみが表示されています。

検索機能がさらに強化されたことによって、「どのブログ記事にどのカテゴリが設定されているか分からない!」「探してるブログが見つからない!」という悩みも一気に減って、ブログが簡単に見つけられるようになったのではないでしょうか。
「ブログテーマ」の活用方法は、今回ご紹介したもの以外にもたくさんあるのではないかと思います。あなたのホームページに合った利用方法で、今まで以上にブログの管理が簡単に、快適になればと思います。まだ「ブログテーマ」を利用されてない方は、この機会にぜひご活用ください。