今日は、背景画像に関するおすすめの機能を紹介します。
先日、ファーストビューを改善する方法をアップしましたが、背景画像はファーストビューのなかでも大きな役割を占める、重要な要素です。
サイトに訪れたとき、自分の興味を引くものやきれいな画像が目に入ると、それだけでぐっと興味が湧きませんか? ファーストビューがきれいだと離脱が防げるだけでなく、サービスや商品への期待値をあげる効果もあります。
焦点を合わせて画像を生かしきる機能「フォーカルポイント」を中心に、これまで追加されてきた便利機能を振り返ります。この記事を読んで背景画像を見直し、お客さまを惹きつけるウェブサイトを目指してくださいね。
抑えておくべき3つのルール
これだ、と思って設定した背景画像が、ユーザーには不自然に見えていたり、野暮な印象を与えていることがよくあります。飲食店のサイトを例に、抑えておくべき3つのルールをまとめました。
※画像をクリックすると拡大して見ることができます。
1.サービスや商品を正しくイメージさせるもの
これだと、ぱっと見て連想されるのはハワイなどの南国やビーチです。
サーフショップや旅行会社、ハワイアンカフェに見えるかもしれません。
商品・サービスを表すものや、ブランドのイメージに近い画像を使ってください。
2.サイズは 2000×1500 ピクセル以上!
Jimdoでは、2000×1500 ピクセル以上のサイズ(10MB以内)の使用を推奨しています。
この画像は 1280×1920 ピクセルの縦の画像を使用した例ですが、一部分しか見えていません。縦横、小さすぎ・大きすぎに注意です。
3.コンテンツの邪魔になる色や物に注意
ティッシュやパソコンなど、机に溢れるたくさんの物、赤く目立つパーカー……なんだかごちゃごちゃしていて、内容やメインコンテンツに目がいきません。飲食店らしさや、お店の魅力も損なわれてしまいます。
派手すぎる色や関係のない要素は極力避け、中身のコンテンツを邪魔しないようにしましょう。
すぐにきれいな画像が用意できないときは、フリー素材サイトをつかうのがおすすめです。写真素材提供サービスはこちらで紹介しています。
フォーカルポイントで、焦点を合わせる
いざ設定してみると「画像の重要な部分が見えていない!」「ページタイトルが見づらくなってしまった」と感じたことはありませんか? そんなときは、画像のなかで焦点を合わせる場所を調整できるフォーカルポイントの機能がおすすめです。
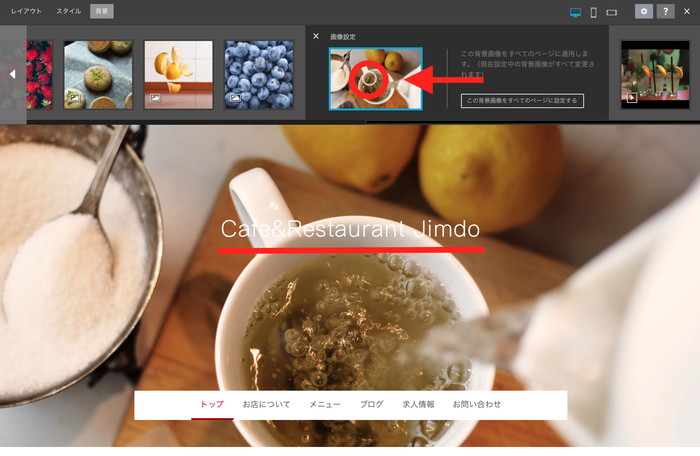
使いかた
- 管理メニューのデザインから「背景」を選択
- 使いたい画像を選択した状態で「設定」アイコンをクリック
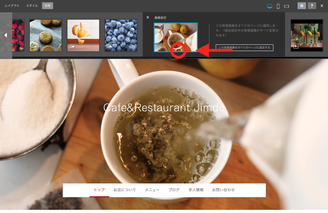
- 白い丸をドラッグで動かし、焦点を合わせる
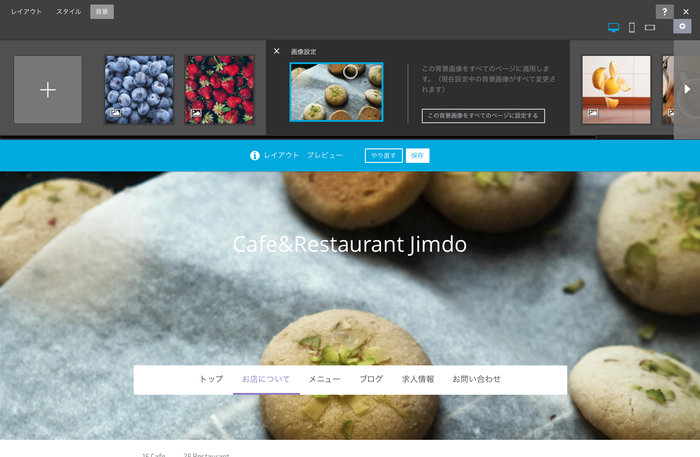
- 一度プレビューで確認し、保存をする
便利な活用の仕方
カップの白と被ってすこし見えにくい

このように表示領域を変えることで、視認性を良くしたり、好みのレイアウトで見せることができます。
こんなこともできる!おすすめ背景機能
他にも、便利な背景画像の機能を紹介します。
ガラっと雰囲気が変えたり、個性やこだわりが伝わるサイトに近づけるかもしれませんよ。ぜひ、楽しみながら試してみてください。
ページによって背景を変える
Jimdoではすべてのページで、違う画像を使うことができます。サイトのイメージとページの内容に合うものを選べば、内容だけでなく世界観も伝わりやすくなります。
背景を固定して、フルスクリーンで見せる
「背景固定」の機能は、Rome や Amsterdam のように画像がヘッダー部分に表示されるレイアウトで使うことができます。スタイルの機能と合わせて使うことでサイト全体を透過させたり、背景をスクロールさせないように固定することができます。
背景を固定してメインコンテンツ部分を透過すれば、ちょっと奥行きのあるおしゃれな雰囲気に。この場合、派手な色や模様の画像を使うと、文章が見えづらくなるので注意です。

背景画像を変えると、サイトの印象はがらりと変わります。
ウェブサイトの内容や与えたい印象を考え、いろいろ試してみてくださいね。
また、Jimdoのお知らせでは取り上げてほしい活用法やテーマを募集しています!
すべてにお応えできるわけではありませんが、気軽にコメントで教えてくださいね。
※機能の要望やバグに関しては、サポートへお問い合わせください。