4. ホームページの共通項目をチェックし活用しよう
ステップ4:共通項目

全ページに共通するエリアについて考えてみよう
ホームページを作成するときに、注意しておきたのは、「ページごとに異なるエリア」と「全ページに共通するエリア」の2種類が存在することです。
どちらも重要なのですが、それぞれの役割を理解して有効に活用するようにしましょう。ここでは、特に「共通項目」の使い方について詳しく解説します。
このステップのポイント


ポイント1
ホームページの中にあるエリアの名前を覚えよう
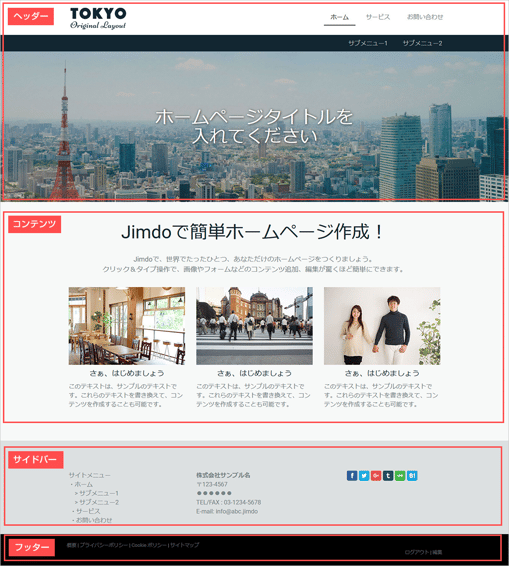
ホームページには「ヘッダー」「フッター」「サイドバー」「コンテンツ」と呼ばれるエリアがあります。「コンテンツ」はページごとに異なる内容を掲載しますが、それ以外のエリアは全ページ共通です。
「サイドバー」がコンテンツの横にある場合と、コンテンツの下方にある場合がありますが、以下のように区別しましょう。
・ページごとに異なるエリア・・・コンテンツ
・全ページに共通するエリア・・・ヘッダー、フッター、サイドバー
※ただし、ヘッダー内のメインビジュアルについては「スタイル>背景」の設定でページごとに異なる画像を配置することもできます。
特に、見落としがちなのが「サイドバー」の部分です。全ページに共通して表示されるエリアであり、複数の項目を組み合わせて配置することができます。店舗や企業の住所や電話番号のほか、お問い合わせやメルマガ登録へのバナーなど、アイディア次第でいろいろな用途に活用できます。以下、参考にしながら自サイトのサイドバーに何を配置すべきか検討してみてください。
ポイント!
本稿では共通部分(ヘッダー、フッター、サイドバー)の活用方法について解説しています。「コンテンツ」については、「3.ページごとの構成や中身を考えよう」を参考にしてください。
ポイント2
共通部分の活用方法<サイドバー編>
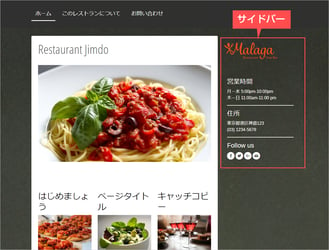
コンテンツの横にサイドバーがあるタイプについて解説します。コンテンツ部分に比べて幅が狭くなっているのが特徴です。

【店舗の場合】
サロンやお店などの場合、閲覧者の知りたい情報として「お店の場所」「地図」「営業日時(定休日)」「連絡方法(電話番号、メールなど)」があげられます。
これらの項目を、サイドバーに掲載しておくと、全ページから閲覧できて便利です。また、SNSアカウントがある場合は、SNSボタンの設置、Facebookページの埋め込みなどもしておきましょう。

【企業の場合】
企業の場合も店舗と同様ですが、事務所に来てもらうよりは、「まずはお問い合わせが欲しい」というケースもあるでしょう。その場合は、「お問い合わせ」のボタンを設置することで、導線を強化することができます。
SNSボタンの設置、Facebookページの埋め込みもお忘れなく。

【ネットショップの場合】
ネットショップの場合は、以下の内容を記載しておきましょう。
支払い方法、配送方法、営業日時(定休日)、納期の目安、お問い合わせボタン、メルマガ登録ボタンなど。SNSを運営している場合は、SNSボタンの設置、タイムラインの埋め込みもしておきましょう。
ポイント3
共通部分の活用方法<フッター編>
コンテンツの下にサイドバーが並んでいるタイプは、横に広く使うことができます。このようなテンプレートを使用する場合は、「カラム」で区切って使うことをおすすめします。
これらは、あくまでも一例です。どのような項目を配置するかは使い方次第です。ご自身の業種やホームページの内容、閲覧者の状況に合わせて、工夫してみてくださいね。
まとめ! |
| ホームページには、「ページごとに異なるエリア」と「全ページに共通するエリア」の2種類が存在します。それぞれのエリアの名称と役割を覚えておきましょう。そして、「全ページに共通するエリア」の中でも特に「サイドバー」は、複数の項目が配置できる重要なエリアです。ぜひ有効に活用してください。 |