長い間ホームページを運用していると、情報が多くなり表示が分かりづらくなってしまっていませんか?この記事では、レイアウトに共通する改善したほうがいい症状と改善策をご紹介します。
症状1:サイドバーがコンテンツエリアより長い
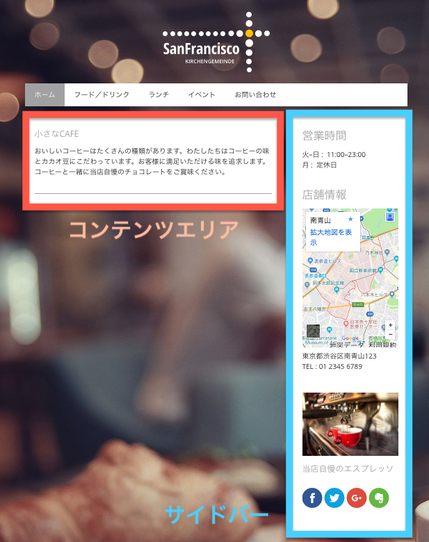
コンテンツエリアの長さは、ページごとに違うでしょう。しかし、サイドバーの長さはどのページも共通です。そのため、下記のようにサイドバーがコンテンツエリアよりも長くなってしまい、アンバランスになってしまう場合も…。コンテンツを見終わっているのに画面をスクロールするのは、ユーザーにとって手間でしかありません。
改善策①:コンテンツエリアとサイドバーの情報量バランスを見直す
サイドバーはどのページにも表示されるものなので、「店舗情報」や「営業時間」などの基本的な情報が入っていれば十分です! 長いと感じたら内容を整理してみましょう。
改善策②:サイドバーがページ下にあるレイアウトに変更する
Jimdo のレイアウトには、ページ下のフッター部分にサイドバーがあるものがあります。実はページ下のサイドバーは、他と比べて柔軟性が高いのです。左右のサイドバーと違い、パッと見て内容を確認することはできませんが、より多くの要素を詰め込むことができ、メインエリアの長さによって、見た目が悪くなることはありません。デザインフィルターでは、サイドバーのタイプによって検索も可能なので、あなたのホームページにぴったりなレイアウトを探してみてください。
症状2:ロゴを綺麗に表示できていない
良いロゴデザインを作るため、予算をかける企業やサービスは多いですよね。
しかし、ホームページを構築するとき、せっかく作ったロゴが隅っこに追いやられ、全く目立たなかったり、文字が小さくて読めなくなってしまう場合があります。
その原因は、使用しているレイアウトの狭すぎるロゴエリアにあります。
改善策:大きなロゴエリアを備えたレイアウトに切り替える
ロゴを大きく扱いたい人は、ロゴエリアが大きいレイアウトに変更しましょう。レイアウトを切り替えたら、大きなロゴエリアでもきちんとロゴの表示がされるように、ロゴをオリジナルサイズで再度アップロードしましょう。同時に、ロゴを左右もしくは中央のどこに置きたいかを選択しましょう。

症状3:ナビゲーションメニューが2行以上になっている
横置きのナビゲーションバーは、全てのメニューを1行に納められてこそ最適と言えます。ホームページ運営側が、良かれと思っていろんな要素をナビゲーションに詰め込んでも、ユーザーにとっては必要なものが探しづらい状況になっているのです。
下記では、ナビゲーションメニューに多くの項目を詰め込んでいます。初めてこのホームページを訪れる人にとって、見たいページがどこにあるのか分かりにくいでしょう。


改善策①:ナビゲーションの項目を横1列に収める
ナビゲーション内のいくつかのページを、下階層になるよう編集しましょう。
例えば、「CM 広告」や「吊革広告」は両方とも「事業内容」の下階層に入れることができます。変更は[ナビゲーションの編集]から、紐づけたいページの下に移動させて[>]をクリックすると下位層に移動できます。
改善策②:違うナビゲーションのレイアウトに変更する
どうしてもメニューを削りたくないなら、他にぴったりなレイアウトがあるかもしれません。Jimdo のレイアウトには、「縦型ナビゲーション」や「ドロップダウンメニュー」など、多くのコンテンツやページを持ったサイトに合うレイアウトがあるので、ぜひ試してみてください。

症状4:サイドバーの内容が無く、空白エリアができている
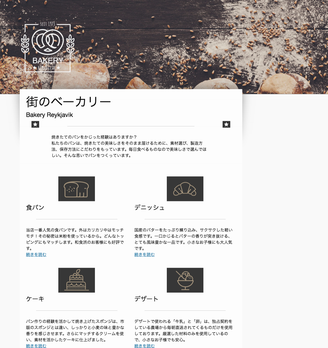
ナビゲーションを設定し、コンテンツが完成したにも関わらず、下記のようにページに空きスペースが出来てしまう場合があるでしょう。これは、2つの問題を抱えている可能性があります。
■問題点1■
左右どちらかにサイドバーがあるレイアウトだが、内容が埋まっていない。
サイドバーに何も内容を入れていなければ、そのスペースは単なる空白のままです。サイドバーが使われていないということは、サイトの貴重なスペースを無駄遣いしていることになります。
改善策①:サイドバーに長期的に使えるコンテンツを追加する
全てのページに表示すべき「エバーグリーンコンテンツ(普遍的で長い間使えるコンテンツ)」や「店舗情報」「 SNS のリンク」などでサイドバーを埋めましょう
改善策②:ページ下にサイドバーがあるレイアウトに切り替える
Jimdo ではサイドバーを削除することはできません。しかし、ページ下にサイドバーがあるレイアウト(Riga, Zurichなど)に切り替えれば、内容を入力しなくてもデザイン全体の邪魔をすることはないので、サイドバーだということにも気づかれないでしょう。
■問題点2■
スプリットナビゲーションのレイアウトを使っているが、第2階層以降のページがない。
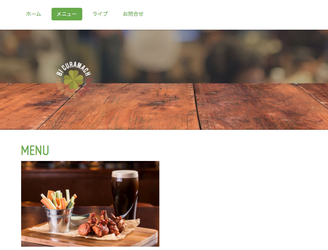
下記の Jimdo レイアウトは、「スプリットナビゲーション」を採用しています。スプリットナビゲーションの特徴は、ページトップ部分に第1階層が表示され、第2階層以降の下階層については、ページの左右どちらかに表示されます。
スプリットナビゲーションは、長くて複雑なドロップダウンメニューに煩わされないので、「ページが多い」「多言語展開をしている」「大型通販サイト」等の場合に適しています。しかし、これらのレイアウトを使っていても、下階層のページがないと、結果的に不要な空きスペースが出来てしまいます。
上記は「 Chicago 」レイアウトを使用した例です。「メニュー」のページを見てみると、第1階層ページのナビゲーションはページトップにありますが、「ランチメニュー」や「ディナーメニュー」などの下階層ページは、右側にある緑色のメニュー部分に表示されます。これで、ユーザーを簡単に誘導できます。
下階層ページがないと、緑色のメニュー部分が表示されず、右側にぽっかりと空白が出来てしまい、ユーザーの誘導が上手くいきません。
改善策:スプリットナビゲーション以外のレイアウトに変更する
スプリットナビゲーションのレイアウトは、下階層のページが多いホームページには本当にぴったりのデザインです。しかし、下階層ページがない場合や、あったとしても1〜2ページしかない場合は、あまりおすすめはできません。
症状5:古いレイアウトを使っている
2018 年 8 月現在、Jimdo では 40 種類のレイアウトを用意しており、レイアウトごとのパターン[プリセット] を含めると全部で187種類ご用意しています。もしあなたが、「 4505 」や「 P321 」などの数字が入った旧レイアウトを使っているとしたら、多くの新機能やカスタマイズオプションを見逃しています。新レイアウトは最近の傾向をきちんと取り入れているので、ホームページも全体的に刷新されたように見えるでしょう。

改善策:新しいレイアウトにアップグレードしましょう
[管理メニュー]>[デザイン]>[レイアウト]から、新しいデザインを取り入れましょう。左端に、現在のレイアウトがハイライトで囲まれて表示されます。レイアウトの変更は[保存]をクリックしない限り反映されないので、気軽にいろいろなレイアウトを試してみましょう。

いかがでしたか?
ご自身のホームページに共通する、改善すべき症状は見つかりましたか?
今回ご紹介した改善策を踏まえて、ホームページを見直しましょう。