
「モバイルフレンドリー」という言葉を聞いたことはありますか? モバイルフレンドリーとは、スマホなどのモバイルユーザーが使いやすいホームページであることを意味しています。
近年では、パソコン端末よりもモバイル端末からの流入が増えているように、モバイルユーザーにもストレスなく使いやすいホームページを作成することが求められてきています。
そんな中、ジンドゥーではモバイルフレンドリーのホームページを簡単に作成することができる「レスポンシブデザイン」を取り入れています。
- 具体的に何がどう変わったの?そもそもレスポンシブってなに?
- パソコン表示が気に入ってたのにな〜
- スマホでメニューが見つけにくいとユーザーから言われる
そんな方へ、これまでのモバイル表示との違いや、閲覧者にもやさしい、スマホでの上手な見せ方などをご紹介します。今のご自身のサイトがレスポンシブ対応かどうかをチェックする方法も載せています、ぜひご一読ください。
1. レスポンシブデザインとは?
ジンドゥーで取り入れているレスポンシブデザインとは、閲覧者の表示環境(パソコン・タブレット・スマホ)に合わせて、デザインが自動調整されることを指します。
レスポンシブデザイン対応になったことによって、作成したホームページを閲覧者の表示端末に合わせて最適な表示方法で見てもらうことができます。パソコンと変わらず、フォント・サイズ・カラー・背景画像(一部)が反映されるので、こだわって作ったデザインを大きく崩さずに見てもらうことができますのでご安心ください。
現在では、朝の通勤電車・移動途中・寝る前のベッドの中などで、SNS をチェックしたり、ニュースや記事を読むのはスマホやタブレットの方が多いかもしれませんね。レスポンシブデザインがより求められるようになったのは、そのような時代の変化にも関係しています。

2014年8月にジンドゥーに新しく追加されたレイアウトより、レスポンシブデザインに対応しています。そのため、2014年8月以前のレイアウトご利用の場合は、レイアウトのご変更をおすすめします。
▼ 自分のサイトがレスポンシブ対応かを確認してみましょう ▼
- 旧レイアウトを使っている ※レイアウト名が数字(例:F4202 )
- 管理画面の設定の中に「モバイル」の項目が表示されている
- レイアウト選択画面にアップデートのお知らせが出ている
ひとつでも当てはまった方はレスポンシブに対応していないレイアウトを使用です。管理画面の「レイアウト」の選択画面で、使用中のレイアウト(もしくは新しいレイアウト)を選択しなおして、更新をするとレスポンシブに対応したレイアウトを使うことができます。
選択画面で「保存」を押すと非レスポンシブの状態に戻せませんので、変更の場合はプレビューで一度試してから変更することをおすすめします。
2. レスポンシブデザインのメリット
メリット1:SEO に効果的
レスポンシブデザインで作成するモバイルフレンドリーなホームページは、ユーザー目線で考えることができているとして Google も推奨しています。レスポンシブデザインで作成されたホームページは、SEO の観点でも効果的なので検索結果で上位に表示されやすくなるなどのメリットがあります。
メリット2:使いやすさ・見やすさが向上する
レスポンシブデザインによって小さい端末でも、文字が読みやすかったり、ボタンが押しやすくなったりなど、ホームページ訪問者が情報を収集しやすく、アクションを起しやすいホームページを作成することができます。
メリット3:作成や管理がカンタン
通常、スマホに対応したホームページを作る場合はスマホ表示専用のホームページとパソコン表示専用のホームページを作成する必要がありましたが、ジンドゥーで扱う*レイアウトは全てレスポンシブデザインに対応しているため、自動でスマホに最適化することができるので作成がカンタンですし、1個所で管理できるので管理や編集がラクです。
* 2014年8月にジンドゥーに新しく追加されたレイアウトより、レスポンシブデザインに対応しています。
3. レスポンシブデザインの特徴
レスポンシブデザインは、閲覧の環境によって自動で最適な表示サイズに調整されるため、パソコン・タブレット・スマホ問わずキレイな状態で見てもらうことができます。
特徴1:サイドバーのコンテンツが表示されるように

旧レイアウトでは、スマホでサイドバーのコンテンツを見ることができませんでした。
1 カラムと 3 カラムのデザインが多い旧レイアウトでは、縦割りのデザインを生かして、サイドバーにバナーや情報を多く載せるサイトが多かったです。
そのように作られたサイトを、いざスマホで見ようとすると、メインコンテンツの下にサイドバーのコンテンツが来るため、とてつもなく長いページになってしまいます。(パソコン版ではなく通常のモバイル表示で見た場合)しかも、サイドバーはすべてのページに表示されるのですべてのページが長くなるということです。
そのような表示方法を防ぐべく、モバイル版ではサイドバーは非表示、という仕様になっていました。
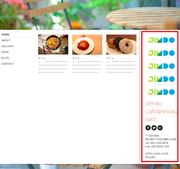
▼旧レイアウトでのサイドバーの表示方法


このサイトをモバイルで見ると…
ご覧のとおり、どこにもサイドバーが表示されていません。
新レイアウトでは以下のようにサイドバーのコンテンツもすべて表示されるので、レイアウトを移行する際はページを整えた方が良いでしょう。
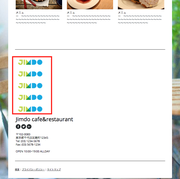
▼新レイアウトでのサイドバーの表示方法



例としてジンドゥーのロゴを使用していますが、このようにたくさんバナーを並べていたりメニューのリンクを付けていたりすると、スマホで見たときはすべてメインコンテンツの下に表示されます。
特にこの例で使用した新レイアウト:Prague は、サイドバーが下部にあるデザインですので、情報がメインコンテンツの外に入っています。
スマホで見たときにページが長くなりすぎないように、サイドバー内のコンテンツの整理をおすすめします。縦並びだったコンテンツを短くするためには、カラムの活用が便利です。以下でもご紹介をしています。
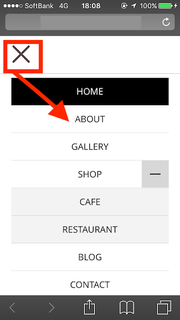
特徴2:ナビゲーションメニューがハンバーガーメニューで表示
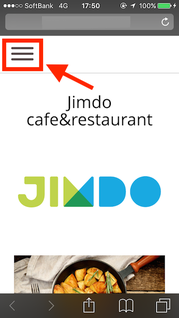
パソコンから閲覧すると上部やサイドに表示されるナビゲーションメニューですが、レスポンシブ対応のレイアウトでは、スマホから閲覧すると全て「≡」このような三本線のマークで画面上部に表示されており、タップすることによってメニューが出現します。



この「≡」三本線のアイコンは「ハンバーガーメニュー」と呼ばれています。まるでハンバーガーみたいだからとアメリカで名付けられたそう。
「目立たないから、メニューがどこにあるかわかりづらい!」と思う方もいるかもしれませんが、ハンバーガーメニューのメリットは、メインのコンテンツを広く使う(見せる)ことができることです。
ホームページ訪問者に一番見て欲しいメインコンテンツを目立たせる効果もあります。
▼ちょこっと便利ワザ!
サイトを作成している途中で、スマホではどう見えるかチェックしたい!という時。「わざわざスマホをひらいて確認するのが面倒だな」と思いませんか?そんな時はパソコン上で、ブラウザをスマホの横幅サイズまで細長くしてみてください。レスポンシブ対応のサイトはブラウザの大きさに合わせて見え方を変えてくれるので、パソコン上でスマホの見え方をチェックすることが可能です。

4. レスポンシブデザインで気をつけたい 5 つのポイント
レスポンシブデザイン対応となり、モバイル専用の表示やパソコン版表示ができなくなったことを、不便に思われる方もいるかもしれませんが、レスポンシブデザインになって、こだわって作ったホームページをスマホの閲覧者にも綺麗に見てもらえるというメリットもあります。
今回は、レスポンシブデザインで気をつけるべきポイントを押さえて、よりキレイなホームページを作成するのにお役立てください。
ポイント1:文章の改行に気をつける
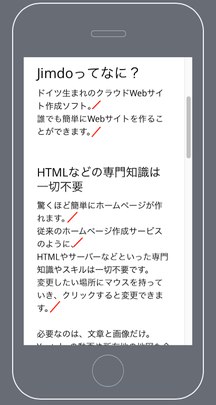
見やすい文章にしようと句読点ごとに改行をしてしまうことがありますが、スマホで見てみるとどうでしょうか。
▼パソコンで閲覧した場合


▼スマホで閲覧した場合


赤線が入った図が、こまめに改行をした文章です。文字が詰まっていないので読みやすそうに感じますが、途中で何度も文が切れているので集中して読むことができません。
一方、ある程度の段落にまとめた方は、改行が少ない分ページも短く、全体的にすっきりしています。文章を詰めて長くなりすぎても読みづらいですが、話の切り替えの部分で改行があることにより、読みやすいリズムになります。
ポイント2:カラムの見え方を理解する
パソコン表示で、コンテンツを横並びにすることができるカラム機能。パソコンではカラムが左から1列ずつ、縦並びで表示されます。そんなとき、コンテンツ間のに、少し空間が欲しいなと思ったことはありませんか?
▼カラムで空白を入れない場合


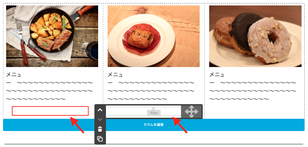
どこに余白を入れたらちょうど間の位置に反映されるんだろう、と思った方もいるかもしれません。おすすめは、カラム内のそれぞれの列の最後に余白を入れる方法です。そうすると、列が変わるごとに余白ができ、スマホでの縦並びの空間を綺麗に見せることができます。
▼カラムで空白を入れた場合


ポイント3:メニューの表示場所を増やしてみる

上記で紹介したハンバーガーメニュー、近頃は一般的になってきたナビゲーションメニューの表示方法です。メニューを使うときだけ表示させることによって、狭いスマホ画面の中でもコンテンツエリアを大きく見せてくれる効果があります。
一方、ハンバーガーメニューの「≡」マークが何を表しているのかわからず、メニューがどこにあるかわからない、といった声はよく上がります。
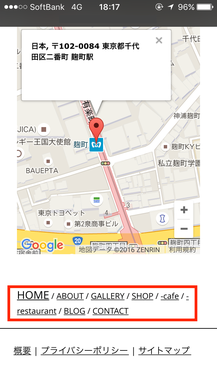
ホームページのターゲットを考え、メニューのわかりやすさ(場所)を優先したい場合、トップページもしくはフッターにメニューを補足するのはいかがでしょうか。
こちらの「ジンドゥーハウツー」のページでは、フッターエリアにサイトマップを追記することでホームページ全体の構成をわかりやすくしています。
例えば、高齢者を対象としたホームページや普段インターネットをあまり使わない業界の方へ向けたサイトを運営されている方は、参考にしてみてください。
ポイント4:トップページの情報量に注意する
たとえば、このジンドゥーのサポートセンターのトップページは、「はじめに」「ブログ」「SEO」など、アイコン+説明文とともにリンクを貼っています。
ジンドゥーのサポートセンターの場合はナビゲーションメニューではなく、よく検索される項目をトップページに載せているのですが、スマホで見ても縦並びで表示されるので目につきやすいというメリットがあります。
ただし、トップページの情報量が増えてしまうとスマホで見たとき、縦に長すぎるページになってしまうので、掲載する情報量については検討が必要です。


ポイント5:フッターエリアを活用する
フッター内の最下部にメニューを小さく載せることによって、メインコンテンツを邪魔することなく、ハンバーガーメニューを探す手助けができます。


パソコンでせっかく綺麗に整えたページ、スマホでもデザインにこだわっていきたいですね。また、綺麗なだけでなく使いやすいサイトを作るために、自分のホームページに訪れる人・訪れてほしい人が求めていることを考えながらデザインしていくと良いでしょう。
レスポンシブデザイン対応のおかげで閲覧環境によって表示されるサイズは最適に調整されるので、ホームページを作る際にスマホでの見え方を少し意識するだけで、ぐっとかっこいいホームページになります!
まとめ
レスポンシブ対応についてご紹介しましたが、いかがでしたでしょうか? レスポンシブ対応の良い面を引き出し、ホームページを訪れてくれるお客さまの目線に立って、お客さまが見やすく使いやすいホームページを目指して作成してみてください。
※ご利用の環境によって、以上の内容と異なることがございます。
機能や仕様に関するお問い合わせは、ジンドゥーサポートセンターへお気軽にどうぞ。

