2. ナビゲーションについて考えてみよう
ステップ2:ナビゲーション

ナビゲーションはホームページの「目次」
ホームページの目的や役割が決まったら、次にホームページの目次作りをしましょう。Jimdoで「ナビゲーション」と呼ばれる項目を作るための下準備になります。
どんな情報が必要かをピックアップし、整理していく作業になります。以下の手順で、ホームページを制作する前に考えておきましょう。
このステップのポイント


ポイント1

まずはどんな情報が必要か考えてみよう
ホームページを作成する前に、どんな情報が必要か書き出してみましょう。手書きでかまいませんので、どんどん書き出してみてください。自分が「発信したいこと」も大事ですが「閲覧者が知りたいこと」を意識するとよいでしょう。
【カフェの例】
|
・メニュー、料金 |
・クーポン | ・定休日 |
| ・店舗情報 | ・求人 | ・店長のプロフィール |
| ・材料へのこだわり | ・地図、アクセス情報 | ・スタッフ紹介 |
| ・営業日時 | ・駐車場の有無 |
など、このようにまずはどんな情報が必要か、思いつく順でよいので書き出してみてください。
ポイント2
必要な情報を整理してみよう
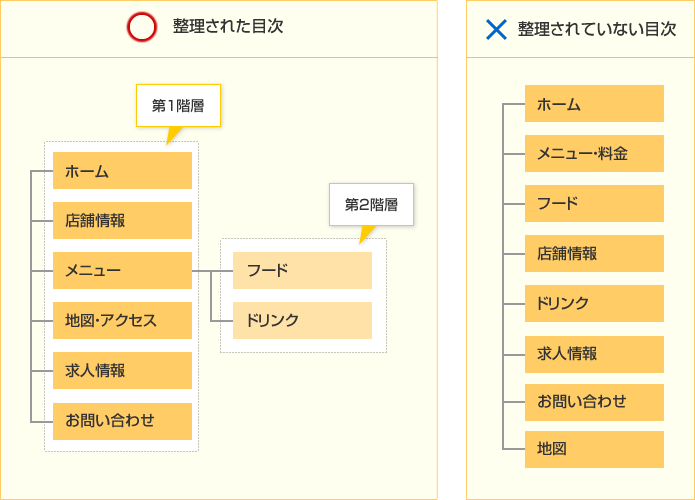
まずは、必要最低限のページで目次を組み立てます。運営していく中で必要なページがでてきたら足していきましょう。スタート時点で必要のないものは削ってもOKです。
ホームページを作っていくうちに、ゴチャゴチャしてわかりにくくなることがありますが、原因として「目次」が整理されていないというケースがあります。特に「第1階層」は、7つ以内にまとめると、スッキリと見やすくなるのでおススメです。

ポイント3
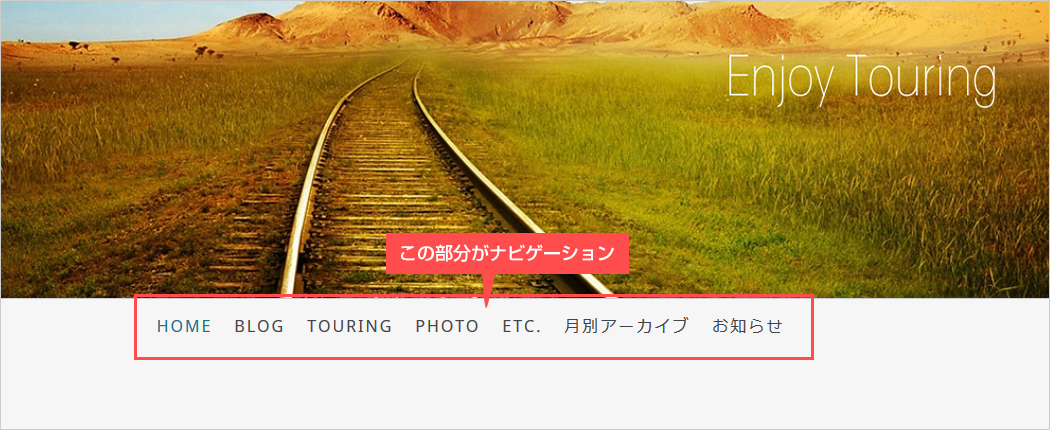
目次は「ナビゲーション」に反映させる
ポイント2で作成した目次は、Jimdoの「ナビゲーション」に反映させます。

ナビゲーションは、横並びになるタイプと縦に並ぶタイプがあり、選択するレイアウトによって異なります。ポイント2では「第1階層は7つ以内」がおススメとしていますが、もしどうしても多くなってしまうようであれば、縦に並ぶタイプのレイアウトを選択するのも手です。
【ナビゲーションが縦に並ぶレイアウトの例】
【ナビゲーションが縦に並ぶレイアウトの名称】
| ・Dublin | ・Havana |
| ・Lima | ・Paris |
| ・Milano | ・Reykjavik |
まとめ! |
| ナビゲーションはホームページの「目次」の役割を果たします。まずは、入れたい情報を書き出し、次に整理し、その後「ナビゲーション」へ反映させます。第1階層は7つ以内がおすすめですが、どうしても多くなってしまう場合は、ナビゲーションが縦に並ぶタイプのレイアウトを選択すると良いでしょう。 |