
いい人間関係をつくリあげるには試行錯誤が必要なように、サイトにぴったりあったテンプレートを見つけるにも試行錯誤が必要です。ジンドゥーには、それまでに行った作業を失うことなく、いつでもテンプレートを変更することができます。”このテンプレートしかない”って感じではなく、気軽に変更できるんです。
サイト構築時からずっと同じテンプレートを使っていて、愛着を持ってくれるのはありがたいのですが、もしかするともっといいテンプレートを見逃している可能性もあります。このコラムではテンプレートに関するよくある質問やお悩みにお答えします。
あっという間にベストマッチのテンプレートが見つかりますよ。
2014年8月に全てのテンプレートを更新し、テンプレートを多数追加しました。
更新される以前のテンプレートを使い続けることも可能ですが、更新されたテンプレートにはスマートフォンサイズへの自動対応(レスポンシブ対応)、SEOの向上、最新要素のサポートなど、多くの利点があります。

では、どうやって自身が何のテンプレートを使っているか調べるのか?いたって簡単です。
サイトにログインして、管理画面からテンプレートを選ぶだけ。そうすれば、左端に現在使っているテンプレートのサムネイルが表示されます。
その名前が Stockholm や、Tokyo といった都市にまつわる名前だったらレスポンシブ対応のテンプレートです。
F4343といったようなアルファベットと数字表記のテンプレートを使っているなら、更新のタイミングかもしれませんね。
テンプレートとそのさまざまな利点については、オタク並みに一日中だって語れますが、さっさと決めちゃいたいと言うのであれば、デザインフィルターを開き、次にあげる質問について考えてみてください。
-
サイトのトップに大きくてインパクトのある写真(いわゆる”ヒーローイメージ”)をおきたいですか?
イエスの場合、Rio de Janiero、 Stockholm、 Florence、 Zurich、 Bordeaux、 Amsterdam、Cairo がオススメです。でも、写真を大きくおかず、目立たない背景画像をおくくらい、または全く画像をおかない予定なら、他のテンプレートの方がうまく機能するかと思います。Cape Town、Havana、Dubai、Dublin、Malaga あたりを試してみましょう。
-
サイドバーはどこにおきたいですか?
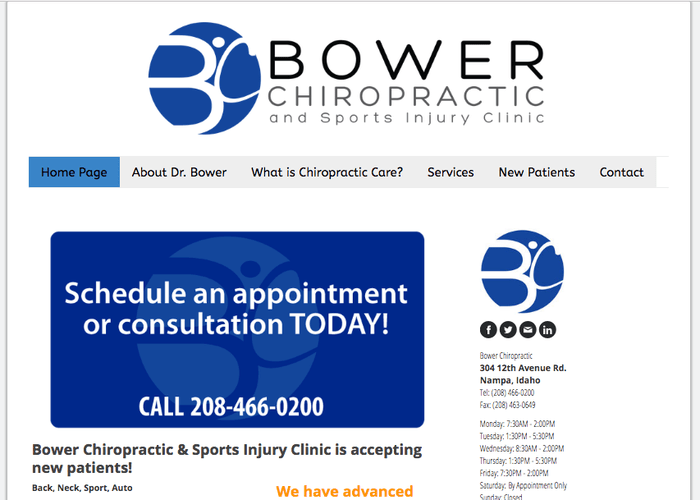
ヘッダー、フッターと同様に、サイドバーは全てのページに表示されます。サイドバーの位置は、サイトの左、右、下部とテンプレートによって選ぶことができます。例えば、問い合わせ先やSNSアイコン、短い経歴といった正確な情報にユーザーがアクセルしやすいように、各ページにあった方がいい場合は左右にサイドバーのあるテンプレートを選びましょう。Dublin、Hong Kong、San Franciscoなどがオススメです。
一方、サイドバーをおくよりコンテンツエリアを広くとりたい場合は、ページ下にサイドバーを持っていきましょう。Barcelona、Miami、Rigaなどのテンプレートがその仕様です。
この場合のサイドバーで全てのページに表示されますが、左右にあるよりは目立ちません。どのテンプレートが、どのサイドバー位置なのかは、デザインフィルターで調べられます。

-
ページはたくさんありますか。もしくは2〜3ページですか?
2〜3ページのポートフォリオを紹介するサイトから、多数の商品が掲載されたオンラインショップまで、ウェブサイトの容量はさまざまです。
サイトの容量によって、それにあったテンプレートを選ぶことができます。下層ページがたくさんあるような大きいサイトなら、各ページへの誘導がスムーズになるように、ナビゲーションメニューを数列に分けられたり、ドロップダウンメニューがあったりするテンプレートを選びましょう。
Bordeaux、Rome、Malaga、Lille、Hamburg などがオススメです。
逆に7ページよりページ数の少ない小さなサイトの場合には、どのテンプレートでも明快で、わかりやすいナビゲーションメニューを作れるでしょう。
特に Copenhagen、Cape Town といったメニューを挿入できるテンプレートや、Zurich、Stockholm、Prague など短い、横長のナビゲーションメニューを使ってみてください。
この問題は、大体が左右にサイドバーのあるテンプレートを使っているけれど、サイドバーに何もコンテンツを入れていないために起こります。何も入っていないので、空いたままになってしまうわけです。
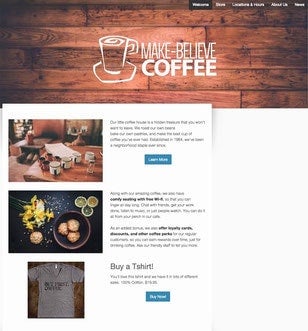
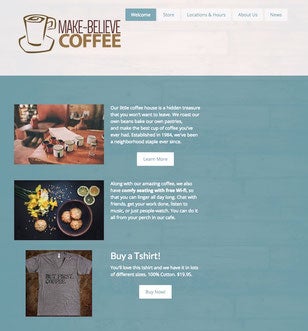
ジンドゥーでは、サイトバーを左右、ページ下部におけますが、それは各テンプレートで決まっている部分なので、そこにコンテンツが入っていないとしても各ページに表示されます。下の Amsterdam (左)や Dubai テンプレート(右)の例のような状態になるわけです。


解決策としては、サイドバーに変わることないコンテンツを何かしら入れることです。多くの場合、問い合わせ先や、”About”ページの要約、SNSのアイコン、ブログのアーカイブなど、ユーザーに簡単にアクセスしてほしいので、各ページにほしい情報を載せています。
サイドバーに何も入れたくない場合は、Rio de Janeiro や Zurich など、ページ下部にサイドバーのあるテンプレートを試してみましょう。これらのテンプレートなら、サイドバーを空いたままにしていても、フッターと一緒くたになって、空きスペースがあるようには見えません。
スライド式メニューはスマートで、ミニマムで、他のナビゲーションメニューよりちょっと見つけにくくてテンプレートの中でもかっこいいスタイルです。
”ハンバーガーメニュー”とも言われるページの左端に現れる3本線をクリックすればナビゲーションメニューが出てくると知っていなければ、ユーザーはトップからどこへも行けません。


逆に言えば、スライド式メニューはスペースを効率的に使えて、ナビゲーションをクールに見せることができます。
加えて、特に携帯でインターネットを閲覧する人々にとって、ハンバーガーメニューは日に日に通常仕様として認識されてきています。
注意: Copenhagen、Sydney、Cape Town、 Vienna がスライド式メニューを使えるテンプレートです。
スライド式メニューの使い方をご紹介します。
まず、ホームページをシンプルな見た目に保ちましょう。そうすれば、サイトを訪問した人の目に、3本線メニューが止まりやすくなります。ホームページが他のコンテンツでごちゃごちゃしていたらドライブスルーをすごいスピードで通り過ぎるかのように、ハンバーガーメニューを見逃してしまうでしょう。そのため、スライド式メニューは、文章やボタンがたくさんあるサイトよりも、インバクトがある数枚の写真で勝負する写真家やアーティストのサイトに向いているのです。
次に、メニューアイコンと背景とのコンラストには細心の注意を払ってください。派手な背景写真はメニューを見難くしてしまいます。スタイル編集を使って、ハンバーガーメニューの色を調整しましょう。
スライド式メニューほどのミニマリズム的なデザインに、完全に切り替えるのに躊躇していますか?それなら、メニューが小さいけれど常に表示はされている、ちょうど中間のようなスタイルのパリ・テンプレートを試してみてください。
Q. デザインフィルターを使うと、コンテンツエリアの幅を広いか狭いか選ぶように要求されます。違いはなんでしょう?
コンテンツエリアは、サイトの中で各要素を好きなように配置できる自由で柔軟な場所です。コンテンツエリアを文章、写真、その他要素を入れる”箱”と捉えましょう。
Dublin、Barcelona、Havana といったいくつかのテンプレートは左右のサイドバー、縦向きのナビゲーションメニュー、もしくは背景画像のエリアを広く取るために、コンテンツエリアは狭くなっています。コンテンツエリアは狭いですが、サイトの中で重要なパートに自然に目がいくようになります。
Zurich、Cairo、Rome といった他のテンプレートは画面いっぱいにまで広げられる広いコンテンツエリアを持っています。実質的に、いろいろ試せる広いキャンバスが用意されているようなものです。幅の広いコンテンツエリアは、大きな写真やギャラリーを表示するのに最適です。
幅の広いコンテンツエリアはなんの問題も無いように聞こえますが、そこまで大きなスペースがあると、逆にみている人はどこをみていいかわからなくなり、各要素が整理されていないように見えてしまったりします。そのため、このタイプのテンプレートを選ぶ際には、カラムやスペース、横線といった要素、もしくはおすすめレイアウトを使うなどして、しっかりと構成を作ることが重要になってきます。


ウェブデザインについて質問があったら、ぜひコメントを残してくださいね。

